reactive run-android failed "could not install *smartsocket* listener: Address already in use" in MacOS
- Andrés Cruz

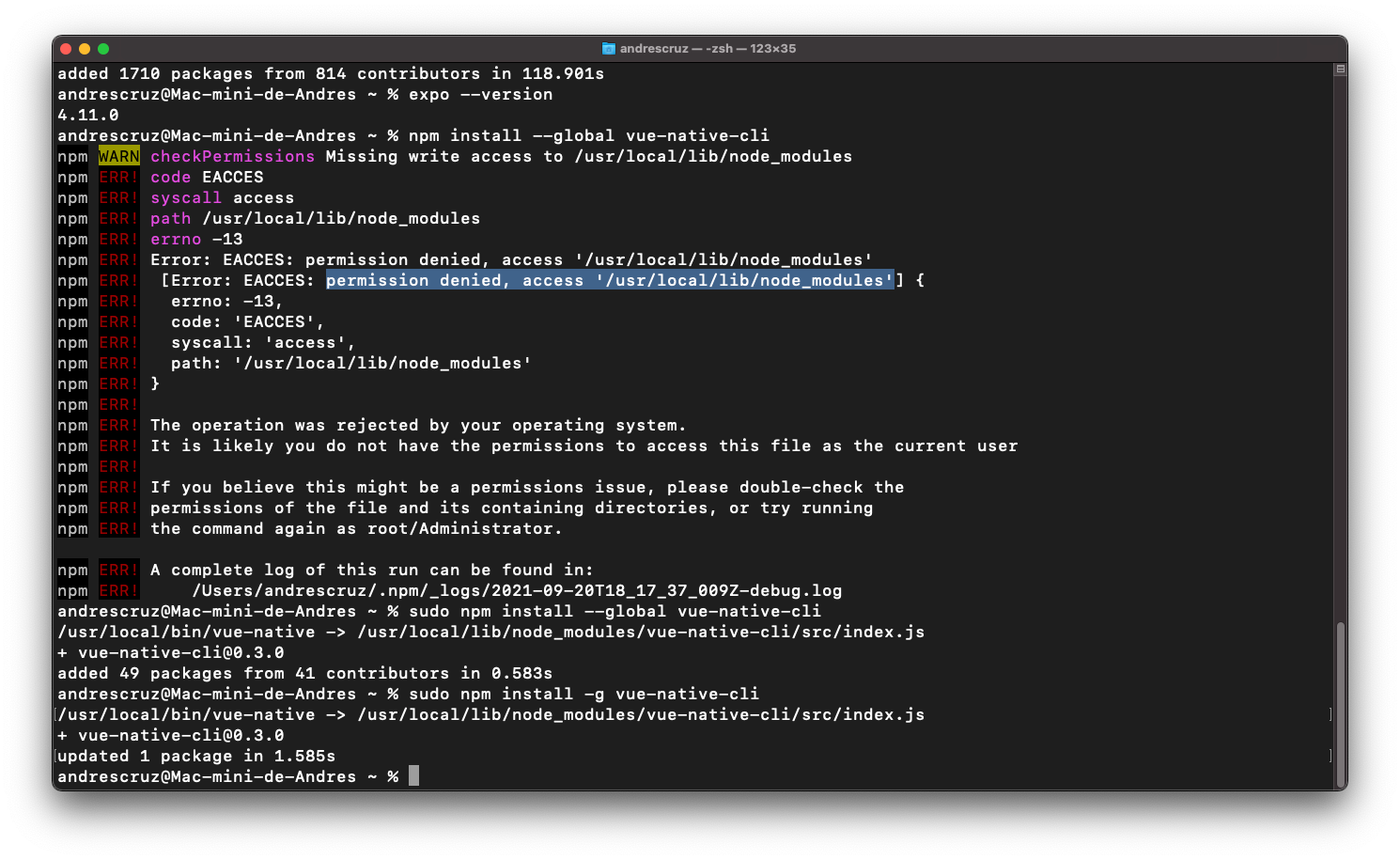
There are times when you get an ugly EACCES error message from NPM when you try to install an NPM package globally on your Mac by running npm install -g
<PACKAGE_NAME> o npm uninstall -g <PACKAGE_NAME>.This is a permissions issue; to correct it we correct the permissions; If we use some global package installation command, we will see something like the following:

Which tells us that we do NOT have permissions, the permissions are from root, we have to indicate that they belong to the user who is trying to install said packages; for that we can use the whoami command plus the permissions:
sudo chown -R `whoami` ~/.npm
sudo chown -R `whoami` /usr/local/lib/node_modulesTry running npm install -g ... or npm uninstall -g ... without sudo and it should run without errors.
I agree to receive announcements of interest about this Blog.
Let's talk about the EACCES errors with NPM permissions error on MacOS
- Andrés Cruz
