Cómo crear un menú de opciones tipo rueda con CSS y HTML
- Andrés Cruz

Veremos algunos botones cuyo menú será desplegado al pulsar (evento clic) o posicionarnos encima de los mismos (evento hover) sobre el mismo en forma de una rueda; los mismos fueron inspirados del Material Design.
El Material Design es una normativa de diseño desarrollada por Google para su sistema operativo Android y diseño web en general; hoy en día vemos toda clase de recursos así como plantillas etc; aunque como desarrollador me gusta la idea de incorporar y probar distintos elementos gráficos y no usar ciegamente una propuesta o guía de diseño como el Material Design.
En esta entrada veremos varios ejemplos de cómo crear algunos botones cuyo menú será desplegado al pulsar o posicionarnos sobre el mismo en forma de una rueda/círculo; cada uno de ellos tiene un diseño, proporciones y diseños distintos ya que los mismos fueron creados por distintas personas.
El diseño original fue tomado de algún lugar de codepen.io pero lamentablemente perdí el enlace.
El primer diseño que esta entrada veremos cómo crear un menú de opciones que se despliegan al presionar (clic) sobre el botón del medio:

1. Menú de opciones tipo rueda/circular

La idea es sencilla, y a sido inspirada del guía de Material Design que Google provee en su web:

Aunque el funcionamiento del menú de rueda/circunferencia es levemente distinto, el principio es el mismo el cual consiste en mostrar un abanico de opciones al activar el botón principal solo que en vez de mostrarlos en una columna se muestran en una especie de rueda/circular o circunferencia.
La lógica es sencilla, por defecto las opciones se encuentran ocultas y ubicadas en la misma posición del botón central y todo el resto de las opciones del menú tipo rueda/circular se encuentran ocultas detrás del botón central y son mostrados en forma de rueda/circular al dar un clic sobre dicho botón central; dicho esto todo el CSS puede dividirse en dos bloques:
- Cuando está oculto el menú tipo rueda/circular
- Cuando se muestra el menú tipo rueda/circular
Y el JavaScript que es general para los primeros ejemplos permite desplegar -u ocultar- el menú tipo rueda/circular incorporando/removiendo la clase open:
$('.toggle-btn').click(function(){
$('.filter-btn').toggleClass('open');
});
$('.filter-btn a').click(function(){
$('.filter-btn').removeClass('open');
});
El CSS empleado es el siguiente:
.filter-btn {
position: absolute;
z-index: 2;
bottom: 50%;
right: 50%;
width: 40px;
height: 40px;
transition: all 1s;
}
.filter-btn span {
width: 40px;
height: 40px;
background: #DE5513;
display: block;
position: absolute;
text-align: center;
color: #fff;
line-height: 40px;
border-radius: 50%;
font-size: 22px;
z-index:999;
box-shadow: 0 0 20px rgba(220, 220, 220, 0.50);
}
.filter-btn a{
position: absolute;
background: #DE5513;
border-radius: 50%;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
top: 0;
right: 0;
display:block;
color:#fff;
z-index:99;
font-size:22px;
transition: all .4s cubic-bezier(.68, 1, .265, 1);
box-shadow: 0 0 20px rgba(220, 220, 220, 0.50);
}
Como podemos ver, es un diseño básico en donde principalmente se definen forma, color y tamaño del botón; además de otros aspectos como la transiciones y posición de las opciones que forman el menú tipo rueda/circular definido con filter-btn a.
Y el segundo para mostrar el botón de rueda/circular ya desplegado:

.filter-btn.open a:nth-child(1) {
transform: translate(0,-55px);
}
.filter-btn.open a:nth-child(2) {
transform: translate(-50px,-34px);
}
.filter-btn.open a:nth-child(3) {
transform: translate(50px,-34px);
}
.filter-btn.open a:nth-child(4) {
transform: translate(50px,20px);
}
.filter-btn.open a:nth-child(5) {
transform: translate(-50px,20px);
}
.filter-btn.open a:nth-child(6) {
transform: translate(0,55px);
}
.filter-btn.open span.toggle-btn.ion-android-funnel {
background-color: #AC3D07;
}
.filter-btn.open .ion-android-funnel:before {
content: "\f2d7";
}
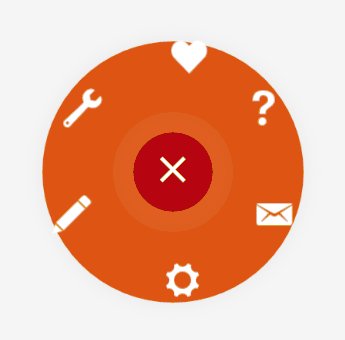
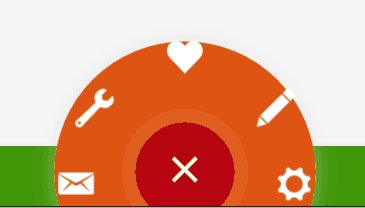
Finalmente obtenemos:
2. Menú de opciones tipo rueda/circular:

El siguiente ejemplo funciona de manera similar al anterior pero creamos un contenedor extra como vimos en las entradas pasadas:
- Cómo hacer una simple nube en CSS
- Cómo crear una tabla con resaltado en columnas y filas (vertical y horizontal)
Con el selector after; el CSS es el siguiente:
.filter-btn:after {
height: 170px;
width: 170px;
content: '';
background-color: #DE5513;
position: absolute;
top: -65px;
right: -65px;
border-radius: 50%;
transform:scale(0);
transition: all 0.3s ease-in-out 0s;
box-shadow: 0 0 20px rgba(220, 220, 220, 0.50);
}
El CSS presentado anteriormente solo es mostrado cuando está presente la clase open o lo que es lo mismo, al dar clic sobre el botón:
.open:after{
transform:scale(1);
}
Escalamos el contenedor "extra"; el resto del comportamiento es similar al del primer ejemplo.
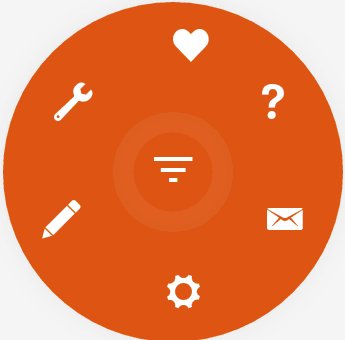
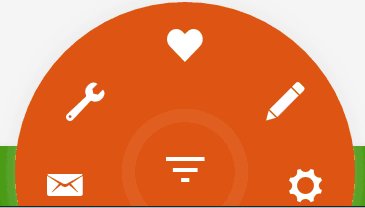
Finalmente obtenemos:
3. Menú de rueda/circular en el footer:
Como siguiente ejemplo, se presenta una variación del menú tipo rueda/circular anterior y este lo incluimos en el footer de la siguiente manera:

El CSS es prácticamente el mismo salvo en la distribución de las opciones, color del botón y posición del mismo. (para más detalle puede ver el código completo en los enlaces fuentes presentados a continuación):
4. Menú circular en base al evento hover:
Otro posible experimento para menús tipo rueda o circulares consiste en mostrar el abanico de opciones al rededor de la circunferencia como el siguiente:
En esta ocasión, se emplea el evento hover en vez del clic, y por lo tanto no es necesario JavaScript algunos; el menú presentado anteriormente le hace nombre a menú circular o tipo rueda/circular; debido a su funcionamiento como se ha describimos.
Como podemos ver, (entre varias cosas) definimos el tamaño para cada ítem cuyo alto es de 1.4em:
.menu li {
/* ... */
height: 1.4em;
opacity: 0;
z-index: -1;
}
También se especifica que todas las opciones no se muestren mediante la propiedad opacity establecida en cero; una vez que nos posicionamos sobre el menú circular (el círculo del medio) le cambiamos la opacidad a uno para que de esta forma sea visible:
.menu:hover li {
opacity: 1;
}
Además que activamos la rotación del menú para que regrese a su posición original:
.menu:hover ul {
transform: rotate(0deg) translateY(-1em);
}
Que por defecto el menú circular se encuentra rotado en 180 grados:
.menu ul {
transform: rotate(180deg) translateY(-2em);
transition: 1s all;
}
Y de aquí podemos entender cómo funciona la transición de los elementos del menú cuando son mostrados, los cuales realizan un desplazamiento de unos 180 grados; por último como elemento fundamental es conocer la composición de cada ítem en el menú:
.menu li:nth-of-type(1) {
transform: rotate(-90deg);
position: absolute;
left: -1.2em;
top: -4.2em;
}
.menu li:nth-of-type(2) {
transform: rotate(-45deg);
position: absolute;
left: 2em;
top: -3em;
}
.menu li:nth-of-type(3) {
position: absolute;
left: 3.4em;
top: 0.3em;
}
.menu li:nth-of-type(4) {
transform: rotate(45deg);
position: absolute;
left: 2em;
top: 3.7em;
}
.menu li:nth-of-type(5) {
transform: rotate(90deg);
position: absolute;
left: -1.2em;
top: 5em;
}
El fuente de este menú lo puedes encontrar en el siguiente enlace: Circular Menu.
5. Menú tipo rueda/circular en basea imágenes y evento hover
El siguiente menú que veremos es de un tipo que despliega un conjunto de imágenes recortadas a través de una circunferencia:
Este menú presenta un funcionamiento similar al anterior y es que muestra el abanico de opciones al postrar el cursor encima de la sección visible del menú (evento hover) el cual es una circunferencia con el típico icono de menú de hamburguesa; el resto de las opciones se encuentran ocultas mediante la propiedad opacity establecida en cero:
.wrap{
position:relative;
width:80vmin; height:80vmin;
margin:0 auto;
background:inherit;
transform:scale(0.2) translatez(0px);
opacity:0;
transition:transform .5s, opacity .5s;
}
Una vez que nos posicionamos encima del menú de hamburguesa se muestran todas las opciones:
span:hover + .wrap, .wrap:hover{
transform:scale(.8) translateZ(0px);
opacity:1;
}
Las imágenes que se muestran al posicionar el cursor encima del ícono de tipo hamburguesa tienen la siguiente definición:
a:nth-child(1){
border-radius:40vmin 0 0 0;
transform-origin: 110% 110%;
transition:transform .4s .15s;
}
a:nth-child(1) div{
background-image:url('https://farm3.staticflickr.com/2827/10384422264_d9c7299146.jpg');
}
a:nth-child(2){
border-radius:0 40vmin 0 0;
left:52.5%;
transform-origin: -10% 110%;
transition:transform .4s .2s;
}
a:nth-child(2) div{
background-image:url('https://farm7.staticflickr.com/6083/6055581292_d94c2d90e3.jpg');
}
a:nth-child(3){
border-radius:0 0 0 40vmin;
top:52.5%;
transform-origin: 110% -10%;
transition:transform .4s .25s;
}
Como podemos apreciar se varía la imagen según el enlace mediante la propiedad :nth-child que también ha sido tema en anteriores entradas:
La pseudo-class nth-child en CSS
Finalmente con las propiedades top, left desplazamos los figuras que componen el menú desplegado.
Puedes consultar el ejemplo original en CSS radial menu y el código fuente en:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
