Create your first Crash Bandicoot-like game in UE 5 - Platform with automatic movement from A to B
Hello everyone, my name is Andrés Cruz and remember that the purpose of these videos is to show you a little bit about how to develop your first video game since this again is my first video game, I hope it is my first video game that is a platform type, which is what I would recommend, which are simple games to start with and they are complete games, so to speak, so here I will show you a little bit about the organization of the project, I already showed you this before, but here I have the one from My blueprints that I lost. Here it is, well, I saw it from the outside and here I have the platforms, I have all this and here I have a little bit more. Well, I'm going to show you little by little this is the purpose and showing you how I created these platforms and from here, excuse the redundancy of platform games for my video game, the first one I'm going to show you is this one, which I think was the first one I created, there are really other simpler ones. But well, since I have it here, I'm going to show it to you. So it's basically a platform that we have here. First I'll show you how it works and then I'll show you in practice how I implemented it. Here we have it, it's basically a flattened cylinder in the same way. I'll show you the mesh right now, here we have a:

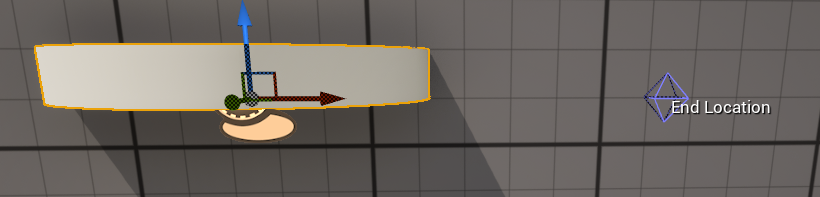
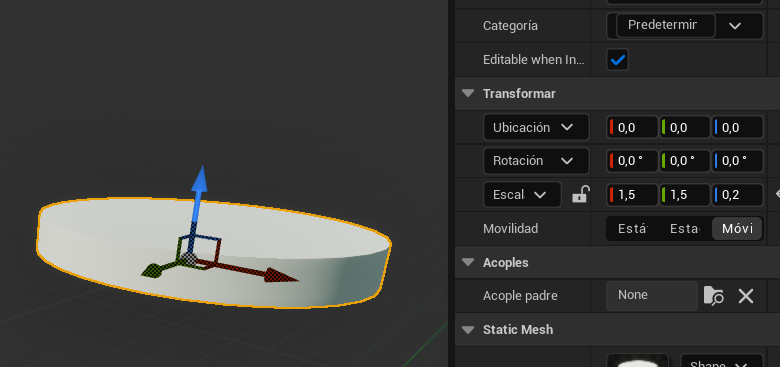
I dont know if you see its a big problem to grab it if you can grab it curiously and I can move it This is something that I developed or that well as who says it doesnt come for free you have to implement it and I can move it anywhere if I hit play what it does is the platform moves in principle from a to b although its gone its down I dont know why this happens to me that I place it somewhere I think its because of the sight that the devil went thats why I didnt want to drag it like that and the visualization is lost But nothing happens Im going to grab the platform here I better move it here manually and so its a little more understandable to see where the detail is okay and here it is here I have it exposed right here that the devil went Im going to put 00 since its relative to what the mesh is and there it is again so here I think I can move it more easily Im going to place it this is the X Im going to move it here I want it to move there and then here we have other things that are the durations And that I already show you now if we hit play well see what it does here the platform will move from a to b just as you can see Well here I tried to mount another surface and obviously its a platform that I can mount on and wait for it to go from a to b just as you can see So what I did here is show you a little bit of whats good Before this Im going to show you the viewport You can see that its a cylinder that you have the mesh and the only thing I did was scale it a little bit here so that it has that shape I scaled it a little bit to make it better in the x and y and in what is the height I also scaled it by 02 so that it is like this compressed if a cylinder does not appear

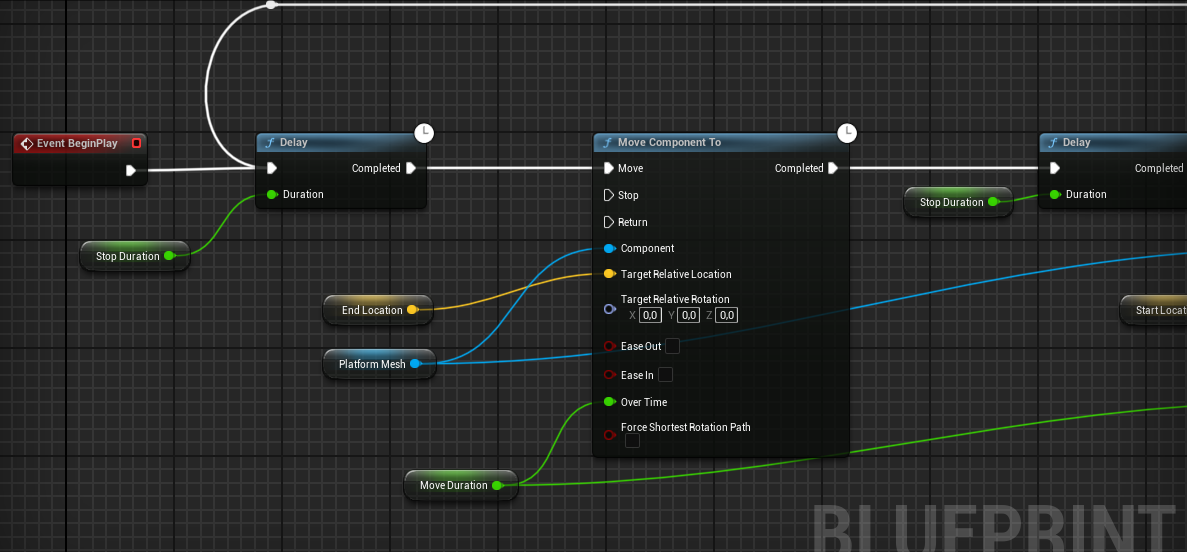
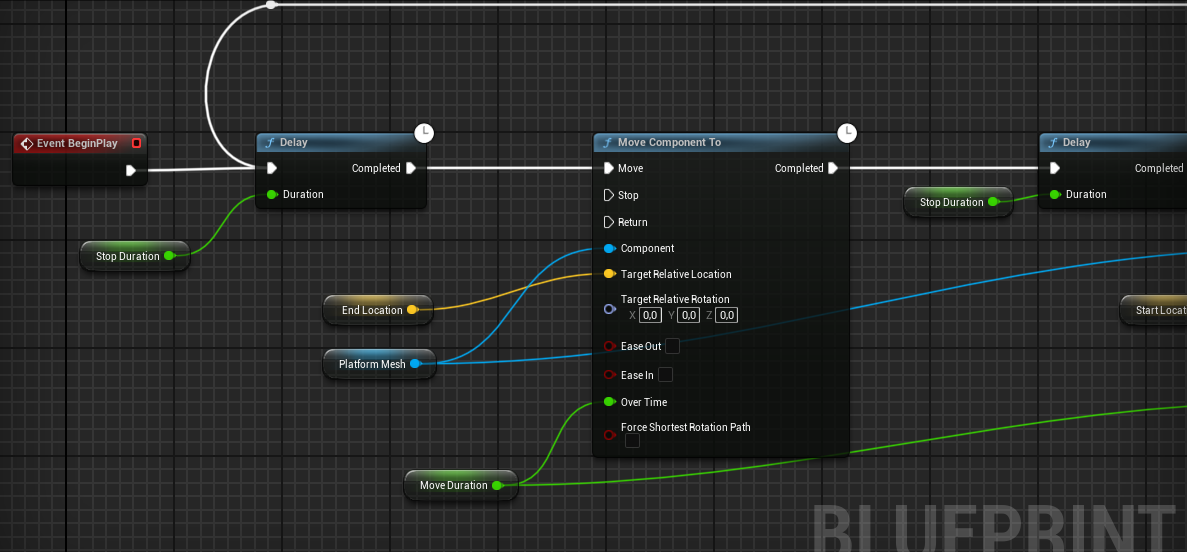
This is obviously customizable then we can place the mesh however you want but again this is just the prototype Here there is no loss in this here I did nothing and here we are going to see what I implemented here remember that I am going to be a little abstract I am going to assume that you already know How to create the blueprints but if you have doubts about something do not hesitate to comment And if I see that it is a common doubt then I can make a more specific video on how to implement whatever for example define variables or whatever here in the blueprints but again I assume that you know how to create the variables How to expose them and more or less all this and what many of these nodes work for So here I am going to give it the maximum zoom that I can and

Obviously everything starts here in the Begin Play event that Remember that is the event that is executed when this Blue is built not when the game starts Although well little yes because if you place this at the beginning of the level then it will be executed once the level is built the next thing that would be built would be its blueprint and obviously when it is built this is executed but well it is executed when it is as they say playable it is only executed once when it is already built so here we have a delay Before this I am going to show you a little bit of the variables that I have here we have these variables that we have here the one for The location indicates the final location which is represented by this strange little triangle that we have here I dont know what the heck that figure is but it is represented by that here you can see that it is an editable instance that is to say that I can modify it here Remember that the variables are created here you give it a plus and we have these free options if we place it editable and here we can modify it just as you saw here that when I selected the blueprint it seemed to me that we have so many things that one gets lost somewhere in life that this is world setting it is that I do not know why I put this also when I have this other one selected here we can modify what is the baseboard since it is a 3D vector a vector 3 then and we place it here to be show 3D widget which is to show the little triangle and we can have a better reference of where it is positioned and with this we can know for this particular blueprint where we are going to move it Here we also have the Start location which is the location or the initial position here it is not editable or anything because it is the initial location and it is calculated here although I already talked about that the move duration that is to say how long it will take to go from a to b Which obviously we can customize this and it is clearly a time that is used here by the delay and here the structuration which is the same but how long will it be paused when it reaches the final location that is to say a location how long will it be there which again like that I wanted to implement it but I could also remove it and have it always stay moving like this although if I also set it to zero it already stays moving infinitely so obviously Here we are going to have a cycle because it goes from a to b and from B to A so here you can understand why we have this cycle and the delay is for precisely the times that I indicated to you when it reaches the final position either in A or in B then it will stop for a certain time

In this case this certain time is determined by the stock duration that should also be implemented here I am going to place it here because whether in a or in B it has to last the same paused time and these platforms are the typical ones that we see in games like Crash I think that in Mario also what happens is that Mario implements an absurd level and I do not mean that it is something negative But many types of platforms in Crash are really much more counted in Mario it is good really an enjoyment that we have there So lets see how this works a little here already as I told you the cycle is why because it is from a to ba but when we see what we do here I think it can be understood a little better Here we have a reference to the mesh that is the one we have Well this one no if not this one that we have here bu This is the default sorry it would be this one that we have here the platform mesh I called platform to this this crushed cylinder that we have here I simply renamed it here so it is being this I did not take the rup but directly the platform mesh then here again the final location really I think I removed all this through this node since there are a thousand ways to move the eh a widget from a to b but in this case we want it animated and there are also several ways and I used this one that I really liked that is called move component to this Remember that you simply drag it you write move component to and there we have it this allows us to do exactly that move an element from a to b and in a way that is to say animated that is to say not suddenly or immediately but progressively So what is it that it receives This well obviously we call it receives the component in this case the mesh that we want to move and it receives the final location also the initial location here The important thing is that you also understand that this is relative that is to say this is the movement that it will have in a relative way Therefore as everything is again relative and not global the initial position is being 00 and that is why you see that I really do not use the ST location that this was an error that I had before Well yes I use it here when par that is for when I return but this was an error that I had before and it was that I was calculating the Start location from a global position and it always moved to some strange point since all this and I recorded this video Twice then after I was expanding this component that was prototyping the levels that I realized that
So basically thats what its doing as all this is relative then excellent because the initial position is 00 which is what we have here Note that this the Start location is 00 here you can see it and this Remember that it is position B this is being a and this is being B in this case it is like inverse But well it really doesnt matter much since when I start the game I want it to automatically move to b since by default it is already in a which is where it is positioned so that is why you see this already initially we already set the delay therefore as soon as the game starts it is not going to move immediately but it will be there for the defined time which by default here is the 2 seconds that I placed here in the structuration and it automatically waits Remember that the delay is to wait It is simply to sleep the thread or the wiet there That is to say the cycle that we have here does nothing then waited here the structuration which is 2 seconds begins to move the component as I mentioned before it receives the mesh it receives the final position that is to say it will go from where it is to the final position which is the target relative here is the important word relative location and it will move there for the rest here again It receives the duration that is to say how much time it has to make that journey that journey and little else here is a copy of what we had before another delay which is when it reaches b and then we move it to the initial position which in this case is this location immediately after which is what we do we start the cycle again and it is that simple and that is practically everything that I did and already with that with something so simple we already have the behavior that we see over here and with that we create our first platform that well in this case does something and that well precisely this can already be used for many purposes to place Precisely in for example in the air in a part where the Player can fall and die to place several vary the duration of it going from a to b the journey can not only be moved here on the x axis but we can also move it as I presented to you before either in the y or in the Z since it is a 3D vector then here I can raise it a little and well as I say there are many implementations that we can do for this This type of platform is very simple to make so nothing more to say I already showed you How to create a platform shape that goes from A to B
- Andrés Cruz

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
