Detecting keyboard events with Canvas
02-10-2023 - Andrés Cruz

Canvas In this entry we will see a small experiment where with Canvas, through keyboard events, we will specifically use the keyboard direction arrows.
How to separately get the RGB channel of an image with HTML5 and the Canvas API?
01-10-2023 - Andrés Cruz

Canvas In this article we will see how to obtain the three RGB channels of an image and operate them separately, to do this we will place each channel in independent images that represent said channels.
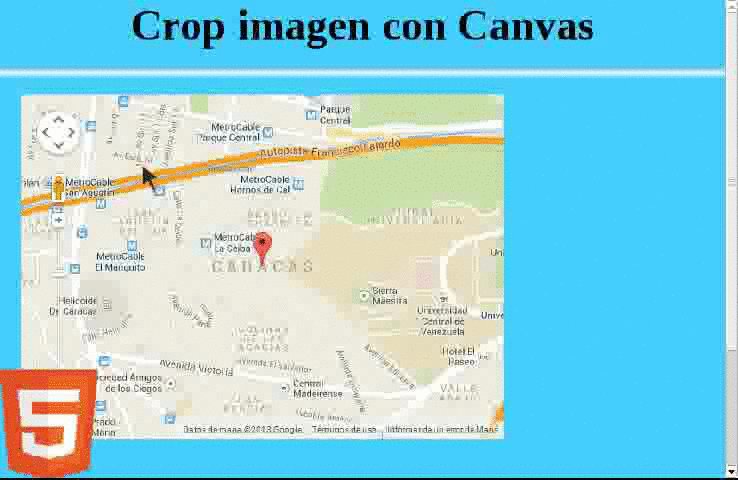
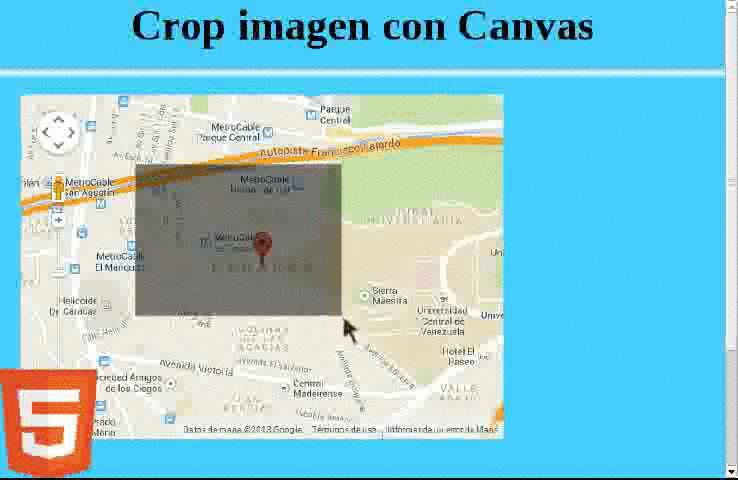
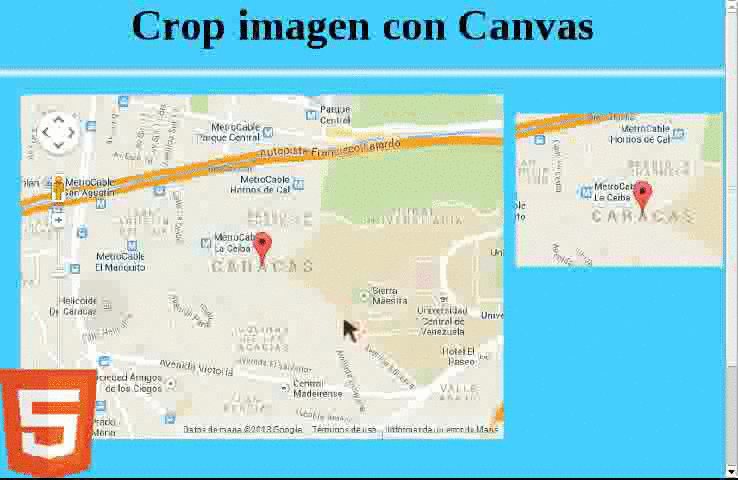
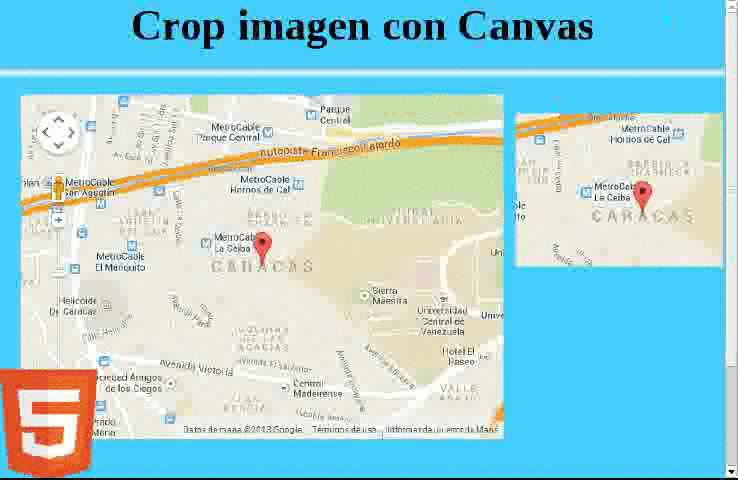
Scaling and cropping images with Canvas
30-09-2023 - Andrés Cruz

Canvas With Canvas it is possible to scale and even crop images drawn on the canvas (in the Canvas) all with just one function called drawImage().
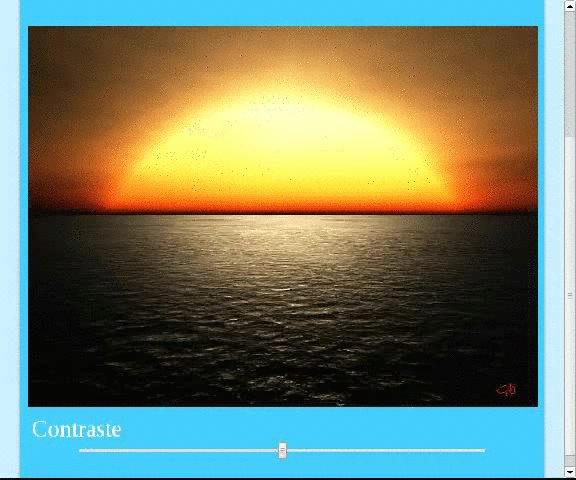
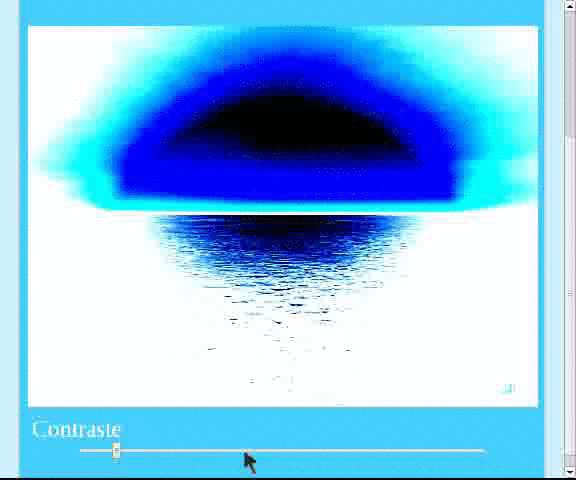
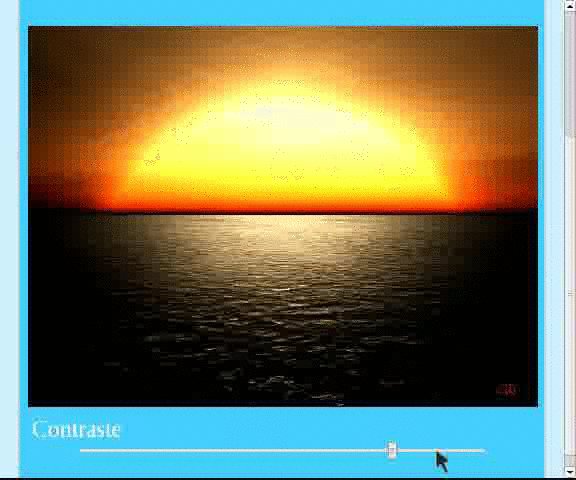
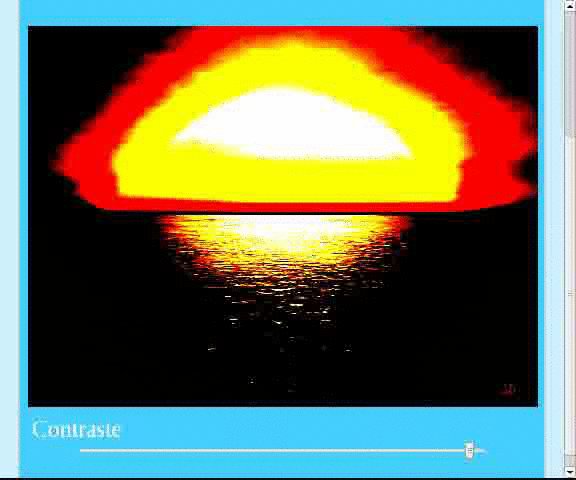
How to change the contrast of an image with HTML5?
26-09-2023 - Andrés Cruz

Canvas En este artículo veremos cómo aumentar o reducir el contraste de una imagen con HTML5; además hablaremos un poco de como sería el proceso para aumentar el brillo de una imagen; que es un caso similar.
Draw a Line in Loop (cycle) with HTML5 Canvas
25-09-2023 - Andrés Cruz

Canvas In this article we will see how to draw a line in a Loop or cycle in HTML5; specifically, with the Canvas API.
The secret of animations in JavaScript (requestAnimationFrame())
19-09-2023 - Andrés Cruz

Canvas In this post we will see how to make some simple animations in JavaScript using requestAnimationFrame() whose API is integrated with Canvas.
Drawing random dots with Canvas
16-09-2023 - Andrés Cruz

Canvas In this article we will draw a bunch of spheres whose positions are random across a Canvas.
How to create a light point with JavaScript and Canvas?
09-09-2023 - Andrés Cruz

Canvas We explain how to create a light point with HTML, JavaScript and Canvas.
How to create a wave effect with Canvas and JavaScript?
07-09-2023 - Andrés Cruz

Canvas In this post we will see an experiment that simulates an ode using the Canvas element and JavaScript.
Creating particles with JavaScript and Canvas
03-09-2023 - Andrés Cruz

Canvas In this post we will see how to create a simple particle system with JavaScript and Canvas and animate it with requestAnimationFrame.
Acepto recibir anuncios de interes sobre este Blog.
!Cursos desde!
10$
En Udemy
Quedan 0d 05:18!
Udemy
!Cursos desde!
4$
En Academia
Ver los cursos!Libros desde!
1$
Ver los libros¡Hazte afiliado en Gumroad!
