
In this short post we will explain how to disable the cache in Google Chrome.
Why do we want to disable the cache in Google Chrome?
If you are a developer, which is highly likely if you are reading this, if it is not your main browser as is my case or in the worst case one of your main browsers at least to test your applications, you will know that at the time of While developing our software, it becomes very annoying to refresh the browser screen every time we make multiple changes to the application; the agony increases when adding small changes to the style sheets or to the JavaScript that there are times in which the screen is refreshed up to 10 times without apparent success.
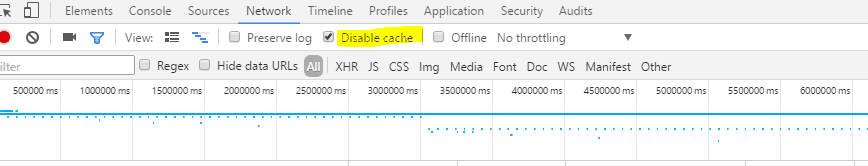
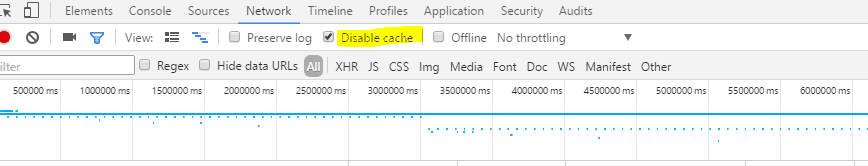
The solution to this problem is so simple that it is even scary; we simply have to open our Developer Console in Google Chrome and go to the Network tab and there is a checkbox called "Disable cache":

With this comes the end of our agony of repeatedly refreshing the same browser screen and we can start to love our browser a little.
In this short post we will explain how to disable the cache in Google Chrome.
Why do we want to disable the cache in Google Chrome?
If you are a developer, which is highly likely if you are reading this, if it is not your main browser as is my case or in the worst case one of your main browsers at least to test your applications, you will know that at the time of While developing our software, it becomes very annoying to refresh the browser screen every time we make multiple changes to the application; the agony increases when adding small changes to the style sheets or to the JavaScript that there are times in which the screen is refreshed up to 10 times without apparent success.
The solution to this problem is so simple that it is even scary; We simply have to open our Developer Console in Google Chrome and go to the Network tab and there is a checkbox called "Disable cache":

With this comes the end of our agony of repeatedly refreshing the same browser screen and we can start to love our browser a little.
Avoid cache on a tab reload
Another option we have when avoiding the cache when developing our applications and if we do not want to disable the cache is to force the refresh of all web resources by combining Ctrl + Alt + R; It is the same as pressing F5 but this refreshes all resources.
I agree to receive announcements of interest about this Blog.
Explains how to disable the cache in Google Chrome from the developer console.
- Andrés Cruz
