
Vamos a conocer cómo trabajar con los textos básicos en SwiftUI, estilos y funciones que se les puede aplicar para variar el subrayado, negritas, tachado, entrada de texto segura y normal en SwiftUI y las propiedades de estado.
Esta entrada tiene el propósito de ser una introducción al manejo del éxito empleando SwiftUI que es una característica fundamental en cualquier aplicación hoy en día y que por supuesto en el desarrollo móvil no puede ser la excepción.
Vamos a ver dos tipos fundamentales de texto, el de simplemente mostrar un texto a secas y listo, que sea estático por la aplicación y también campos de textos para solicitar a nuestro usuario que coloque o suministre un texto de contenido.
Cómo mostrar un texto en SwiftUI
Para mostrar un texto empleando SwiftUI nada más fácil, para eso tenemos una clase llamada Text que como puedes suponer espera recibir un texto o String:
struct ContentView: View {
var body: some View {
VStack{
Text("Hello World")
}
}
}Y con esto, tenemos el siguiente resultado:

Variantes con el texto
Variar estilos al texto, por supuesto, contamos con múltiples métodos para dar estilo al texto, negritas, tachado, separación entre las letras y líneas, etc; para eso empleamos los siguientes métodos:
Método fontWeight()
Con esta función podemos mostrar en negritas o variar el peso de nuestro texto:
Text("Hello World").fontWeight(.bold) 
Método italic(): mostrar el texto en italico
Para esto empleamos la función italic:
Text("Hello World").italic() 
Método font()
Con esta función podemos indicar el tipo de texto o el tamaño mediante opciones ya predefinidas como headline para las cabeceras, body, para el cuerpo, etc:
Text("Hello World").font(.headline)
Método underline()
Con esta función podemos indicar un subrayado para nuestro texto.
Text("Hello World").underline()Método baselineOffset
Con esta opción podemos definir el espaciado entre el texto con otro contenido, que por supuesto, puede ser con otro texto:
VStack{
Text("Hello World").baselineOffset(100.0)
Text("Hello World")
}

Más funciones sobre texto
Por supuesto, existen muchísimas más funciones que puedes emplear con el texto, como background para cambiar el color de fondo, multilineTextAlignment para indicar el tipo de alineado e inclusive el espacio entre letras con lineSpacing; también tenemos otra para indicar la separación entre caracteres con kerning.
Entrada de textos
Para poder recibir textos del usuario mediante los famosos campos de textos o imputa en HTML, podemos emplear las siguientes funciones, que nos permite construir bloques como los siguientes:
En este caso tenemos dos, para textos planos y estos ofuscados que los empleamos para campos protegidos como contraseñas.
Para emplear los mismos, tenemos que usar variables o propiedades de la clase, para poder consultar estos valores o consumirlos cuando nosotros queramos en la aplicación, con esto poder obtener los datos y poder enviarlos a un servidor mediante un recurso Rest, guardarlo en una base de datos local y un largo etc; cualquier cosa que quieras hacer con estos valores o textos lo puedes hacer.
Las variables de estado
Para poder emplear estos valores, tienes que declarar estas propiedades como estados, con los cuales el framework de SwiftUI sabe que estas propiedades pueden establecerse en este tipo de campos.
@State var password = ""
@State var user = ""
var body: some View {
VStack{
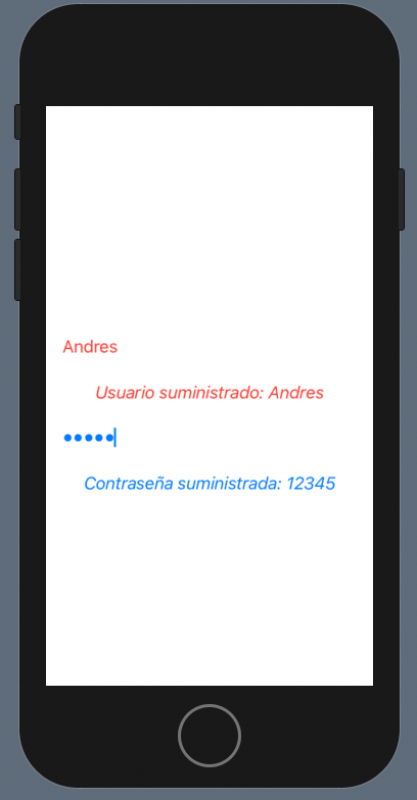
TextField("Usuario", text: $user)
.foregroundColor(.red)
.padding()
Text("Usuario suministrado: \(user)")
.foregroundColor(.red)
.italic()
SecureField("Contraseña", text: $password)
.foregroundColor(/*@START_MENU_TOKEN@*/.blue/*@END_MENU_TOKEN@*/)
.padding()
Text("Contraseña suministrada: \(password)")
.foregroundColor(/*@START_MENU_TOKEN@*/.blue/*@END_MENU_TOKEN@*/)
.italic()
}
}


Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
