
Con esta API podemos obtener información sobre la orientación de un dispositivo como teléfono y/o tablet, en específico, esta API nos provee un evento con la cual reportamos data que indica la orientación del dispositivo o celular; podemos usar esta información para rotar elementos en nuestra web; veamos.
El evento addEventListener()
Primero lo primero; es necesario definir el evento que detectará la orientación del dispositivo (deviceorientation):
window.addEventListener("deviceorientation", handleOrientation, true);Los parámetros son los siguientes:
- El nombre del evento que se desee "escuchar"; en este caso
deviceorientation. - El nombre del manejador del evento; es decir, aquella función que recibirá la data periódicamente acerca de la orientación del dispositivo.
- Booleano que indica si deseamos
(true)o no(false)capturar el evento.
Obteniendo la data según la orientación del dispositivo
El siguiente paso (luego de registrado el manejador llamado handleOrientation()) consiste en desarrollar el handleOrientation(); el que obtendrá periódicamente data acerca de la orientación del dispositivo:
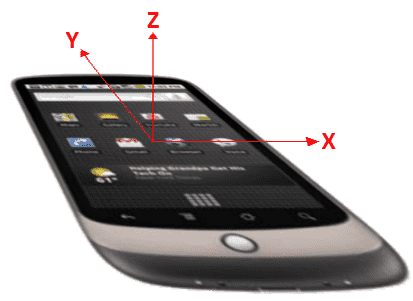
DeviceOrientationEvent.alpha: Este valor representa la rotación alrededor del eje Z dado en grados en un rango de 0 a 360.
Rotación en el eje Z

DeviceOrientationEvent.beta: Este valor representa la rotación alrededor del eje X dado en grados en un rango de -180 a 180; rotando el dispositivo de arriba hacia abajo como vemos en la siguiente figura.
Rotación en el eje X

DeviceOrientationEvent.gamma: Este valor representa la rotación alrededor del eje Y dado en grados en un rango de -90 a 90; moviendo el dispositivo de derecha a izquierda (de lado a lado).
Rotación en el eje Y

El objeto event nos provee de esta data; es decir; de los grados de rotación gamma, beta y alpha.
function handleOrientation(event) { var absolute = event.absolute; var alpha = event.alpha; var beta = event.beta; var gamma = event.gamma; // resto del codigo, aqui se rotaran elementos u otra operacion }
Ejemplo: Usando el evento DeviceOrientation
Veamos un pequeño ejemplo en donde se rotará una imagen y visualizará la información acerca de la orientación del dispositivo.
Consideraciones generales
rotateZ: Para simular la rotación en el eje de las Y (conrotateobtendrendríamos el mismo resultado).rotateX: Para simular la rotación el en eje de las X.rotateY: Para simular la rotación el en eje de las Z.
1. Verificar la compatibilidad
Verificamos la compatibilidad con el navegador.
if (!window.DeviceOrientationEvent)
alert("Device Orientation no soportadas por tu navegador");2. Escuchar el evento Device Orientation
window.addEventListener("deviceorientation", handleOrientation, true);3. Obtener los elementos del DOM
- Obtenemos la data.
- Obtenemos la imagen a rotar según la posición del dispositivo.
- Obtenemos los encabezados donde se colocaran los grados.
- Por último los
checkboxque permite bloquear los ejes X, Y y Z.
var beta = event.beta; //X
var gamma = event.gamma;//Y
var alpha = event.alpha; //Z
var img = document.querySelector('img');
var alphaTag = document.getElementById('alpha');
var betaTag = document.getElementById('beta');
var gammaTag = document.getElementById('gamma');
var blockAlpha = document.getElementById('blockAlpha');
var blockBeta = document.getElementById('blockBeta');
var blockGamma = document.getElementById('blockGamma');4. Rotar la imagen
Finalmente aplicamos la rotación a la imagen.
// rotamos
if (!blockBeta.checked) {
img.style.webkitTransform = "rotateX(" + beta + "deg)";
betaTag.innerHTML = beta;
}
if (!blockGamma.checked) {
img.style.webkitTransform = "rotateZ(" + gamma + "deg)";
gammaTag.innerHTML = gamma;
}
if (!blockAlpha.checked) {
img.style.webkitTransform = "rotateY(" + alpha + "deg)";
alphaTag.innerHTML = alpha;
}5. HTML
El HTML del ejemplo:
<img src="/public/images/example/html/html5-logo.png"/>
<h1>Alpha: <span id="alpha"></span> <input id="blockAlpha" type="checkbox" /></h1>
<h1>Beta: <span id="beta"></span> <input id="blockBeta" type="checkbox" /></h1>
<h1>Gamma: <span id="gamma"></span> <input id="blockGamma" type="checkbox" /></h1>Ejemplo completo
Puedes probar el ejemplo completo dando click aquí (recuerda probar el ejemplo desde un móvil, tableta o cualquier otro dispositivo con giroscopio).
Detectando la orientación de la pantalla con CSS
También podemos detectar si la orientación es vertical u horizontal con CSS; para eso empleamos los media queries provistos a partir de CSS3:
@media all and (orientation: portrait) { ... }
@media all and (orientation: landscape) { ... }Fuentes
Acepto recibir anuncios de interes sobre este Blog.
Con esta API podemos obtener información sobre la orientación de un dispositivo, en específico.
- Andrés Cruz
