
En este artículo veremos cómo agregar capas de información cuando los Targets son reconocidos por el Tracker.
Siguiendo con los artículos sobre el desarrollo de aplicaciones basadas en la Realidad Aumentada y Reconocimiento de Imágenes con Android y Wikitude SDK; en este artículo veremos cómo agregar capas de información cuando los Targets (Objetivos) sean reconocidos por el Tracker (Rastreador), si no reconoces estos dos términos (Targets y Tracker) le recomendamos leer el artículo pasado: Desarrollando aplicaciones de realidad aumentada con Wikitude (parte 2).
¿Qué es lo que queremos decir exactamente con "capas de información"?
Simplemente un cuadro (más bien un rectángulo) informativo sobre algún Ítem en particular, esta capa de información no será más que una página web que referenciamos desde el ARchitect World (JavaScript); algo como esto nos servirá como cuadro informativo:
<html>
<head>
<meta http-equiv='Content-Type' content='Type=text/html; charset=utf-8'/>
<style>
pre {
font-size:42px;
color:#FFF;
text-align: justify;
}
.descripcion{
background: #068;
border: 10px solid #059;
border-radius: 5px;
padding: 5px;
height: auto;
}
</style>
</head>
<body>
<div class="descripcion">
<pre>Este libro presenta las tecnologías </pre>
<pre>de vanguardia para estudiantes, </pre>
<pre>profesores y desarrolladores de </pre>
<pre>software.</pre>
</div>
</body>
</html>
Cambios en el proyecto
El resto de la estructura del proyecto...
- Target collection (Colección de objetivos, específicamente nuestras imágenes, si recuerdas la entrega anterior, era una imagen de la carátula del libro "Cómo programar en Java") ver Imagen 1.
- ARchitectView (Código nativo Java).
...Será exactamente la que utilizamos en la entrega anterior, lo único que modificaremos será nuestro ARchitect World (JavaScript), cuyo contenido que lo compone se encuentra en la carpeta assets de nuestro proyecto:
<NuestroProyecto>/assets/base/
El JavaScript llamado "ra.js" está ubicado en:
<NuestroProyecto>/assets/base/js
Definiendo el nuevo ARchitect worlds (JavaScript)
Modificaremos el contenido del JavaScript "ra.js" por el siguiente:
var World = {
loaded: false,
init: function initFn() {
this.createOverlays();
},
createOverlays: function createOverlaysFn() {
// creamos un objeto de la clase HtmlDrawable
htmlDrawable = new AR.HtmlDrawable({
uri:"http://www.desarrollolibre.net/public/page/wikitude/WIkitudeParte3DescripcionLibroComoProgramarEnJavaDeitel.html"
}, 1,{offsetX : -1,rotation:90,opacity : 0.8,scale : 2});
// inicializamos el Tracker con el Target collection (nuestra caratula del libro Deitel)
this.tracker = new AR.Tracker("assets/targetcollection.wtc", {
onLoaded: this.worldLoaded
});
// indicamos el nombre del Target en el Tracker, basicamente al momento de que el Target sea rastreado por el Tracker el objeto htmlDrawable sera renderizado en la pantalla del dispositivo
var javaLibro = new AR.Trackable2DObject(this.tracker, "javaLibro", {
drawables: {
cam: htmlDrawable
}
});
}
};
// principal
World.init();
Explicando el nuevo JavaScript
La clase HtmlDrawable sirve para representar objetos a través de la Realidad Aumentada, con objetos nos referimos a elementos HTML, tales como div, textos, imágenes, etc.
La clase HtmlDrawable recibe los siguientes parámetros:
HtmlDrawable( contenido , width , opciones )
- Un objeto JSON que representa el contenido HTML, el cual puede ser:
HTML: un string con todo el contenido HTML: HTML:"<div>Mi Div</div>"URI: un enlace a una página con contenido HTML: URI:"http://www.desarrollolibre.net/public/page/wikitude/WIkitudeParte3DescripcionLibroComoProgramarEnJavaDeitel.html"
width: El ancho del objeto, el cual es un número punto flotante en SDUs.opciones: Un objeto JSON que representa las configuraciones opcionales para personalizar el objeto; entre las principales tenemos:offsetX: Medidas en punto flotantes dadas en SDUs, si el valor del mismo es positivo causará que el objeto se mueva a la derecha, caso contrario se moverá a la izquierda.offsetY: Medidas en punto flotantes dadas en SDUs si el valor del mismo es positivo causará que el objeto se mueva hacia arriba, caso contrario se moverá hacia abajo.rotation: Define la rotación del objeto en grados 0-360.scale: Medidas en punto flotante que permite escalar el objeto; en donde 1.0 representa en tamaño del objeto original.opacity: Opacidad del objeto, donde el mayor valor es 1.0 (objeto completamente visible) y el menor es 0.0 (objeto invisible).opacity: Opacidad del objeto, donde el mayor valor es 1.0 (objeto completamente visible) y el menor es 0.0 (objeto invisible). La lista completa la puedes encontrar en la documentación oficial
Probando nuestra aplicación
Ahora proyecta la aplicación hacia esta imagen:

Imagen 1: Carátula del Libro Cómo programar en Java Deitel.
Y veras algo en la pantalla de tu dispositivo parecido a las siguientes imágenes:

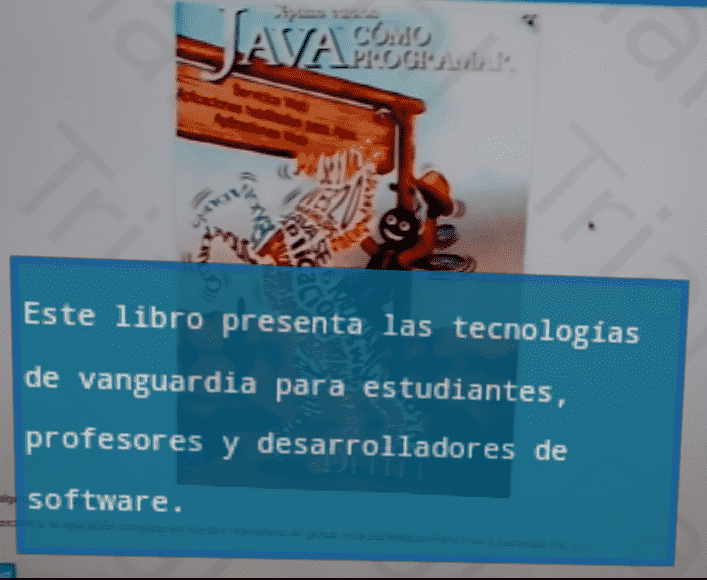
Imagen 2: Screenshot de la capa de información superpuesta al Target.

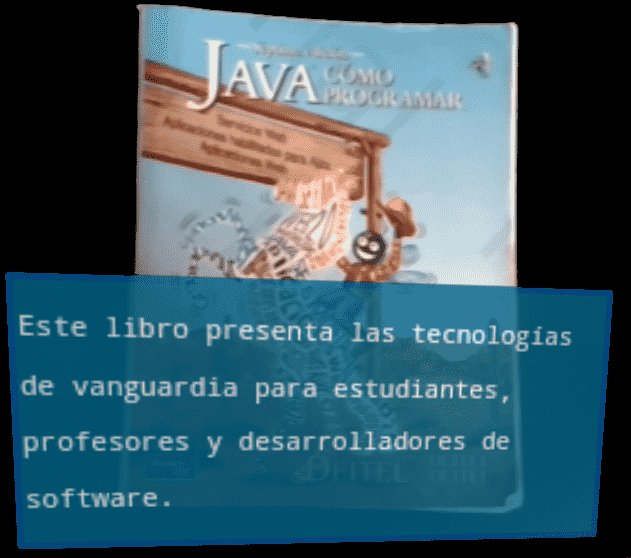
Imagen 3: Screenshot de la capa de información superpuesta al Target.
Podrás encontrar la aplicación completo en nuestro repositorio de github Android/WikitudeParteTres o haciendo clic aquí.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
