
En esta breve entrada explicaremos cómo deshabilitar la caché en Google Chrome.
¿Para que queremos deshabilitar la caché en Google Chrome?
Si eres desarrollador lo cual es altamente probable si estas leyendo esto, si es que no es tu navegador navegador principal como es mi caso o en el peor de los casos unos de tus navegadores principales al menos para probar tus aplicaciones, sabrás que al momento de estar desarrollando nuestros software se hace muy molesto refrescar la pantalla del navegador cada vez que efectuamos múltiples cambios en la aplicación; la agonía aumenta cuando agregando pequeños cambios en las hojas de estilo o en el JavaScript que hay veces en el cual se refresca hasta 10 veces la pantalla sin éxito aparente.
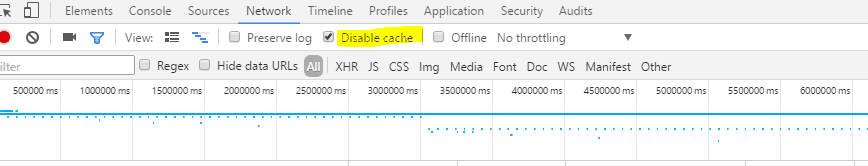
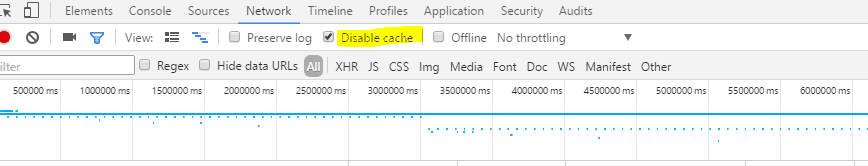
La solución a este problema es tan simple que hasta da miedo; simplemente tenemos que abrir nuestra Consola de desarrolladores en Google Chrome e ir a la pestaña de Network y allí se encuentra un checkbox llamado "Disable cache":

Con esto llega el fin de nuestra agonía de refrescar repetidamente la misma pantalla del navegador y podemos empezar a querer un poco nuestro navegador.
En esta breve entrada explicaremos cómo deshabilitar la caché en Google Chrome.
¿Para que queremos deshabilitar la caché en Google Chrome?
Si eres desarrollador lo cual es altamente probable si estas leyendo esto, si es que no es tu navegador navegador principal como es mi caso o en el peor de los casos unos de tus navegadores principales al menos para probar tus aplicaciones, sabrás que al momento de estar desarrollando nuestros software se hace muy molesto refrescar la pantalla del navegador cada vez que efectuamos múltiples cambios en la aplicación; la agonía aumenta cuando agregando pequeños cambios en las hojas de estilo o en el JavaScript que hay veces en el cual se refresca hasta 10 veces la pantalla sin éxito aparente.
La solución a este problema es tan simple que hasta da miedo; simplemente tenemos que abrir nuestra Consola de desarrolladores en Google Chrome e ir a la pestaña de Network y allí se encuentra un checkbox llamado "Disable cache":

Con esto llega el fin de nuestra agonía de refrescar repetidamente la misma pantalla del navegador y podemos empezar a querer un poco nuestro navegador.
Evitar la caché en una recarga de una pestaña
Otra opción que tenemos al momento de evitar la caché al momento de desarrollar nuestras aplicaciones y si no queremos deshabilitar la caché es la de forzar el refresco de todos los recursos webs mediante la combinación de Ctrl + Alt + R; es igual que presionar F5 pero esta refresca todos los recursos.
Acepto recibir anuncios de interes sobre este Blog.
Se explica cómo deshabilitar la caché en Google Chrome desde la consola de desarrolladores.
- Andrés Cruz
