
En esta segunda entrega haremos una aplicación funcional utilizando la realidad aumentada y el reconocimiento de imágenes utilizando el API de Wikitude.
En esta segunda entrega crearemos nuestra primera aplicación funcional que emplee la Realidad Aumentada y el Reconocimiento de Imágenes como tecnologías claves en el desarrollo de la aplicación; esta entrada es la continuación de Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 1) en donde explicamos cómo integrar la API de Wikitude con un proyecto Android.
Reconocimiento de Imágenes a través de Wikitude
En esta primera parte explicaremos cómo podemos reconocer varias imágenes utilizando el Reconocimiento de Imágenes que nos ofrece Wikitude SDK; pero primero veamos una serie de conceptos básicos:
- Target: No es más que la imagen destino que será utilizada por el Tracker para reconocer una imagen.
- Target collection: Es un archivo especial que almacena dentro de sí una colección de Target para ser reconocidos por el Tracker.
- Tracker: Analiza la imagen de la cámara y detecta los Targets almacenados en el Target collection.
Creando el Target collection de Wikitude
En el artículo pasado explicamos como crear un Target collection para poder utilizarlo en nuestro proyecto.
Referenciando el Target collection de Wikitude
Luego de que hayamos creado nuestro Target collection el siguiente paso será guardarlo dentro de nuestro proyecto android, aunque también puede ser alojado dentro de un servidor y ser referenciado via HTTP como explicamos en una siguiente entrada:
<NuestroProyecto>/assets/base/assets/<targetcollection.wtc>En nuestro ejemplo usaremos la siguiente imagen en el Target collection:

Escribiendo nuestro ARchitect World (JavaScript)
var World = {
loaded: false,
init: function initFn() {
this.createOverlays();
},
createOverlays: function createOverlaysFn() {
// inicializamos el Tracker con el Target collection
this.tracker = new AR.Tracker("assets/targetcollection.wtc", {
onLoaded: this.worldLoaded
});
// creamos un overlay
var javaDeitel = new AR.ImageResource("assets/javaDeitel.jpg");
var overlay = new AR.ImageDrawable(javaDeitel, 0.2, {
offsetX: -0.15,
offsetY: 0
});
// indicamos el nombre del Target en el Tracker
var javaLibro = new AR.Trackable2DObject(this.tracker, "javaLibro", {
drawables: {
cam: overlay
}
});
}
};
// principal
World.init();
Primero creamos el Tracker llamando al método AR.Tracker pasando como parámetro el Target collection que creamos en el paso anterior.
Lo siguiente será indicarle la imagen que mostrará al momento de que el Tracker reconozca el Target en cuestión; llamando al método AR.ImageResource.
La imagen a mostrar es:

Por último combinamos los dos pasos anteriores creando el objeto Trackable haciendo una llamada al método Trackable2DObject, los parámetros que reciben son:
- El Tracker.
- El nombre del Target en el Tracker.
- Otras opciones.
Agregando el ARchitectView (código nativo) a nuestro proyecto:
Debemos de notificar al ArchitectView sobre el ciclo de vida en nuestra actividad; para eso podemos hacer algo como lo siguiente:
ArchitectView architectView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// la ruta del architectView en nuestro XML
this.architectView = (ArchitectView) this
.findViewById(R.id.architectView);
final ArchitectConfig config = new ArchitectConfig("" /* license key */);
this.architectView.onCreate(config);
}
/*
* Ciclo de vida en nuestra actividad
*/
@Override
protected void onResume() {
super.onResume();
if ( this.architectView != NULL ) {
this.architectView.onResume();
}
}
@Override
protected void onPause() {
super.onPause();
if ( this.architectView != NULL ) {
this.architectView.onPause();
}
}
@Override
protected void onStop() {
super.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
if ( this.architectView != NULL ) {
this.architectView.onDestroy();
}
}
@Override
public void onLowMemory() {
super.onLowMemory();
if ( this.architectView != NULL ) {
this.architectView.onLowMemory();
}
}
@Override
protected void onPostCreate( final Bundle savedInstanceState ) {
super.onPostCreate( savedInstanceState );
// IMPORTANTE cargamos el ARchitect worlds (codigo web: HTML CSS javaScript)
this.architectView.onPostCreate();
try {
this.architectView.load("base/index.html");
this.architectView.onResume();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
Ejecutando la aplicación basada en Realidad Aumentada y Reconocimiento de Imágenes
Ahora correremos nuestro ejemplo en algún dispositivo soportado; luego de que "pasemos la cámara" por la siguiente imagen (o la carátula del libro si lo tienes):

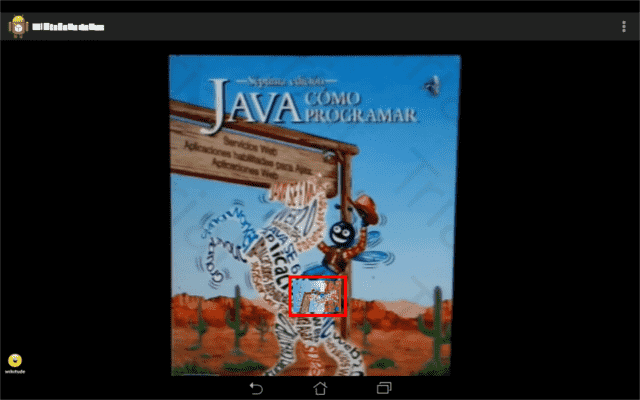
Veremos algo como lo siguiente.

¿Qué ha pasado?
Simplemente ha reconocido la imagen y a "echo algo", en este caso mostrar un overlay; para este entrada el overlay no es más que una imagen de la carátula del libro reconocido:

Podrás encontrar la aplicación completo en nuestro repositorio de github Android/WikitudeParteDos o haciendo clic aquí.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
