Cómo crear una tabla con resaltado en columnas y filas (vertical y horizontal)
- Andrés Cruz

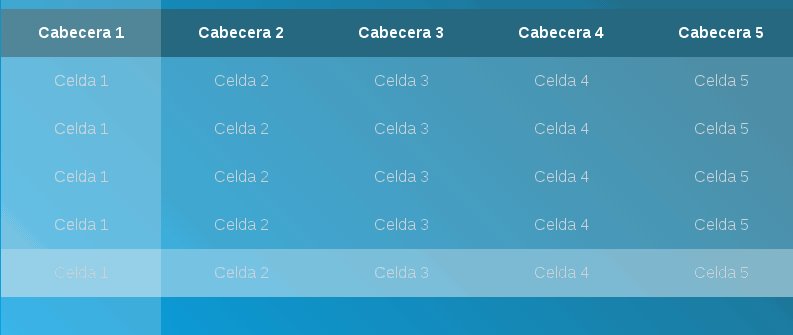
En esta entrada veremos cómo crear una tabla sencilla con resaltados (highlight) en las que al pasar el cursor sobre las distintas celdas que componen la tabla las secciones horizontales y verticales (columnas y filas) de la tabla se activan (resaltan):

Tomando la idea explicada anteriormente podemos dividir el desarrollo en dos partes:
- Resaltar las columnas
- Resaltar las filas
Resaltar las filas
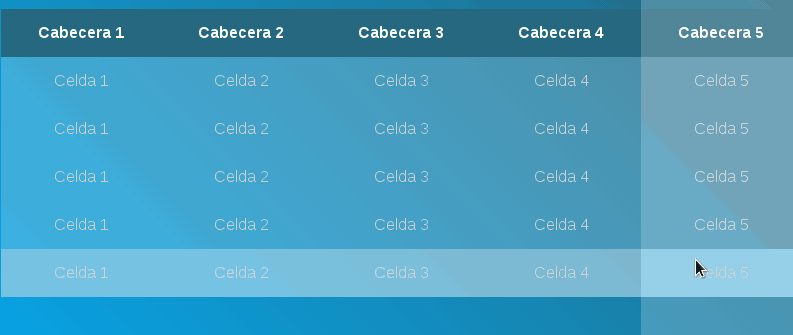
Marcar la fila es en realidad muy fácil; basta con indicar el selector hover sobre la fila:
tbody tr:hover {
background-color: rgba(255, 255, 255, 0.3);
}
Y con esto tenemos el siguiente efecto:

Resaltar las columnas
Aquí la cosa no es tan directa ya que no hay un elemento que define una columna; en vez de eso debemos crear un contenedor "extra" de manera dinámica al posicionarnos encima de la celda; suena complicado, pero no lo es y ya lo hemos realizado antes :).
Creando un contenedor extra a partir del selector before
Cómo se mencionó anteriormente, este "truco" se ha realizado antes, y consiste en que a partir de un elemento, podemos crear una especie de "sombra" o contenedor "extra" con el selector before o after que es el mismo truco que empleamos en Cómo hacer una simple nube en CSS.
En resumen, con el siguiente CSS:
.cuadro{
width: 50px;
height: 50px;
background: #F00;
}
.cuadro:before {
content: "";
width: 50px;
height: 50px;
position:absolute;
top: 100px;
background-color: rgba(0, 255, 255, 0.2);
z-index: -1;
}
Obtenemos:

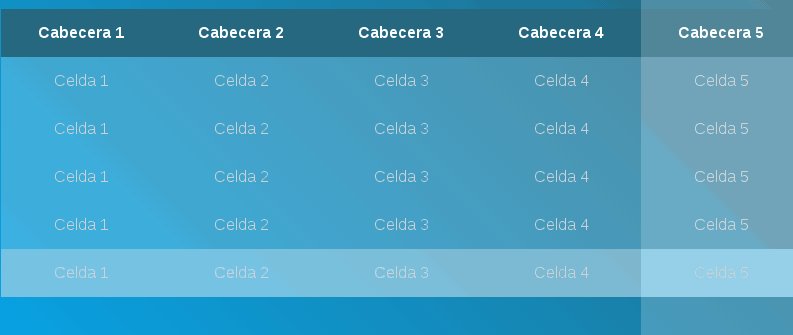
Teniendo esta idea clara, podemos modificarla de la siguiente manera para que trabaje sobre las celdas; el position: absolute en conjunto con las posiciones negativas permite generar un contenedor alargado sobre la celda en la que ubiquemos el cursor:
tbody td:hover:before {
content: "";
position: absolute;
left: 0;
right: 0;
top: -9999px;
bottom: -9999px;
background-color: rgba(255, 255, 255, 0.2);
z-index: -1;
}
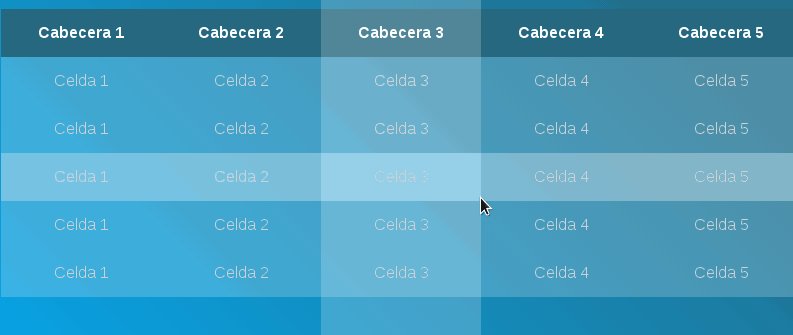
content es fundamental para generar el contenedor "extra".Sólo es definido el contenedor "extra" al momento de posicionar el cursor encima de la celda (de ahí el porqué del encadenamiento de los selectores hover y before) y con esto obtenemos:
El resto del CSS es de fácil interpretación; el recurso fuente lo puedes encontrar en el siguiente enlace: .
Acepto recibir anuncios de interes sobre este Blog.
En esta entrada veremos cómo crear una tabla sencilla con resaltados (highlight) sobre las celdas seleccionadas horizontal y verticalmente (columnas y filas).
- Andrés Cruz
