¿Cómo Crear una INTERFAZ (UI) en Unreal Engine 5? - Widgets Blueprints
Te voy a mostrar cómo puedes agregar estos widget estos objetos o estos recursos cuando inicies tu juego en Unreal Engine 5 y para esto obviamente tú lo puedes utilizar para mostrar algún porcentaje de objetos recogidos muertes objetos eliminados qué sé yo o el porcentaje de vida en este caso tengo es tal cual puedes ver una barra que voy a utilizar para la vida algún texto y algunas imágenes referentes a algo otra vez es simplemente una muestra entonces.
Widget Blueprint
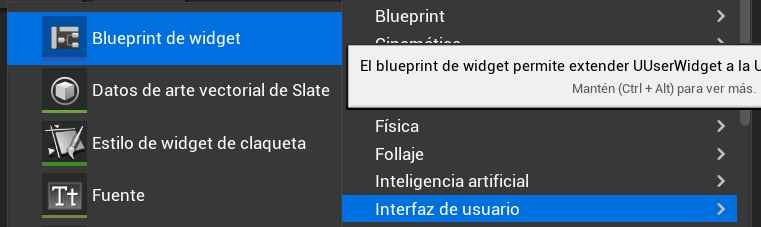
Para esto lo primero es ahora aquí tu person caracter en mi caso viene siendo este y por aquí te recomiendo que te crees una carpeta yo la llamé como ui para la interfaz gráfica click derecho user interface y el llamado aquí widget blueprint:

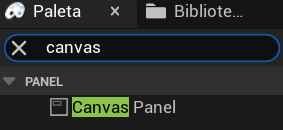
Aquí le damos a este user widget y por aquí lo tenemos ya yo tengo aquí uno creado que es este y te va a aparecer por defecto así como una pantalla en blanco aquí lo primero que tienes que hacer es Buscar aquí en la de en este panel por Canvas panel:

Y vas a tener esta cajita que va a ser tu espacio para agregar tus widget es decir tus componentes tus textos tus imágenes y básicamente cualquier cosa que puedas ver por acá incluyendo botones cosa que fue lo que yo hice por acá simplemente tienes que buscar en la barra lateral por ejemplo la imagen la arrastras acá y esto es cuestión de que navegues un poco aquí tienes las opciones dependiendo de lo que estés agregando.
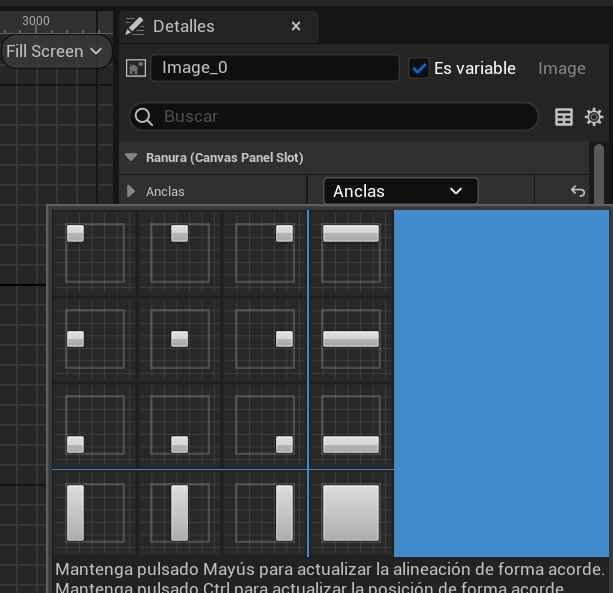
En otro video te muestro cómo puedes hacer el binding para actualizar o referenciar mediante una variable elementos del mismo en este caso sería el texto para organizarlo te puedes apoyar en la herramienta que tenemos acá de anch y le puedes indicar en qué posición quieres que aparezca tu widget y lo puedes ir también moviendo a cualquier parte ya esto también lo explicaré en otro video pero es básicamente estableciendo aquí los límites sobre los elementos que te indican en qué parte de la pantalla van a aparecer:

Nodo Create Widget
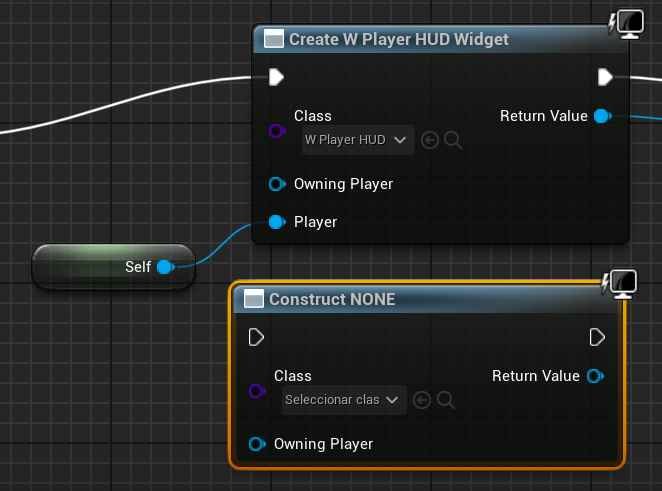
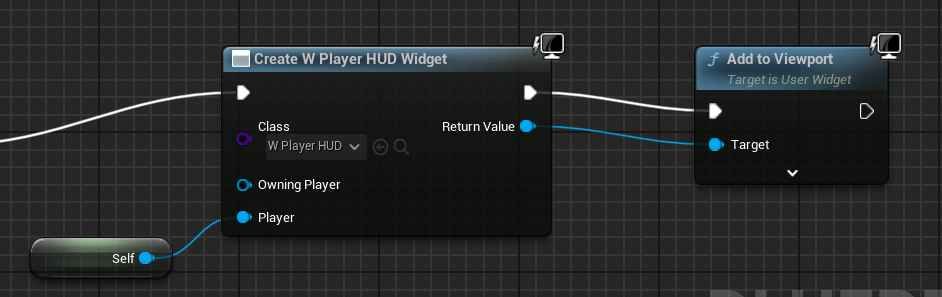
Entonces una vez aquí tú tengas tu página tu canvas lo siguiente es atar estecanvas al viewport es decir cuando iniciemos el juego fíjate que cuando no está iniciado no aparece nada solamente inicia o aparece cuando inicia el juego tenemos que hacer lo siguiente abes aquí tu caráter el personaje y aquí en el event being play llamado create widget; y por aquí en la de clases buscas el archivo que acabaste de crear en mi caso es Player Hud:

Nodo Viewport
Automáticamente aquí el nodo cambia al que puedes ver por acá yo en mi caso ya yo lo hice así que simplemente lo quito lo vuelvo a conectar entonces momento creamos el widget es decir aquí tenemos como que la clase por así decirlo y aquí tenemos la instancia creada tenemos que ver qué hacemos con las instanci que en este caso es agregarlo a la pantalla y la pantalla viene siendo viport así que aquí buscamos o add to viport otra vez aquí pendiente con esto ya que si la colocas puede que no te aparezca y eso sería todo:

Ya esta parte del nodo esto es otra cosa que estoy haciendo y no tiene nada que ver con esto lo importante es el vi y el widget Y eso sería prácticamente todo ya con esto cuando inicies tu juego vas a ver tus elementos en pantalla
- Andrés Cruz

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
