Implementing a damage and health system in Unreal Engine 5
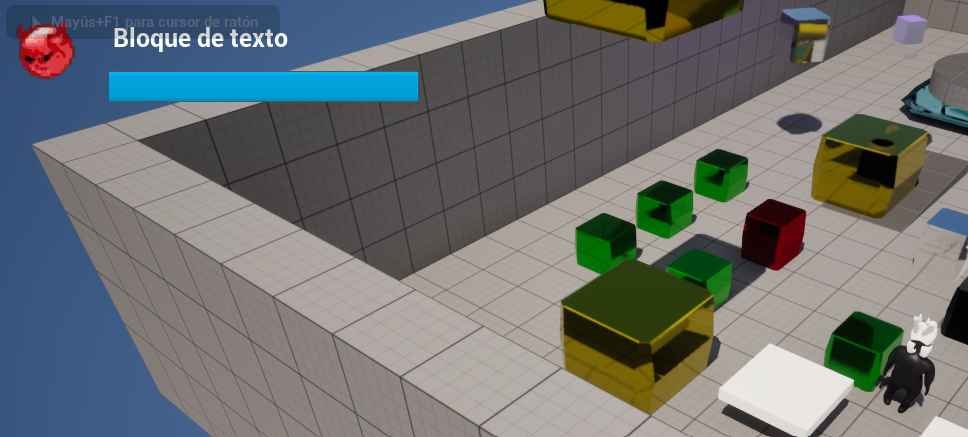
I'm going to explain how you can use the damage system here in Unreal so here you can see that I have a blue bar that refers to what the player's health is and these boxes are similar to the Nitro boxes:

What we have in Crash, understand that when you touch them, they explode. I will explain the sound and the vibration of the screen in another video, but what matters to us is that as it is, you can see at least the health bar decreases there, and also this is part of the health bar and so on. I will explain it to you later, since well, it is optional to this, but now that we have seen the demonstration here, let's see what we do with the blueprint.
Blueprint for damage
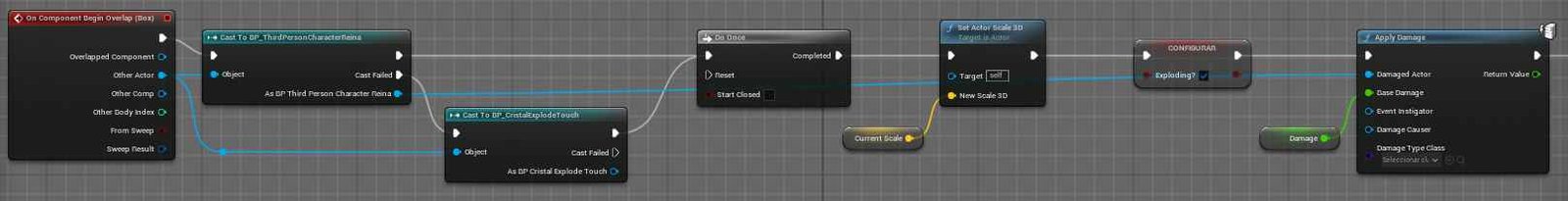
This would be the one I have open here, here you can see it, I click here to edit blueprint, here we have it and what interests us is precisely here the collision part as you can see just as always since the bomb is activated at the moment of collision we do a bit the same in this case we are casting what would be our character, this part of when it fails I can also test this is optional, it depends on how you want to implement it but it is to make the blast effect:

So that depends on how you want to implement it. I put the dual here in the DoOne, this would also be a bit optional but I understand that it would make this a bit more efficient. Although between this it doesn't matter what you do. It will always be executed only once because as you can see the actor, the blueprint disappears, so continuing a bit here with the explanation, put this if you want and if you don't want it, don't put it here. What I do. Well, this is the effect of what I do is rescale the actor as you can see but that's not the case right now. Do the effect here, the magic is the node called apply damage.
Apply Damage
What it does is exactly what its name indicates, apply damage to the player, in this case I already have an applied damage that I place here of 25, the player's health would be 100, it's a bit traditional although you can configure that however you want and it's basically that, applying damage and we also have to indicate to whom we are applying damage, which is the other important part here apart from the value which as you can imagine is to our player, which is the one we are casting here, the player. Note that here you can see the blue bar or line that reaches all the way here to the damage actor since again the actor to which we are going to apply damage is the player, at least based on our implementation, so with this all the logic would end for the element that we are going to use to apply damage to the player.
Apply damage to the player
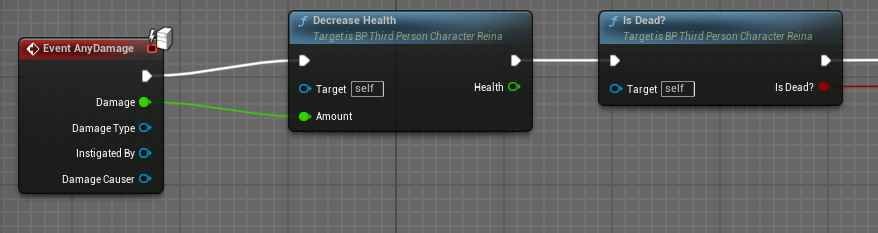
Let's go to the player since now we have to receive that damage and just like what happens with other events, for example custom events, here we have an event called event Any damage which comes with this one and will be invoked automatically when this node is called with the corresponding actor which in this case is that of our player, then again this will be called thanks to the fact that we have here a damage applied to the player and here we are simply configuring by setting this node in the player an event to obtain the damage that has not yet been applied to Player, that is, if we do nothing here you will see that the health bar does not descend, therefore there you can also take advantage of it to do any other type of effects, for example in Crash it was the mask when you grabbed the third mask you had an invincible mode. For a certain time you could do something similar here, well, in my case I don't have any of that, what we are doing in this case is calling an internal function:

Health is nothing more than a variable that by default is 100 it's that simple in this case you always work with floats it's the only thing I don't like very much I would have preferred it in integer but anyway that's how they work in the graphical interface when we are establishing a number but we already see that in another video what this function or this node does since in the end I encapsulated it as if it were a function we verify the health here we decrement it here always to keep it in range that is to say 100 is the maximum and zero is the minimum then there we avoid rough cases that if for example the user had well the player had 15 health and the box took away 25 which would be negative it doesn't make sense then we do a clamp here to avoid it going out of range then here we ask if it is alive here I have to improve the name which is basically the negation where if it is dead here we also have a variable you can see it that indicates if the player is dead or not then obviously this returns a true or false depending on the case if dead is true it means that it is dead then here I do the negation for the aforementioned we return here here where you would establish since this is simply a check and based on it I can establish that the player has died but here basically what interests us is to decrement for that here again we receive the amount that is what we are going to decrement and here we establish it and finally we return So from here we verify if it is dead since part of the check here is to verify itself Is it dead then And this is to finish the game do whatever you want to do then here in case the life is it should not happen but less than zero I do not like to place exact checks so I prefer to place a less than equal but here you could perfectly use an Equal equal thanks to the clam that I showed you before here we check if the health is zero or less and if so then we set the player as dead I think I placed it double the check but well somewhere you have to put that one to true if it no longer has health then finally here following a bit what is the execution tree if the player is dead simply what it does is restart the level if not it simply decrements the health bar and then It is updated by the graphical interface but I will show you that in another video for now what I wanted to show you was precisely how the part of the health system was that can be summarized in simply the event to apply damage there are several but this would be like who gave more again here we pass the element that we want to the actor that we want to apply the damage and the amount of damage And
from that actor simply instantiate this even damage here you can always find it pending with this that you can deactivate it and I don't know if it doesn't appear because I already have it added here Ah no here is damage there it is already added and what you have to do is your checks based on that of your game but the important thing is that somewhere you increase the value of the health that is again being the important thing and to show you that at least at the moment as I have it right now what it does is reload the level which is this node it simply opens the current level here it obtains the name of the current level and simply reloads it at least that's how I have it at the moment then I would have to unload a checkpoint or something like that but again it is what I have right now we are going to kill the player I am going to place it for example here that here I cannot vary the amount since I have not established it as a variable then I am going to copy it here move it a little bit Here also for the damage to avoid because right now an extra right now for example the gust effect is not going to happen if it happened Ho What a pity but in case you do not want to scale or the Burst effect happens due to the scaling of the box but we also have one there a way of applying damage that is through a circumference which is different from scaling the actor so that it makes contact with the next one and there do the previous check in case you do not want to scale as who says to the element that is dealing damage to the player I am going to try to kill it and here it restarts the level which was precisely the implementation that I had here so nothing without more to say see you in another video.
- Andrés Cruz

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
