¿Qué son y cómo se configuran los Adaptadores (Adapters) para mostrar Listas y Grids en Android? (parte 1)
- Andrés Cruz

Los Adapters consisten en mostrar un conjunto de información a través de listas o grids (personalizables a nivel de definición, estilo y eventos).
Podemos decir que el objetivo principal de la mayoría de las aplicaciones desarrolladas para dispositivos móviles incluyendo Android, es la de consumir contenido: noticias, notas u otros listados de información son algunos ejemplos; los llamados Adaptadores o Adapters son una potente herramienta provista en la API de android.widget que podemos usar para esta labor; consiste en mostrar un conjunto de información a través de listas o grids (personalizables a nivel de definición, estilo y eventos); en esta entrega veremos como crear un Adaptador o Adapter personalizado para Android.
¿Qué es un Adapter según la API de Android?
En la API de Android definen los adapters como:
An Adapter object acts as a bridge between an AdapterView and the underlying data for that view. The Adapter provides access to the data items. The Adapter is also responsible for making a View for each item in the data set.
Una posible traducción de lo anterior sería como: Un objeto Adapter actúa como un puente entre el AdapterView y los datos de una vista. El Adapter proporciona acceso a cada item. El adaptador también es responsable de hacer una vista para cada producto en el conjunto de datos.
Tenemos vários elementos aquí:
- Colección de datos: Datos que se desean mostrar; generalmente están almacenados en un List, ArrayList o array.
- Vista: Definición de cómo lucirá un elemento de la lista mediante un layout XML.
- Adapter: Finalmente definimos el puente entre los datos y la vista; el Adapter se encarga de tomar la vista y repetirla para cada colección de datos además de interactuar con los elementos que componen la vista.
Básicamente podemos usar una interfaz de un Adapter para crear y mostrar listados de información de una lista de objetos u otro tipo de dato de una forma eficiente e interactuar con ella mediante eventos.
Definiendo un Adapter en cuatro pasos...
Para poder trabajar con los Adapter que veremos en esta entrega, tenemos que realizar los siguientes pasos:
- Definir el estilo de nuestra lista a través de un layout (XML).
- Crear una clase (Adapter) que extienda de ArrayAdapter<?>, en donde ? puede ser un objeto o un tipo de dato.
- Agregar un Tag o elemento ListView u GridView según sea el caso al layout de la actividad en la cual deseamos incluir el listado; si deseamos que nuestro listado tenga forma de lista:

- Debemos utilizar ListView; si deseamos que nuestro listado sean cuadrículas:

- Debemos utilizar GridView.
- Invocar al Adapter desde una Activity.
1. Creando el aspecto de nuestra lista
Definimos el layout del Adapter dentro de la carpeta layout que luzca de la siguiente manera:

<?xml version = "1.0" encoding = "utf-8"
?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:layout_margin = "10dp"
android:background = "#0088BB"
android:orientation = "vertical"
android:padding = "5dp" >
<TextView
android:id = "@+id/nameTextView"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textColor = "#FFFFFF" />
</LinearLayout/>Este layout representa el aspecto que tendrá cada item en el listado, como podrá darse cuenta, solo representa el aspecto de un item de la colección de datos, queda por parte del Adapter repetir el proceso para cada uno de los elementos que forman la colección de datos.
Este layout puede ser tan complejo como desee; puede contar de vários campos de texto (TextView), botones (Button) o cualquier otro elementos ofrecido por la API de Android.
2. Creando el ArrayAdapter
Ya definido y creado el layout, el siguiente paso consiste en crear una clase que extienda de ArrayAdapter<String> con el siguiente contenido:
public class ListAdapter extends ArrayAdapter<String> {
private Activity activity;
ArrayList<String> mensajes;
public ListAdapter(Activity activity, ArrayList<String> mensajes) {
super(activity, R.layout.list_view);
this.activity = activity;
this.mensajes = mensajes;
}
static class ViewHolder {
}
public int getCount() {
return mensajes.size();
}
public long getItemId(int position) {
return position;
}
public View getView(final int position, View convertView,
final ViewGroup parent) {
View view = NULL;
return view;
}
}ViewHolder: Permite referenciar los elementos que componen al listado; en nuestro ejemplo el listado solo esta compuesto de un TextView:
static class ViewHolder {
protected TextView nameTextView;
}Y el getView; en donde son referenciados y establecidos los valores de los elementos de la vista:
// inflamos nuestra vista con el layout
View view = NULL;
LayoutInflater inflator = activity.getLayoutInflater();
view = inflator.inflate(R.layout.list_view, NULL);
final ViewHolder viewHolder = new ViewHolder();
// *** instanciamos a los recursos
viewHolder.nameTextView = (TextView) view
.findViewById(R.id.nameTextView);
// importante!!! establecemos el mensaje
viewHolder.nameTextView.setText(mensajes.get(position));
return view;- Inflamos el menu con nuestro layout ya definido en el paso uno.
- Referenciamos los elementos del layout (el TextView).
- Y hacemos algo con los elementos ya referenciados, en este ejemplo le establecemos un valor de la lista mensajes.
Un punto interesante, es que es posible definir los eventos dentro del Adapter como veremos en el siguiente artículo.
3. Agregando el Adapter al layout de la Actividad (Activity)
Definimos el siguiente elemento dentro del main_layout.xml o el layout de la actividad:
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />4. Invocando al Adapter desde la Actividad (Activity)
Ahora solo falta invocar al Adapter desde la Actividad:
// creamos nuestra coleccion de datos
mensajes = new ArrayList<String>();
mensajes.add("uno");
mensajes.add("dos");
mensajes.add("tres");
mensajes.add("cuatro");
mensajes.add("cinco");
// creamos el listado
listAdapter = new ListAdapter(this, mensajes);
// establecemos el adaptador en la lista
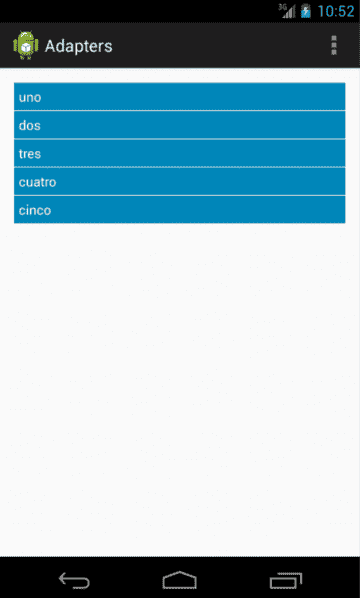
listView.setAdapter(listAdapter);Al ejecutar la aplicación, veremos una pantalla como esta:

Puedes ver el código completo del ejemplo en nuestro repositorio de GitHub.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
