
In this article we will see how to recognize multiple Targets stored in the Target Collection with the Tracker; to do this, it is necessary to follow three basic steps:
Image Recognition and Augmented Reality in three steps...
- Declare and initialize the Tracker.
- Create the Drawables.
- Linking the Targets in the Target Collection with the Drawables.
1. Declare and initialize the Tracker
In the next section of code we declare the Tracker; remembering past items; the Tracker represents the Target Collection (which is the binary with a .wtc extension; see how to create the Target Collection); scans the camera for Targets stored in the Target Collection; in other words; matches what you are "seeing" through the camera with what is stored in the Target Collection; the Target Collection can be local to the device or on a server on the Internet.
We initialize the Tracker by passing the Target Collection as the first parameter and the options as the second parameter (without options for this example):
// inicializamos el Tracker con el Target collection
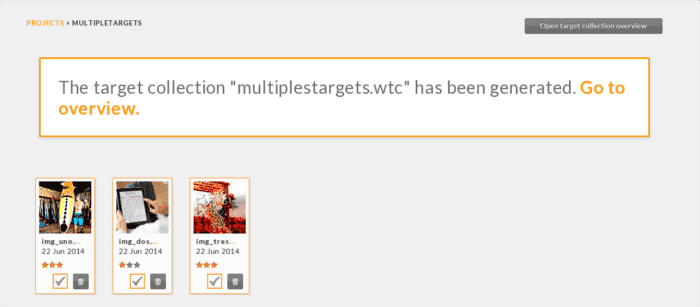
this.tracker = new AR.Tracker("assets/Targetcollection.wtc", {});The images stored in the Tracker look like this:

Important to note the name of the images (Targets) later to link the Target with a Drawables:
- img_uno.png
- img_dos.png
- img_tres.png
2. Creating the Drawables
The next step after creating the Tracker is to create the resources; graphics such as images, texts, geometric figures, web pages, buttons, etc.; which are known by the name of Drawables:
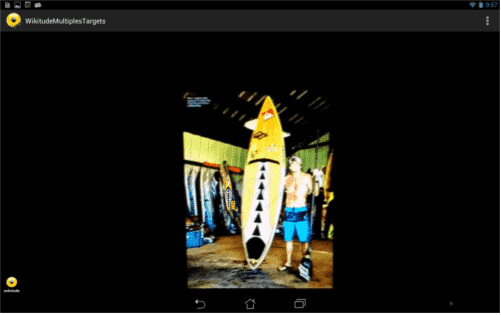
Augmented Reality for Target One
For the first Target we will use an image:
// indicamos la imagen recurso
var imgUno = new AR.ImageResource("assets/img_uno.png");
// creamos el Drawable usando el recurso
var drawableImage = new AR.ImageDrawable(imgUno, 0.2, {
offsetX: -0.15,
offsetY: 0
});
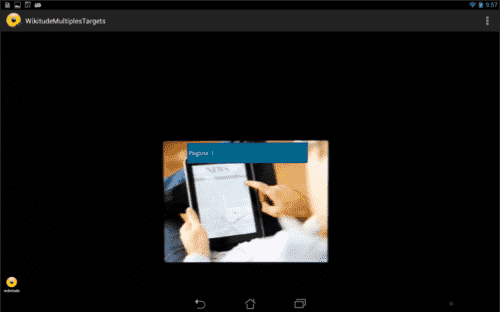
Augmented Reality for Target two
For the following Target we will use a web page:
// creamos el Drawable usando una uri
drawablePageWeb = new AR.HtmlDrawable({
uri: "assets/pagina1.html"
}, 1, {});
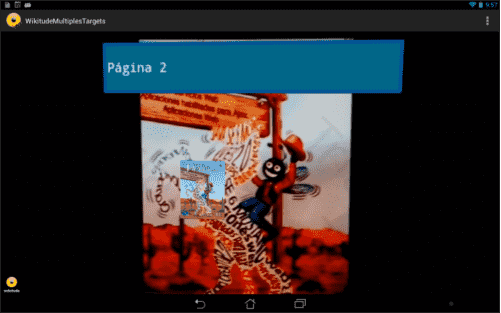
Augmented Reality for Target three
For the last Target we will use an image and a web page:
// creamos el Drawable usando una uri
drawablePageWebDos = new AR.HtmlDrawable({
uri: "assets/pagina2.html"
}, 1, {});
// indicamos la imagen recurso
var imgDos = new AR.ImageResource("assets/img_dos.png");
// creamos el Drawable usando el recurso
var drawableImageDos = new AR.ImageDrawable(imgDos, 0.2, {
offsetX: -0.15,
offsetY: 0
});Note: The image stored in the path assets/img_uno.png or assets/img_dos.png is NOT the same one used to create the Target Collection; I use the same name to have a convention.
Note: Drawables were created indicating a resource.
3. Linking the Targets in the Target Collection with the Drawables
Now, how do we indicate to the Tracker which Drawables are going to link with the Targets stored in the Target Collection?; The following section of code takes care of that:
// indicamos el nombre del Target en el Tracker
var TrackableUno = new AR.Trackable2DObject(this.tracker, "img_uno", {
drawables: {
cam: drawableImage
}
});
var TrackableDos = new AR.Trackable2DObject(this.tracker, "img_dos", {
drawables: {
cam: drawablePageWeb
}
});
var TrackableTres = new AR.Trackable2DObject(this.tracker, "img_tres", {
drawables: {
cam: [drawablePageWebDos,drawableImageDos]
}
});
Now we use the Tracker declared in step 1 to reference a specific Target within the Target Collection (a Trackable2DObject) and with this (the referenced Target) we associate one or more virtual objects created in step 2 (the Augmented Reality layer represented by a Drawables) to the Target; in other words, the Trackable2DObject links a Target in a Target Collection to a Drawables.
In practice we create a Trackable2DObject with the Tracker (first parameter, choosing one Target at a time within the Target Collection (second parameter), the Target to be tracked by the Tracker through the camera and the Drawables or the one that represents the object of the real world (third parameter), it will be projected onto the target as soon as the target is visible and detected in the scene.
Note: We indicate a Drawable and a Target at a time.
Conclusions
Although this is already a bit of a tired topic; since we've talked about it throughout the articles written about Android using the Wikitude SDK:
- Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 2)
- Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 3)
- Desarrollando aplicaciones de Realidad Aumentada con Wikitude (parte 3.2)
It is important to know what the basic process is like to enter this fascinating world of Augmented Reality; In addition to the fact that in all the previously mentioned articles we only use a Trackable2DObject; sometimes creating the doubt as to references to several Targets in the Target Collection and linking them with some Drawable resource.
Printscreen






I agree to receive announcements of interest about this Blog.
In this article we will see how to recognize multiple Targets stored in the Target Collection with the Tracker.
- Andrés Cruz
