
En este artículo veremos cómo reconocer múltiples Objetivos (Targets) almacenadas en el Target Collection con el Tracker.
En este artículo veremos cómo reconocer múltiples Objetivos (Targets) almacenadas en el Target Collection con el Tracker; para ello es necesario seguir tres pasos básicos:
Reconocimiento de Imágenes y Realidad Aumentada en tres pasos...
- Declarar e inicializar el Tracker.
- Crear los Drawables.
- Vinculando los Targets en el Target Collection con los Drawables.
1. Declarar e inicializar el Tracker
En la siguiente sección de código declaramos el Tracker; recordando artículos pasados; el Tracker representa al Target Collection (que es el binario con extensión .wtc; ver como crear el Target Collection); analiza la cámara en busca de Target almacenados en el Target Collection; en otras palabras; busca coincidencias entre lo que "esta viendo" mediante la cámara con lo que hay almacenado en el Target Collection; el Target Collection puede estar local al dispositivo u en un servidor en Internet.
Inicializamos el Tracker pasándole como primer parámetro el Target Collection y como segundo parámetro las opciones (sin opciones para este ejemplo):
// inicializamos el Tracker con el Target collection
this.tracker = new AR.Tracker("assets/Targetcollection.wtc", {});
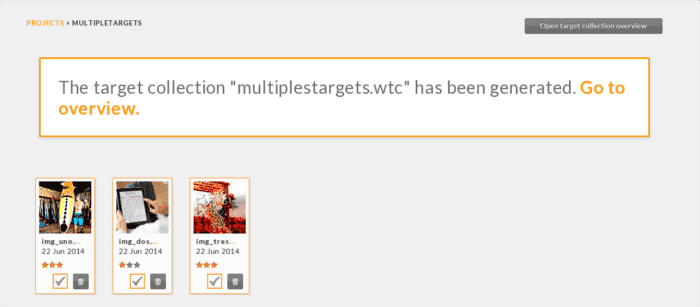
Las imágenes almacenadas en el Tracker lucen de la siguiente manera:

Importante notar el nombre de las imágenes (Targets) más adelante para vincular el Target con un Drawables:
- img_uno.png
- img_dos.png
- img_tres.png
2. Creando los Drawables
Paso siguiente de creado el Tracker, es crear los recursos; gráficos como imágenes, textos, figuras geométricas, páginas web, botones, etc; los cuales se les conocen con el nombre de Drawables:
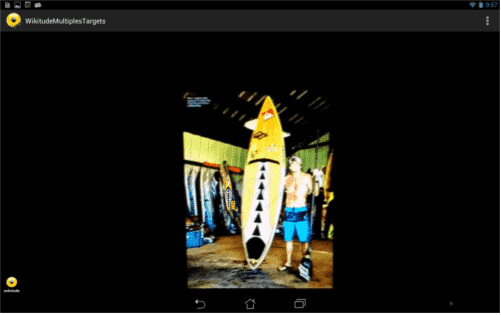
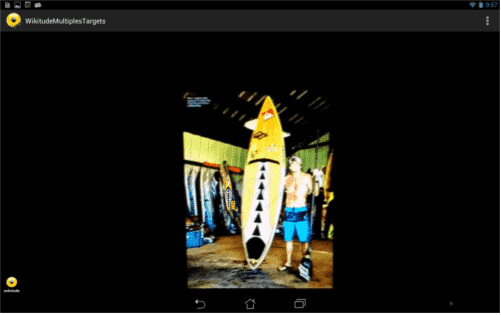
Realidad Aumentada para el Target uno
Para el primer Target utilizaremos una imagen:
// indicamos la imagen recurso
var imgUno = new AR.ImageResource("assets/img_uno.png");
// creamos el Drawable usando el recurso
var drawableImage = new AR.ImageDrawable(imgUno, 0.2, {
offsetX: -0.15,
offsetY: 0
});
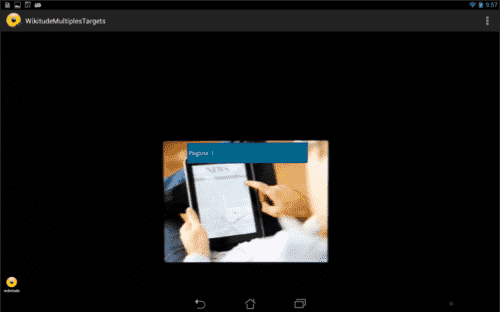
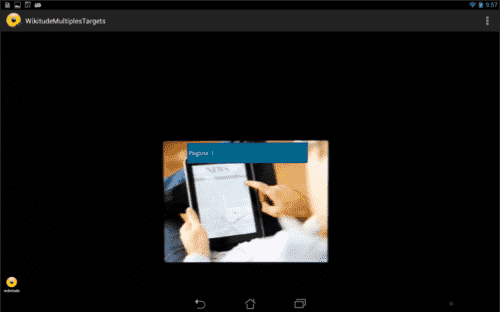
Realidad Aumentada para el Target dos
Para el siguiente Target utilizaremos una página web:
// creamos el Drawable usando una uri
drawablePageWeb = new AR.HtmlDrawable({
uri: "assets/pagina1.html"
}, 1, {});
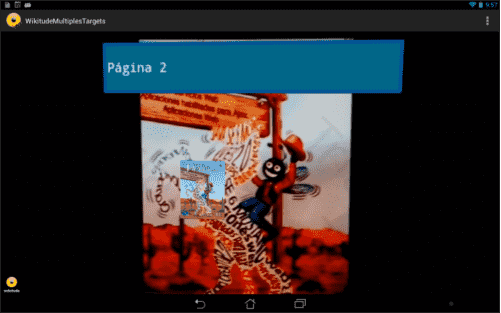
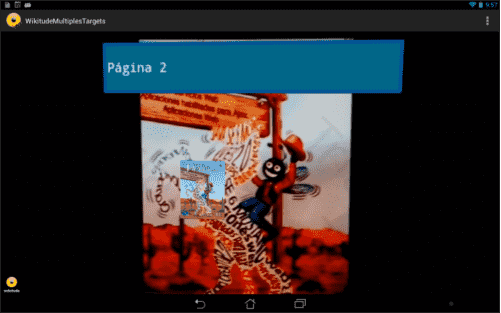
Realidad Aumentada para el Target tres
Para el último Target utilizaremos una imagen y una página web:
// creamos el Drawable usando una uri
drawablePageWebDos = new AR.HtmlDrawable({
uri: "assets/pagina2.html"
}, 1, {});
// indicamos la imagen recurso
var imgDos = new AR.ImageResource("assets/img_dos.png");
// creamos el Drawable usando el recurso
var drawableImageDos = new AR.ImageDrawable(imgDos, 0.2, {
offsetX: -0.15,
offsetY: 0
});
Nota: La imagen almacenada en la ruta assets/img_uno.png o assets/img_dos.png NO es la misma utilizada para crear el Target Collection; utilizo el mismo nombre para tener una convención.
Nota: Fueron creados los Drawables indicando un recurso.
3. Vinculando los Targets en el Target Collection con los Drawables
Ahora ¿Cómo indicamos al Tracker que Drawables va a vincular con los Targets almacenados en el Target Collection?; la siguiente sección de código se encarga de eso:
// indicamos el nombre del Target en el Tracker
var TrackableUno = new AR.Trackable2DObject(this.tracker, "img_uno", {
drawables: {
cam: drawableImage
}
});
var TrackableDos = new AR.Trackable2DObject(this.tracker, "img_dos", {
drawables: {
cam: drawablePageWeb
}
});
var TrackableTres = new AR.Trackable2DObject(this.tracker, "img_tres", {
drawables: {
cam: [drawablePageWebDos,drawableImageDos]
}
});
Ahora utilizamos el Tracker declarado en el paso 1 para referenciar un Target en específico dentro del Target Collection (un Trackable2DObject) y con este (el Target referenciado) asociamos uno o varios objeto virtuales creados el el paso 2 (la capa de Realidad Aumentada representado por un Drawables) al Target; en otras palabras, el Trackable2DObject vincula un Target en un Target Collection a un Drawables.
En la práctica creamos un Trackable2DObject con el Tracker (primer parámetro, eligiendo un Target por vez dentro del Target Collection (segundo parámetro), el Target al ser rastreado por el Tracker a través de la cámara y el Drawables o el que representa el objeto del mundo real (tercer parámetro), será proyectado sobre el objetivo tan pronto como el Target sea visible y detectado en la escena.
Nota: Indicamos un Drawable y un Target por vez.
Conclusiones
Aunque este ya es un tema un poco gastado; debido a que se lo hemos hablado a lo largo de los artículos escritos sobre Android que emplean la SDK de Wikitude:
- Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 2)
- Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 3)
- Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 3.2)
Resulta importante saber como es el proceso básico para adentrarnos en este fascinante mundo de la Realidad Aumentada; además de que en todos los artículos anteriormente señalados sólo empleamos un Trackable2DObject; creando a veces la duda de como referencias a varios Targets en el Target Collection y vincularlos con algún recurso Drawable.
Printscreen o Pantallazos de la aplicación







Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
