
We are going to talk about Livewire with Laravel, a fundamental component when we want to create applications with preconfigured ready to edit, with modules for user, tokens, roles and much more.
Laravel Livewire is a library for Laravel that we can use for free; unlike base Larave, we can already develop dynamic and reactive user interfaces for free using Laravel's Blade template syntax.
Laravel Livewire is a modern skeleton or scafolding for creating client-side (blade views) and server-side (components in Laravel) code-based components and communicating easily; and this is where Livewire comes into the process, which is the glue that allows both sides to communicate in a simple way and without using HTTP requests such as axios, Livewire with Jetstream also incorporates ready-made modules such as the user, with authentication and other additions.
Livewire has a set of ready-to-use pages for user control such as login, registration, password recovery, among others; these functionalities are arranged by jetstream, which is configured through Livewire and contemplates said functionalities.
In addition to the above, Livewire allows you to create interactive components and events in real time without the need to write complex JavaScript code; that is, for example, in Livewire we have attributes that we can define in the blade files to handle click events, keyboard events among others, in them, we can directly invoke functions defined in Laravel through components, that is, we have a direct way to communicate the frontend with the backend. This communication consists of sending requests to a server to update a page, the interesting thing is that we don't have to create these requests using fetch or similar, if not, Livewire does it for us. Livewire uses WebSocket connections to communicate bi-directionally between the server and the client, which means that updates can be done quickly and in real time.
Livewire also provides tools to handle forms, validations, and actions on the server side, simplifying the development process and improving application security; Livewire is based on components, with which we can implement all the logic explained before among many other operations.
In this post we are going to talk a little about Laravel Jetstream with Livewire; the first thing you should know is that this is simply a package that we can install using composer or create a project from scratch, that is, create a new project and indicate that we want to use Laravel Jetstream:
laravel new proyecto — jetLet's remember that the command to create a project in Laravel would be without the —jet option:
laravel new proyectoIf you are using Laravel installer.
With this, we create a project with this package, which also uses our Laravel as core, as you can see in composer.json:
"require": {
"php": "^8.0.2",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^9.2",
"laravel/jetstream": "^2.6",
"laravel/sanctum": "^2.14.1",
"laravel/tinker": "^2.7",
"livewire/livewire": "^2.5"
},If you are using Laravel installer.
With this, we create a project with this package, which also uses our Laravel as core, as you can see in composer.json:
Although what appears in this file depends on what you selected as the skeleton when you ran the above command.
In this post we will talk about Livewire + Blade and NOT about Inertia.js + Vue.js; Since the first one, I could say that it is the simplest since it does NOT use Vue but directly our Blade, therefore, if you do not use Vue or do not want to make the leap to it, you can perfectly use Livewire.
What does Laravel Jetstream offer us?
Laravel Jetstream simply offers us a scafolding or skeleton to be able to start from something more than an empty project; therefore this is simply a Laravel project with this customization layer.
Laravel Jetstream offers us a schema or simple functionalities already implemented; a profile view, modifying empty data, uploading an avatar, changing the password, creating authentication tokens with Laravel Sanctum and managing teams that can work based on a role system; all these features can be easily turned off or removed from our project.
What Laravel Livewire teams allow
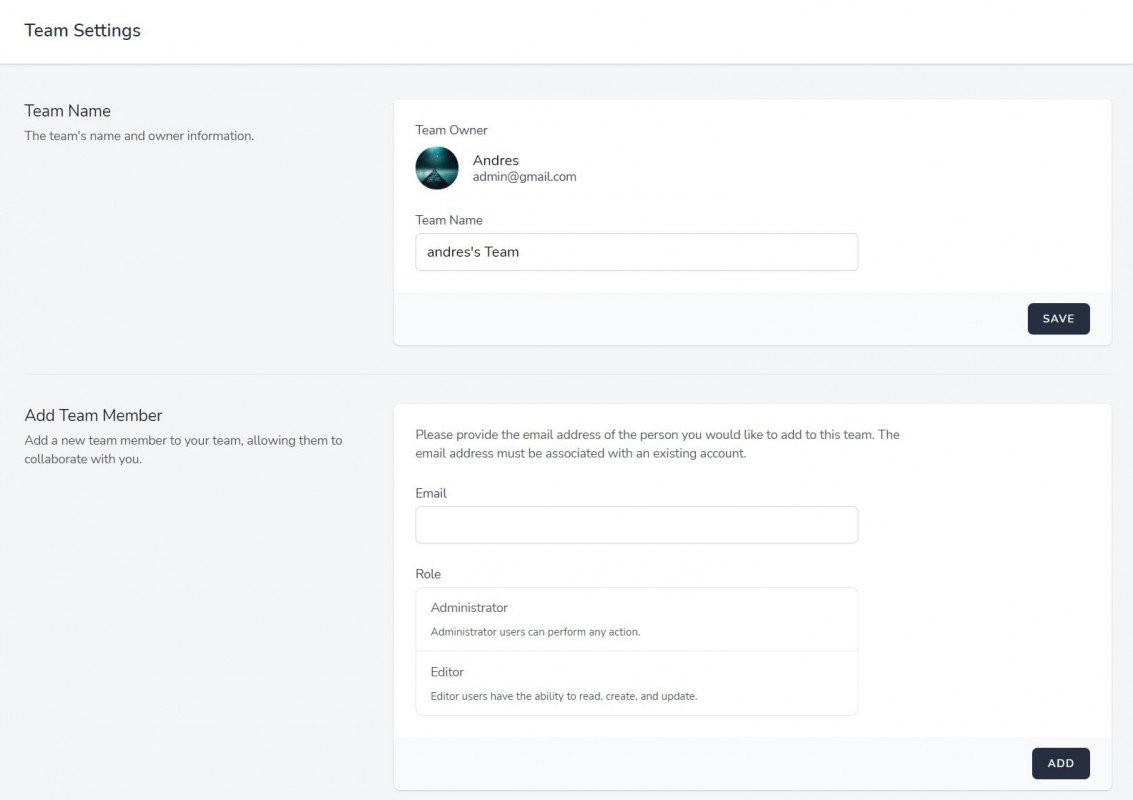
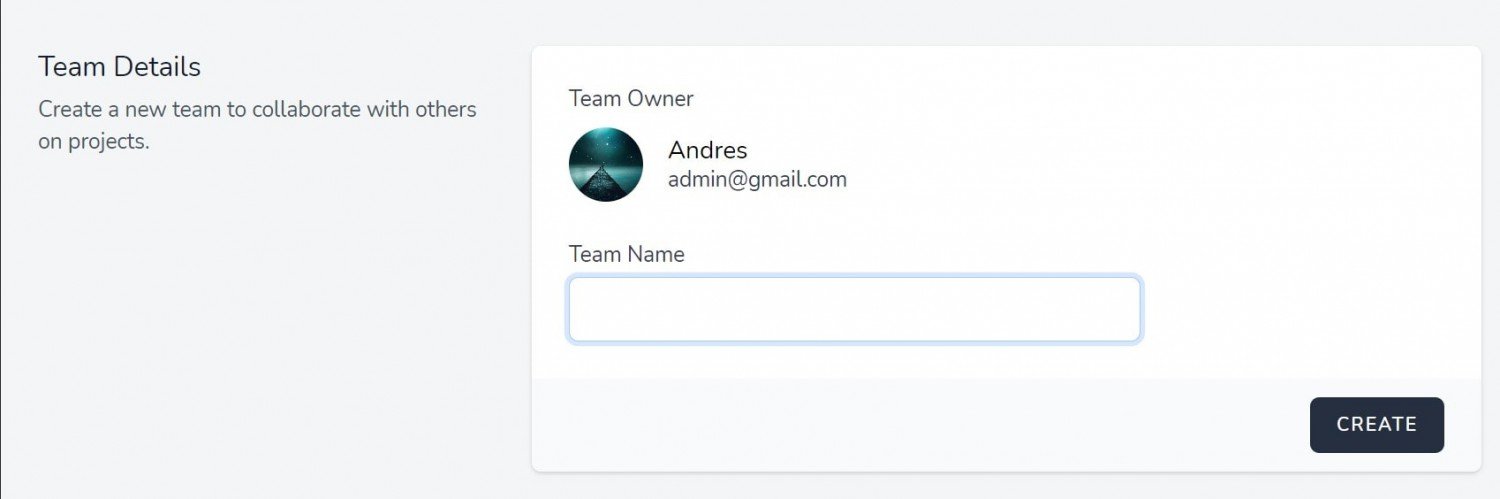
Teams are a mechanism to group users under a particular profile; therefore, a user belongs to one or several teams, which can be the team that is created automatically when we create the user or we can also create others through our skeleton; we can create teams (although we already have one created with our user when we register it):

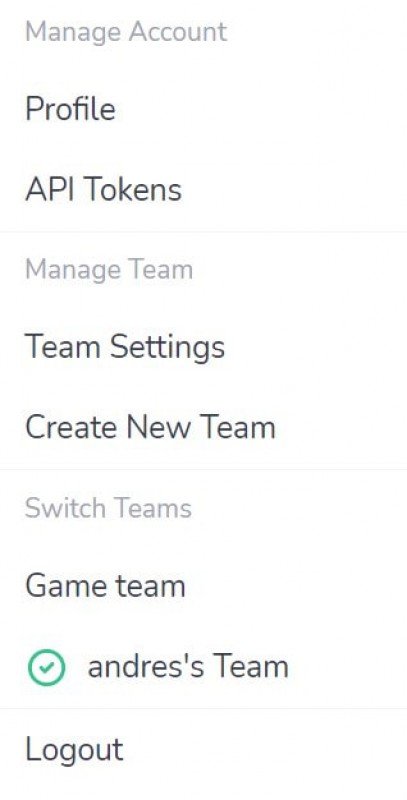
Select other teams that we have assigned:

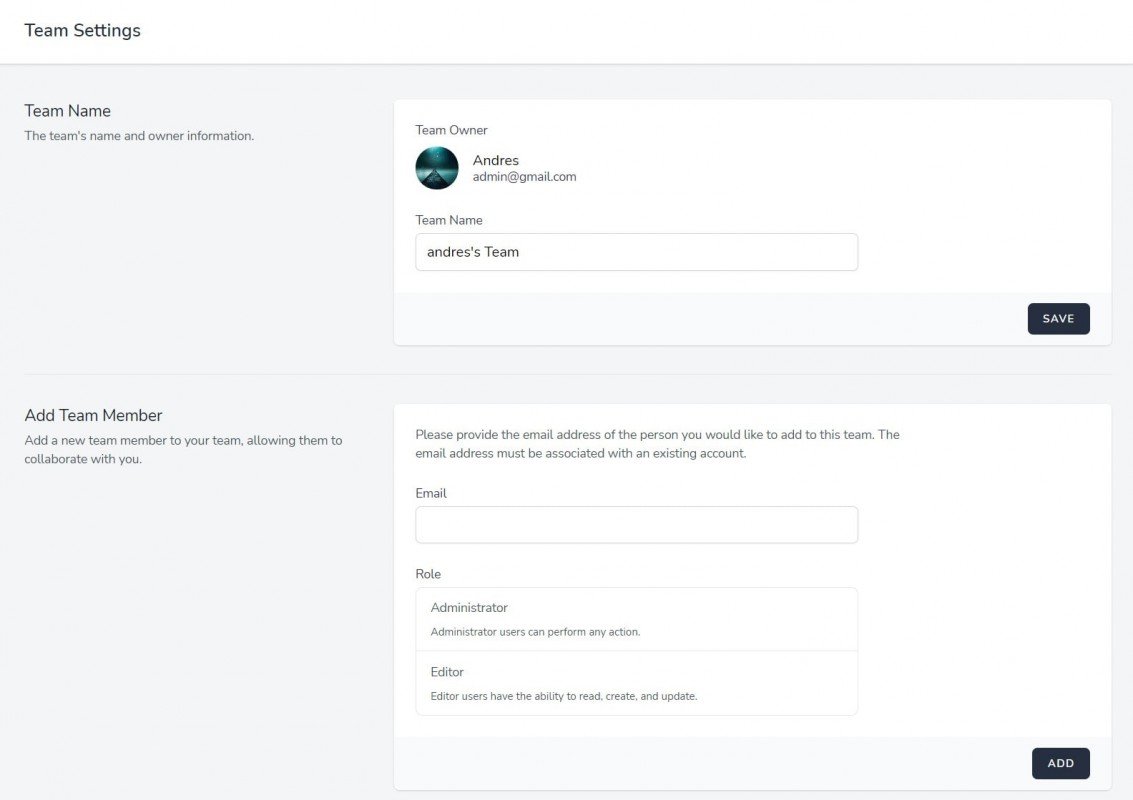
And manage other users to be part of our team:

And if we take a look at the database:

We have several tables to manage the teams and users and of course the pivot table for this purpose; plus access tokens with Laravel Sanctum:
Laravel Jetstream with Livewire and Tailwind.CSS
This package uses by default the CSS framework known as tailwind.css, which, like Bootstrap, offers us a complete set of classes to customize our interface; but, the fundamental difference with the latter, lies in the fact that we do NOT have components; we don't have components like letters, buttons, and pretty much anything that appears in the Bootstrap components section.
But through these classes we can build these components; this has its good and bad side at the same time:
- The good side is that we can create an interface with a higher level of customization than we can do in Bootstrap, since Bootstrap with existing components if we want to change them we would have to overwrite CSS rules.
- The bad side is precisely the effect that is obtained from the first point; Being a more manual design we have to spend time creating these components and therefore a slower development.
But hey, ultimately we have this fascinating tool with which we can build our interface; and you can always switch back to another CSS framework or CSS kit like Bootstrap in case you want to use something else.
Although really the power of Livewire is to use components, therefore, using tailwind.css is recommended at this point; other than that all the basic views were created with tailwind.css.
Getting to know Laravel Jetstream with Livewire
Anyway; In order to see what this package offers us, we first have to register a user, and this is to be able to access the administration module that we have for users; we have to go to the route that will allow us to register a new user:
http://jetstream.test/register
And with our user, we go to the login page and start the session:
http://jetstream.test/login
And then to our Dashboard; If we go to our web.php we will see that we have a Dashboard route that is the one we entered previously.
Apart from the fact that we already have a fully functional and customizable module for the user, to register the user, log in, retrieve credentials, edit credentials...
Here we have EVERYTHING generated by this package by default:
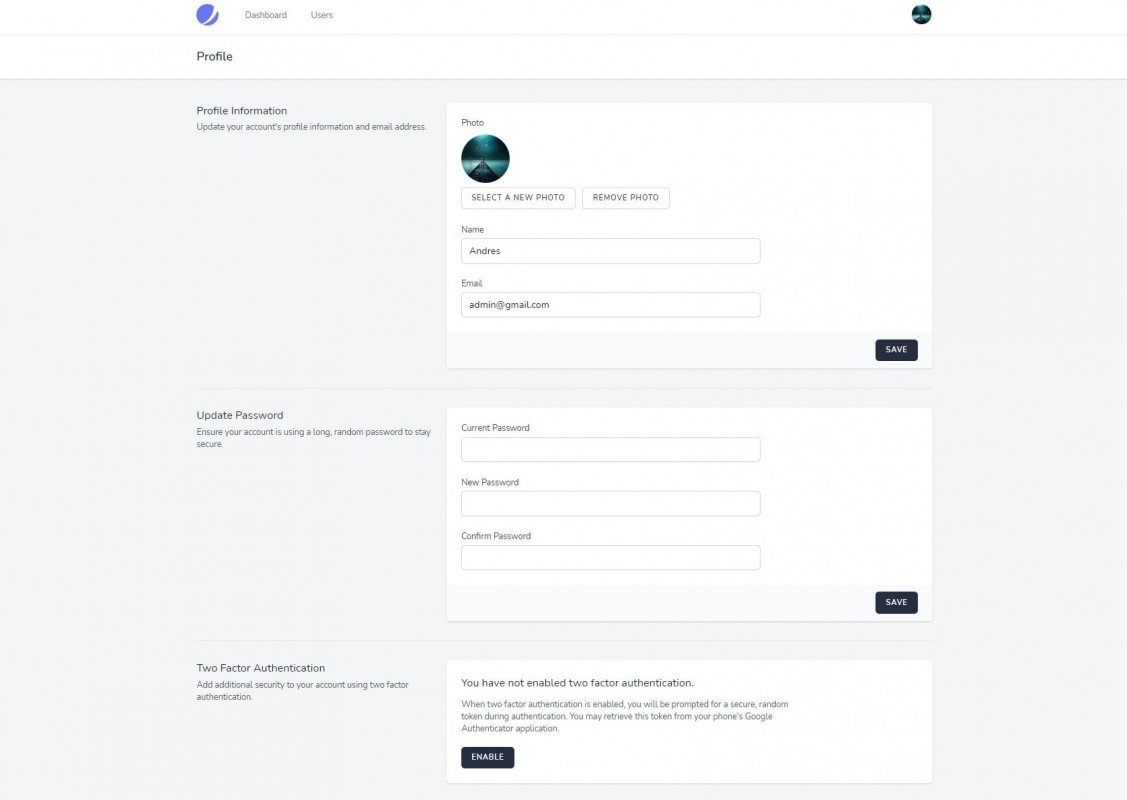
Profile
On this profile page, we will see that we have the basic administration of our user; basic information, upload an avatar, change the password and activate double authentication.

In addition to other configurations such as closing the sessions that we have open and deleting our account:
Double authentication
Laravel Livewire allows us a complete double authentication system, for this we can use applications such as Google or Microsoft Authenticator, 1Password, etc; we simply enable the option in the corresponding module and follow the rest of the steps.
Then, if we close the session, you will need to enter the code generated by your authentication app in addition to the username and password pair.
Teams
An interesting addition to this package is the management of the equipment; teams are simply a mechanism by which we can group users and assign them a role; in this way we can determine what actions these users can perform; From our options menu we can create teams and assign users to teams.
Authentication Token Management
From the API Tokens option we can generate authentication tokens that we can use in any other application, for this remember that we use Laravel Sanctum.
And this is the main thing you have to know about Laravel Livewire.
Conclusions
These are the main components that we have in Laravel JetStream with Livewire, but of course we can scale this as if it were a project from scratch, removing configurations, modifying or adding new features in an organized and powerful way as we are used to with Laravel.
Of course, this is a fundamental topic in our Laravel course along with many more Laravel topics that you can take on Udemy from the courses link that you can check out in the menu at the top of this blog.

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
