
In this article we will see how to add layers of information when the Targets are recognized by the Tracker.
Continuing with the articles on the development of applications based on Augmented Reality and Image Recognition with Android and Wikitude SDK; in this article we will see how to add layers of information when the Targets are recognized by the Tracker, if you do not recognize these two terms (Targets and Tracker) we recommend you read the last article: Developing augmented reality applications with Wikitude (part 2).
What exactly do we mean by "layers of information"?
Simply an informative box (rather a rectangle) about a particular Item, this layer of information will not be more than a web page that we reference from the ARchitect World (JavaScript); something like this will serve as an information table:
<html>
<head>
<meta http-equiv='Content-Type' content='Type=text/html; charset=utf-8'/>
<style>
pre {
font-size:42px;
color:#FFF;
text-align: justify;
}
.descripcion{
background: #068;
border: 10px solid #059;
border-radius: 5px;
padding: 5px;
height: auto;
}
</style>
</head>
<body>
<div class="descripcion">
<pre>Este libro presenta las tecnologías </pre>
<pre>de vanguardia para estudiantes, </pre>
<pre>profesores y desarrolladores de </pre>
<pre>software.</pre>
</div>
</body>
</html>
Project Changes
The rest of the project structure...
- Target collection (Target collection, specifically our images, if you remember the previous installment, it was an image of the cover of the book "How to program in Java") see Image 1.
- ARchitectView (Native Java Code).
...It will be exactly the one we used in the previous installment, the only thing we will modify will be our ARchitect World (JavaScript), whose content is found in the assets folder of our project:
<NuestroProyecto>/assets/base/The JavaScript called "ra.js" is located at:
<NuestroProyecto>/assets/base/jsDefining the new ARchitect worlds (JavaScript)
We will modify the content of the JavaScript "ra.js" with the following:
var World = {
loaded: false,
init: function initFn() {
this.createOverlays();
},
createOverlays: function createOverlaysFn() {
// creamos un objeto de la clase HtmlDrawable
htmlDrawable = new AR.HtmlDrawable({
uri:"http://www.desarrollolibre.net/public/page/wikitude/WIkitudeParte3DescripcionLibroComoProgramarEnJavaDeitel.html"
}, 1,{offsetX : -1,rotation:90,opacity : 0.8,scale : 2});
// inicializamos el Tracker con el Target collection (nuestra caratula del libro Deitel)
this.tracker = new AR.Tracker("assets/targetcollection.wtc", {
onLoaded: this.worldLoaded
});
// indicamos el nombre del Target en el Tracker, basicamente al momento de que el Target sea rastreado por el Tracker el objeto htmlDrawable sera renderizado en la pantalla del dispositivo
var javaLibro = new AR.Trackable2DObject(this.tracker, "javaLibro", {
drawables: {
cam: htmlDrawable
}
});
}
};
// principal
World.init();Explaining the new JavaScript
The HtmlDrawable class is used to represent objects through Augmented Reality, with objects we refer to HTML elements, such as divs, texts, images, etc.
- The HtmlDrawable class receives the following parameters:
- HtmlDrawable( content , width , options )
Un objeto JSON que representa el contenido HTML, el cual puede ser:
- HTML: a string with all the HTML content: HTML:"<div>My Div</div>"
- URI: a link to a page with HTML content: URI: "http://www.desarrollolibre.net/public/page/wikitude/WIkitudeParte3DescripcionLibroComoProgramarEnJavaDeitel.html"
width: The width of the object, which is a floating point number in SDUs.
options: A JSON object representing optional settings to customize the object; Among the main ones we have: - offsetX: Floating point measurements given in SDUs, if its value is positive it will cause the object to move to the right, otherwise it will move to the left.
- offsetY: Floating point measurements given in SDUs if its value is positive it will cause the object to move up, otherwise it will move down.
- rotation: Defines the rotation of the object in degrees 0-360.
- scale: Floating point measures that allow scaling the object; where 1.0 represents the size of the original object.
- opacity: Opacity of the object, where the largest value is 1.0 (object fully visible) and the smallest is 0.0 (object invisible).
- opacity: Opacity of the object, where the largest value is 1.0 (object fully visible) and the smallest is 0.0 (object invisible). The full list can be found at oficial documentation
Testing our app
Now cast the app onto this image:

Image 1: Cover of the Book How to program in Java Deitel.
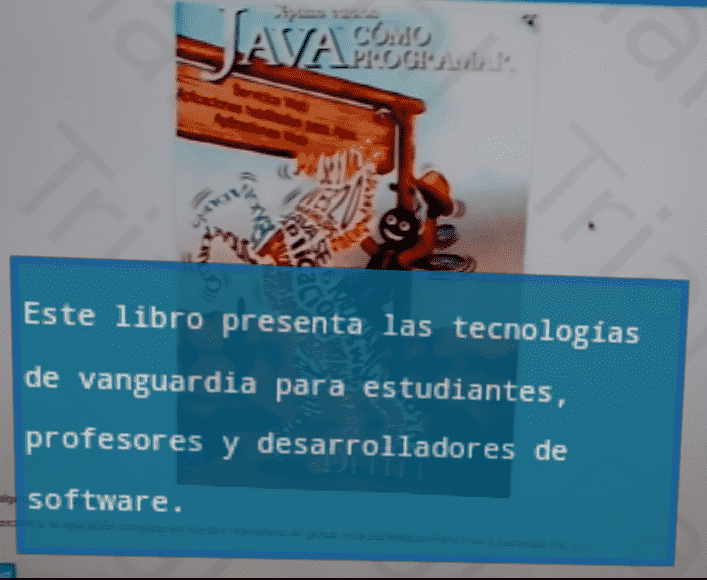
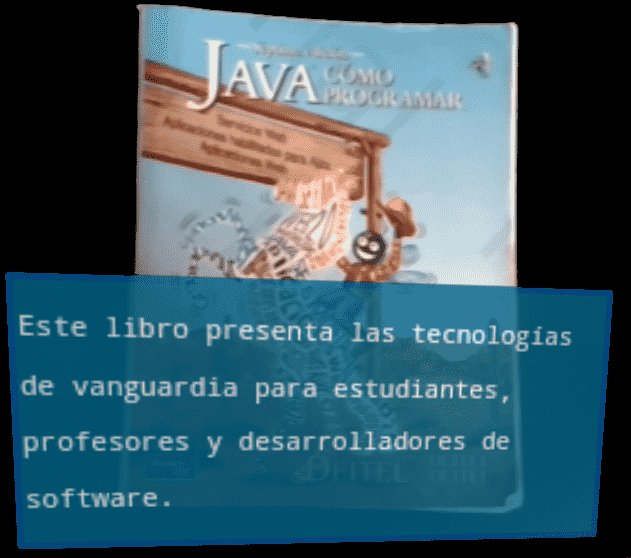
And you will see something on the screen of your device similar to the following images:

Image 2: Screenshot of the information layer superimposed on the Target.

Image 3: Screenshot of the information layer superimposed on the Target.
You can find the complete application in our Android/WikitudePartTres github repository or by clicking here.
