En este artículo conoceremos los primeros pasos a realizar para integrar la API de Google Maps en nuestras aplicaciones Android.
1. El proyecto
Lo primero que debemos hacer es crear el proyecto en donde más adelante incluiremos la API de Google Maps.
2. Obtener la SDK de Google Play Service
Debemos obtener la SDK de Google Play Service; la misma proporciona la API de Google Maps que es la que deseamos utilizar en nuestro proyecto:
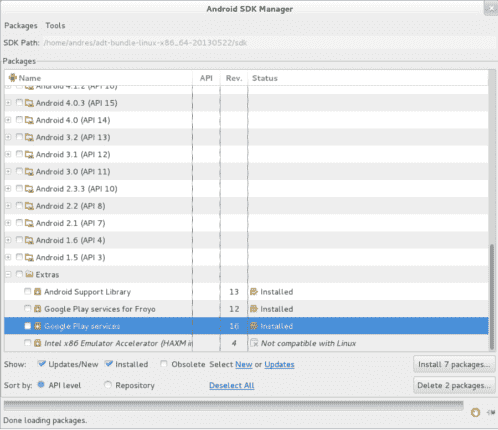
Windows >> Android SDK Manager
Y descargamos el paquete llamado "Google Play Service":

3. Obtener la API Key
La API key no es más que una clave (key) que permite utilizar el servicio de Google Maps en una aplicación para Android; antes de detallar los pasos a seguir para obtener la API key, es necesario obtener cierta información sobre nuestro proyecto para dejarla "a mano"; la misma será solicitada cuando vayamos a crear la API key:
3.1 Obteniendo información del proyecto
- El nombre del paquete empleado en el proyecto: Ejemplo: com.desarrollolibre.googlemapsv1.
- La huella digital de la aplicación: Ya hemos hablado sobre este tema en un artículo pasado "¿Cómo firmar las aplicaciones Android?"; este es uno de los pasos que tenemos que hacer cuando queremos distribuir la aplicación de manera pública; por ejemplo cuando vamos a subirla a la Google Play.
Podemos saber cual es la firma de nuestra aplicación desde:
Windows >> Preferences >> Android >> BuildY copiamos el campo SHA1 = 61:46:40:##:##:##:##:##:##:##:##:##:##:##:##:##:##:##:##:##
3.2 Obteniendo la API key
La API key es necesaria para poder emplear el servicio de mapas en las aplicaciones Android que vayamos a desarrollar; para conseguirla hay que realizar los siguientes pasos:
- Vamos a la Consola de Desarrolladores de Google.
- Presionamos en el botón "Create Project":

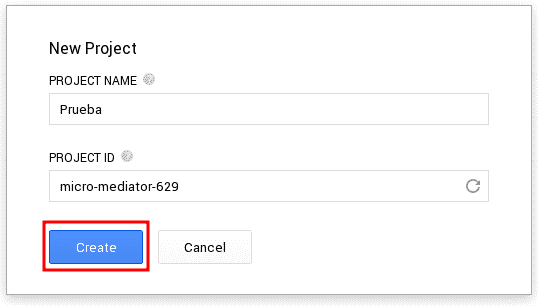
- Colocamos un nombre al proyecto y presionamos en el botón "Create":

Ingresamos en el proyecto (click en el enlace generado con el nombre del proyecto).
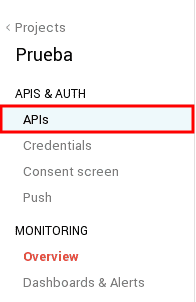
Click en la opción "APIS & AUTH" ubicado en el menú de la izquierda y se desplegará una serie de opciones.
Click en la opción "APIs":

- Buscamos la API llamada "Google Maps Android API v2":

- Y la habilitamos:

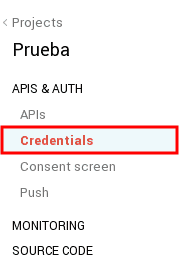
Click en la opción "Credentials":

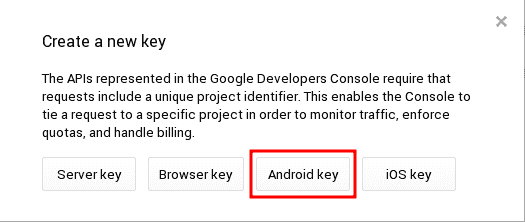
- Presionamos en el botón "Create new key":

- Presionamos en el botón "Android key":

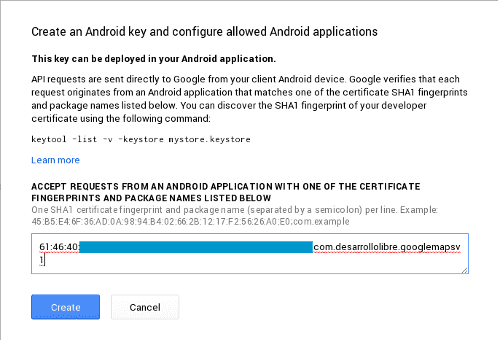
Nos solicitará que ingresemos la información que hemos recopilado en el paso 3.1 (el SHA1;nombre del paquete de la aplicación):

- Presionamos en el botón "Create":

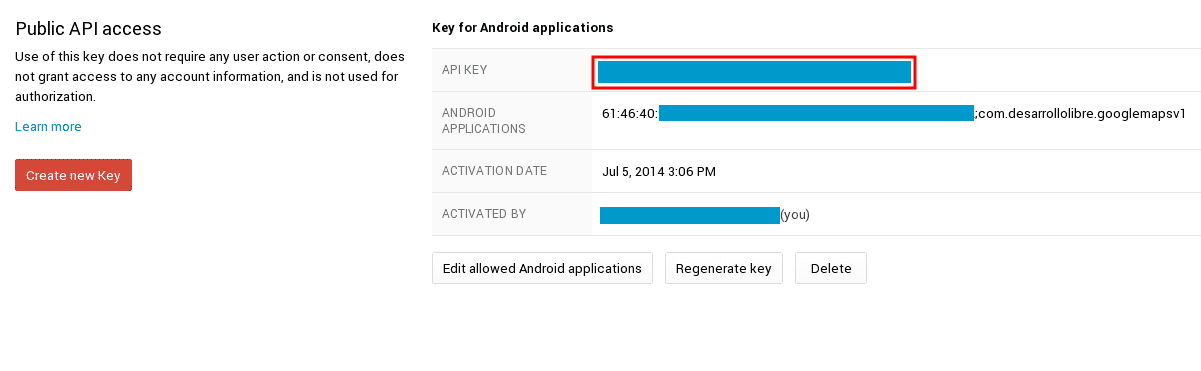
- Copiamos la API key:

4. Configurando el proyecto Android con la API de Google Maps
Primero abrimos el AndroidManifest.xml de la aplicación y agregamos las siguientes líneas dentro de la etiqueta application:
<meta-data android:name="com.google.android.gms.version" android:value="4323000" /> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="my_api_key" />En donde my_api_key es la API key que copiamos hace un rato.
Los permisos necesarios para que la aplicación pueda acceder a los servicios de Google Maps:
<permission
android:name="com.desarrollolibre.googlemapsv1.permission.MAPS_RECEIVE"
android:protectionLevel="signature" />
<permission
android:name="com.desarrollolibre.googlemapsv1.permission.C2D_MESSAGE"
android:protectionLevel="signature" />
<uses-permission android:name="com.desarrollolibre.googlemapsv1.permission.C2D_MESSAGE" />
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />;
<uses-permission android:name="com.desarrollolibre.googlemapsv1.permission.MAPS_RECEIVE" />
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
La librería gráfica:
<!-- opengl for maps -->
<uses-feature
android:glEsVersion="0x00020000"
android:required="true" />
Reemplazamos el contenido del layout de la actividad por lo siguiente:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment"/>
Colocamos que la actividad herede de:
android.support.v4.app.FragmentActivity5. Agregar Google Play Service al proyecto
Este paso puede resultar un poco confuso; ¿ya no agregamos el Google Play Service en el paso 2? la respuesta corta, no. Solo descargamos la SDK y la registramos dentro del proyecto; ahora falta agregarla al mismo:
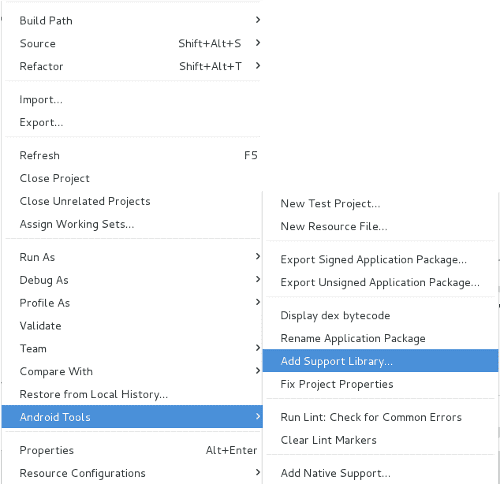
Click derecho sobre el proyecto; en el menú emergente:
Android Tools >> Add Support Library:

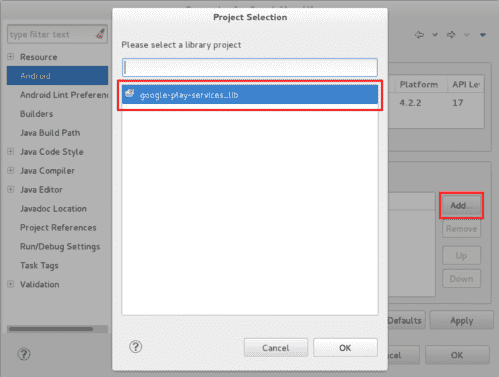
Ahora referenciamos en el proyecto la librería que acabamos de importar; click derecho sobre el proyecto; en el menú emergente:
Properties >> Android >> google-play-service_lib:

6. Ejecutar la aplicación
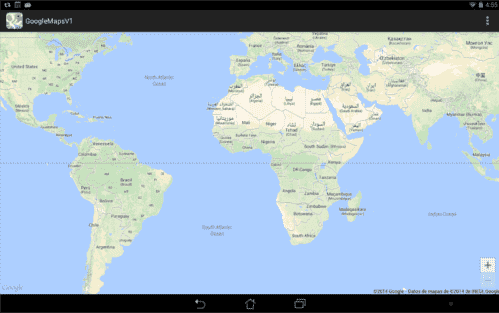
Si has seguido los pasos anteriores, al ejecutar la aplicación deberías ver una pantalla similar a la siguiente:

En el próximo artículo veremos como agregar los marcadores (Markers) en el mapa e interactuar con ellos.
Acepto recibir anuncios de interes sobre este Blog.
En este artículo conoceremos los primeros pasos a realizar para integrar la API de Google Maps en nuestras aplicaciones Android.
- Andrés Cruz
