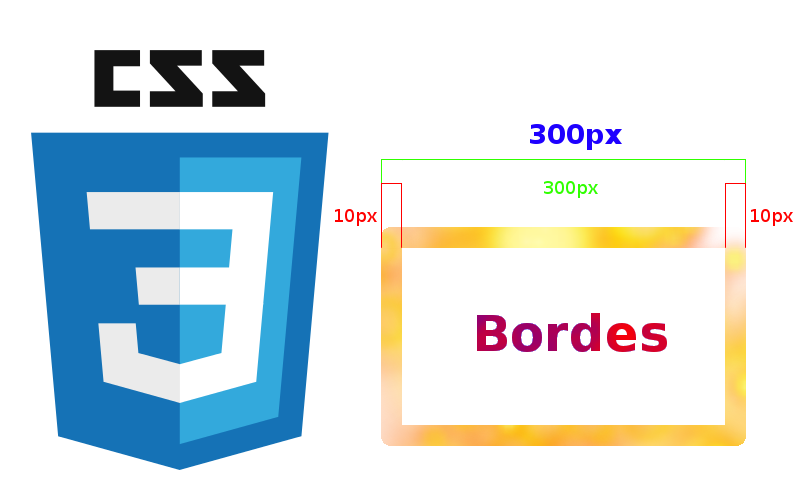
Truco para los bordes en CSS: Bordes internos
13-04-2015 - Andrés Cruz

Propiedades En esta entrada veremos como crear bordes que no influyan en el tamaño del contenedor; como bien sabrás al definir distintas propiedades como padding, margin y/o border éstas repercuten directamente en el tamaño del contenedor.
Entendiendo los posicionamientos en CSS
12-03-2015 - Andrés Cruz

Propiedades En esta entrada explicaremos cada uno de los tipos de posicionamiento que actualmente existen en el CSS y daremos algunos ejemplos prácticos de los mismo para entenderlos adecuadamente.
Cálculos en el CSS con la función calc() de CSS
16-02-2015 - Andrés Cruz

Propiedades Calc es una función disponible en CSS3 que permite realizar operaciones matemáticas desde el propio CSS; las operaciones de sumar ( + ), restar ( - ), multiplicar ( * ) y división ( / ) son soportadas a través de la función calc.
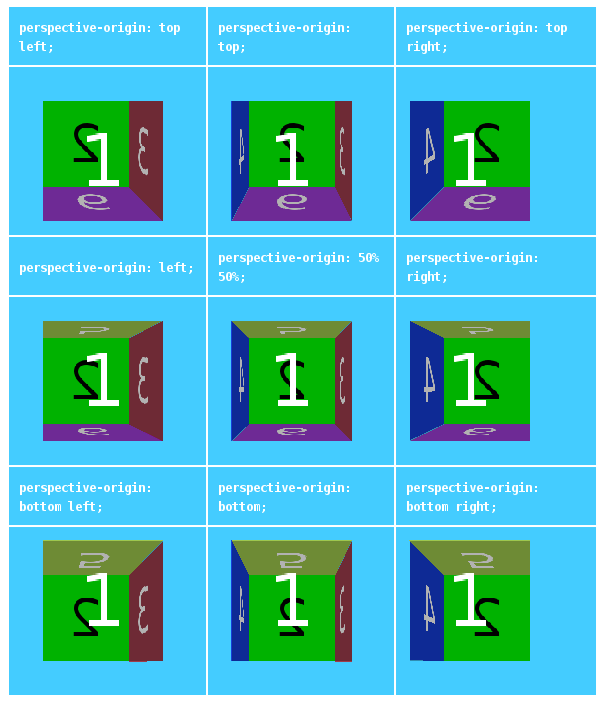
Entendiendo la propiedad perspective (perspectiva) en CSS
05-02-2015 - Andrés Cruz

Propiedades La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano.
La propiedad object-fit en CSS para ajustar imágenes con CSS
02-02-2015 - Andrés Cruz

Propiedades La propiedad object-fit en CSS específica como el contenido de algún elemento (como una imagen) debe ser mostrado y ajustado cuando la anchura y altura de este elemento varía con respecto a su contenedor creado por el mismo; generalmente se aplica sobre i
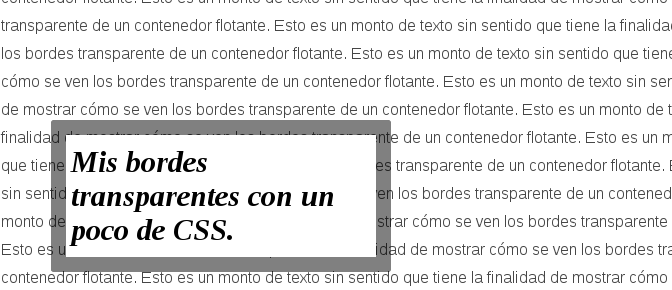
Truco para los bordes en CSS: Bordes transparentes
22-01-2015 - Andrés Cruz

Propiedades Veremos un pequeño truco que permite que los bordes de los contenedores de nuestros elementos HTML; se vean transparentes, mediante la propiedad background-clip junto con los colores RGBA que permiten manejar la opacidad de la transparencia.
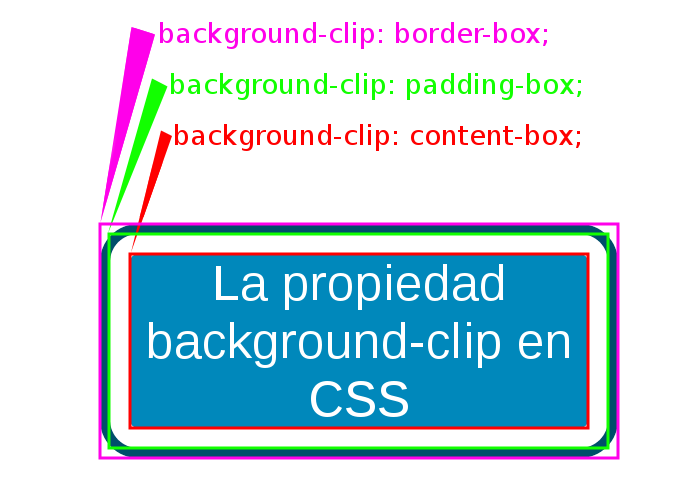
La propiedad background-clip en CSS
19-01-2015 - Andrés Cruz

Propiedades La propiedad background-clip permite especificar si el fondo (compuesto por un color y/o imagen) se debe mostrar detrás de su borde.
La propiedad clip-path en CSS para seleccionar regiones a mostrar en elementos
18-12-2014 - Andrés Cruz

Propiedades La propiedad clip-path de CSS permite especificar regiones de cualquiera de los elementos existentes en HTML a través de formas geométricas.
Bordes redondeados con CSS en imágenes, tablas, botones, inputs y más
21-11-2013 - Andrés Cruz

Propiedades En este artículo le enseñaremos como crear bordes redondeados con solo CSS, es decir, sin emplear imágenes en el proceso empleando la propiedad border-radius de CSS3.
Acepto recibir anuncios de interes sobre este Blog.
!Cursos desde!
10$
En Udemy
Quedan 4d 03:46!
Udemy
!Cursos desde!
4$
En Academia
Ver los cursos!Libros desde!
1$
Ver los libros¡Hazte afiliado en Gumroad!
