Cómo hacer una simple nube en CSS
- Andrés Cruz

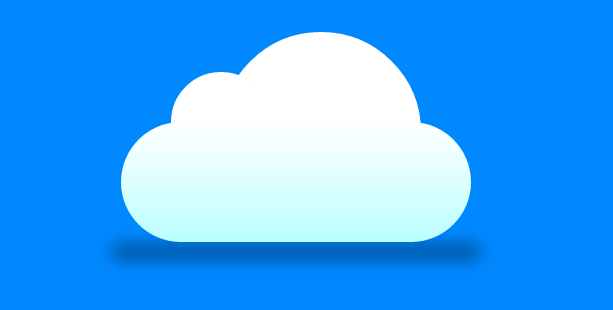
En este artículo veremos como crear una simple nube en CSS; la nube estará compuesta de un div, dentro tendrá un span para representar una sombra generada por la misma.
En este artículo veremos como crear una simple nube en CSS; la nube estará compuesta de un div, dentro tendrá un span para representar una sombra generada por la misma:

<div id = "cloud"><span class='shadow'></span></div>
¿cómo lograr estos bultos característicos que tienen las nubes?
Para ello emplearemos las siguientes reglas:
#cloud:after {
width: 100px; height: 100px;
top: -50px; left: 50px;
border-radius: 100px;
}
#cloud:before {
width: 200px; height: 200px;
top: -90px; right: 50px;
border-radius: 200px;
}
Crearemos un par de bultos redondos; pero para que los atributos CSS top y right tengan efecto, es necesario que el elemento tenga un posicionamiento, relativo (relative), absoluto (absolute) o fijo (fixed):
#cloud:after, #cloud:before {
content: '';
position: absolute;
background: #FFF;
z-index: -1
}
Lo posicionamos con position: absolute e indicamos un z-index en -1 para que no se vean los bordes internos, de otra forma, la nube se visualizaria de la siguiente manera:

El CSS para la nube es muy sencillo:
#cloud {
width: 350px; height: 120px;
background: #BFF;
background: linear-gradient(top, #BFF 5%, #DFF 100%);
background: -webkit-linear-gradient(top, #FFF 1%, #BFF 100%);
background: -moz-linear-gradient(top, #BFF 5%, #DFF 100%);
background: -ms-linear-gradient(top, #BFF 5%, #DFF 100%);
background: -o-linear-gradient(top, #BFF 5%, #DFF 100%);
top: 50px; left: 50px;
border-radius: 100px;
position: absolute;
margin: 120px auto 20px;
}
Aplicando el degradado en la nube
Le aplicamos un degradado empleando los prefijos para lograr la compatibilidad entre los navegadores modernos y el atributo background por si el usuario posee una versión anterior del navegador o este simplemente no soporta degradados; es muy importante la presencia del atributo position ya sea que el posicionamiento sea relativo (relative), absoluto (absolute) o fijo (fixed); y esto es para que los bultos estén alineados con el contenedor; de otra forma este sería el resultado:
Por último, la sombra:
.shadow {
width: 350px;
position: absolute; bottom: -10px;
background: #000;
z-index: -1;
box-shadow: 0 0 25px 8px rgba(0, 0, 0, 0.4);
border-radius: 50%;
}
El artículo fuente lo puedes encontrar aquí.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
