
Vamos a hablar sobre Livewire con Laravel, un componente fundamental cuando queremos crear aplicaciones con preconfiguradas listas para editar, con módulos para usuario, tokens, roles y mucho más.
Laravel Livewire es una librería para Laravel que podemos usar de manera gratuita; a diferencia de Larave base, ya de gratis podemos desarrollar interfaces de usuario dinámicas y reactivas utilizando la sintaxis de plantillas Blade de Laravel.
Laravel Livewire es un esqueleto o Scafolding moderno para crear componentes basados en código del lado del cliente (vistas de blade) y el servidor (componentes en Laravel) y comunicar los mismos fácilmente; y es aquí en donde entra Livewire en el proceso, que es el pegamento que permite comunicar ambos lados de una manera sencilla y sin usar peticiones HTTP como axios, Livewire con Jetstream tambien incorpora módulos ya listos como el de usuario, con autenticación y demás agregados.
Livewire dispone de un conjunto de páginas listas para usar para el control de usuarios como login, registrarse, recuperar la contraseña entre otros; estas funcionalidades son dispuestas por jetstream, el cual, viene configurado mediante Livewire y comtempla dichas funcionalidades.
Ademas de lo anterior, Livewire permite crear componentes y eventos interactivos en tiempo real sin necesidad de escribir código JavaScript complejo; es decir, por ejemplo, en Livewire tenemos atributos que podemos definir en los archivos blade para manejar eventos clicks, eventos de teclado entre otros, en los mismos, pomos invocar directamente a funciones definidas en Laravel mediante componentes, es decir, tenemos una manera directa para comunicar el frontend con el backend. Esta comunicación se consiste en el envio de solicitudes a un servidor para actualizar una página, lo interesante es que estas solicitudes no las tenemos que crear nosotros mediante fetch o similares, si no, lo hace Livewire por nosotros. Livewire utiliza conexiones WebSocket para comunicarse de forma bidireccional entre el servidor y el cliente, lo que significa que las actualizaciones se pueden realizar de forma rápida y en tiempo real.
Livewire también proporciona herramientas para manejar formularios, validaciones y acciones en el lado del servidor, lo que simplifica el proceso de desarrollo y mejora la seguridad de las aplicaciones; Livewire esta basado en componentes, con los cuales podemos implementar toda la lógica explicada antes entre muchas otras operaciones más.
En esta entrada vamos a hablar un poco sobre Laravel Jetstream con Livewire; lo primero que debes conocer es que esto es simplemente un paquete que podemos instalar mediante composer o generar un proyecto desde cero, es decir, crear un proyecto nuevo e indicar que queremos emplear Laravel Jetstream:
laravel new proyecto — jetRecordemos que el comando para crear un proyecto en Laravel sería sin la opción de —jet:
laravel new proyectoSi estás empleando Laravel installer.
Ya con esto nos crea un proyecto con este paquete, que emplea también como core nuestro Laravel como puedes ver en el composer.json:
"require": {
"php": "^8.0.2",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^9.2",
"laravel/jetstream": "^2.6",
"laravel/sanctum": "^2.14.1",
"laravel/tinker": "^2.7",
"livewire/livewire": "^2.5"
},Realmente Jetstream es simplemente una capa, un agregado sobre nuestro Laravel, por lo tanto, todo nuestro Laravel básico funciona normalmente; una capa de nivel superior que nos provee de características como módulo de login, un sistema de roles y un largo etc.
Aunque lo que aparezca en este archivo depende de lo que hayas seleccionado como esqueleto al momento de ejecutar el comando anterior.
En esta entrada hablaremos sobre Livewire + Blade y NO sobre Inertia.js + Vue.js; ya que el primero, podría decir que es el más sencillo ya que NO emplea Vue si no directamente nuestro Blade, por lo tanto, si no empleas Vue o no quieres dar el salto a este, puedes emplear perfectamente Livewire.
Que nos ofrece Laravel Jetstream
Laravel Jetstream simplemente nos ofrece un scafolding o esqueleto para poder partir de algo más que un proyecto vacíos; por lo tanto esto es simplemente un proyecto en Laravel con esta capa de personalización.
Laravel Jetstream nos ofrece un esquema o funcionalidades sencillas ya implementadas; una vista de perfil, modificar datos vacíos, cargar un avatar, cambiar la contraseña, crear Tokens de autenticación con Laravel Sanctum y manejo de equipos que pueden funcionar en base a un sistema de roles; todas estas características pueden ser apagadas o removidas fácilmente de nuestro proyecto.
Que permiten los equipos de Laravel Livewire
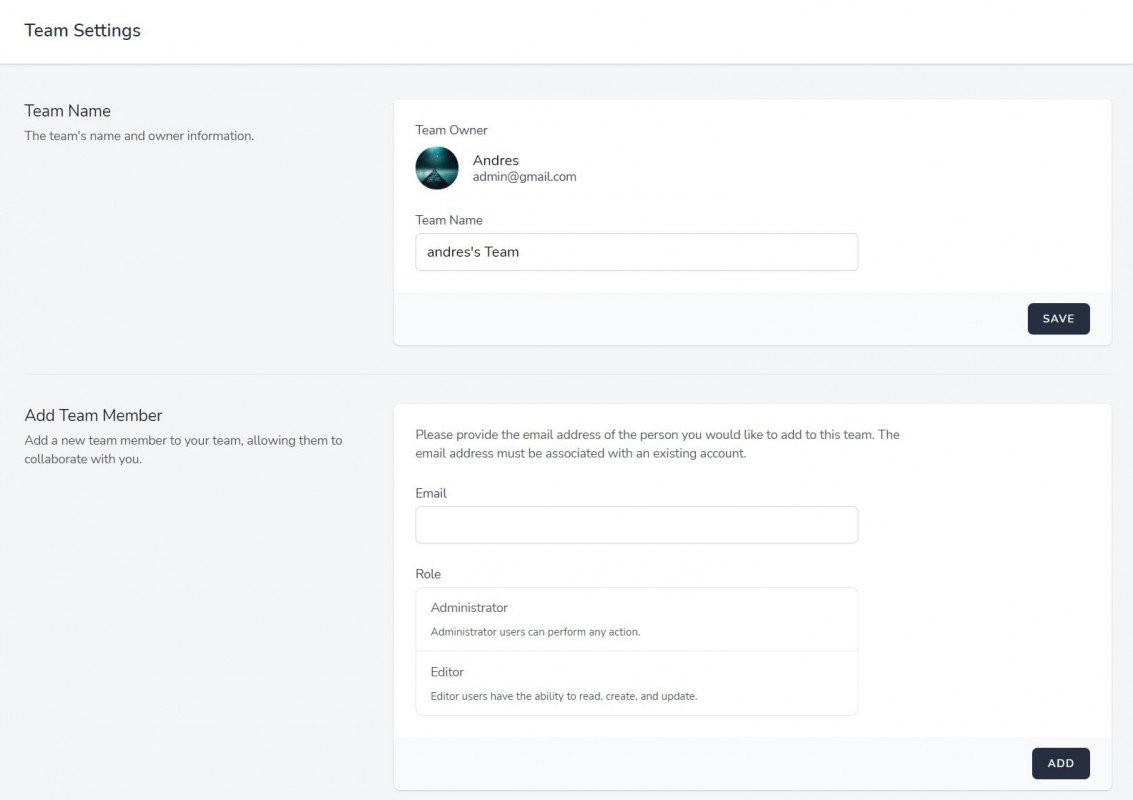
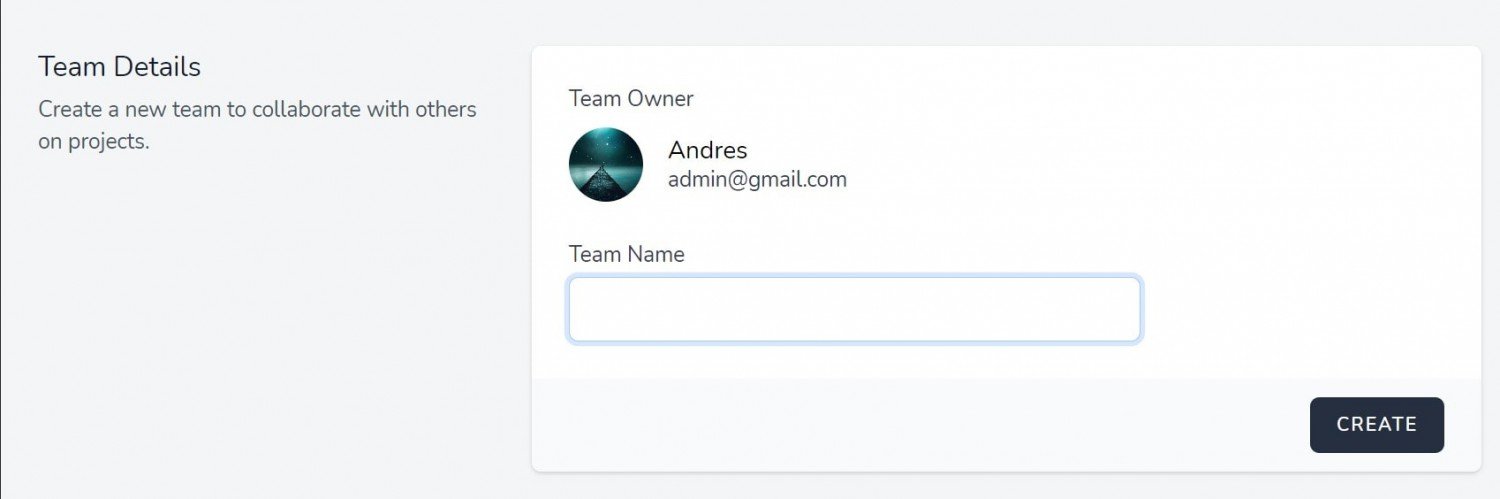
Los equipos son un mecanismo para agrupar usuarios bajo un perfil en particular; por lo tanto, un usuario pertenece a un o varios equipos, que puede ser el equipo que se cree de manera automática cuando creamos el usuario o también podemos crear otros mediante nuestro esqueleto; podemos crear equipos (aunque tenemos ya uno creado con nuestro usuario cuando damos de alta el mismo):

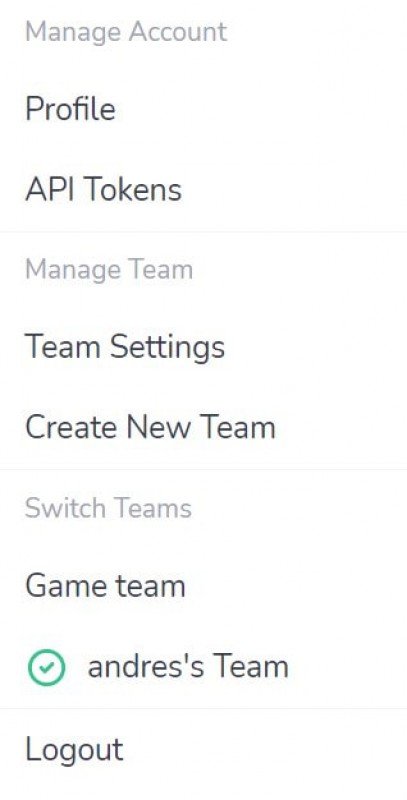
Seleccionar otros equipos que tengamos asignados:

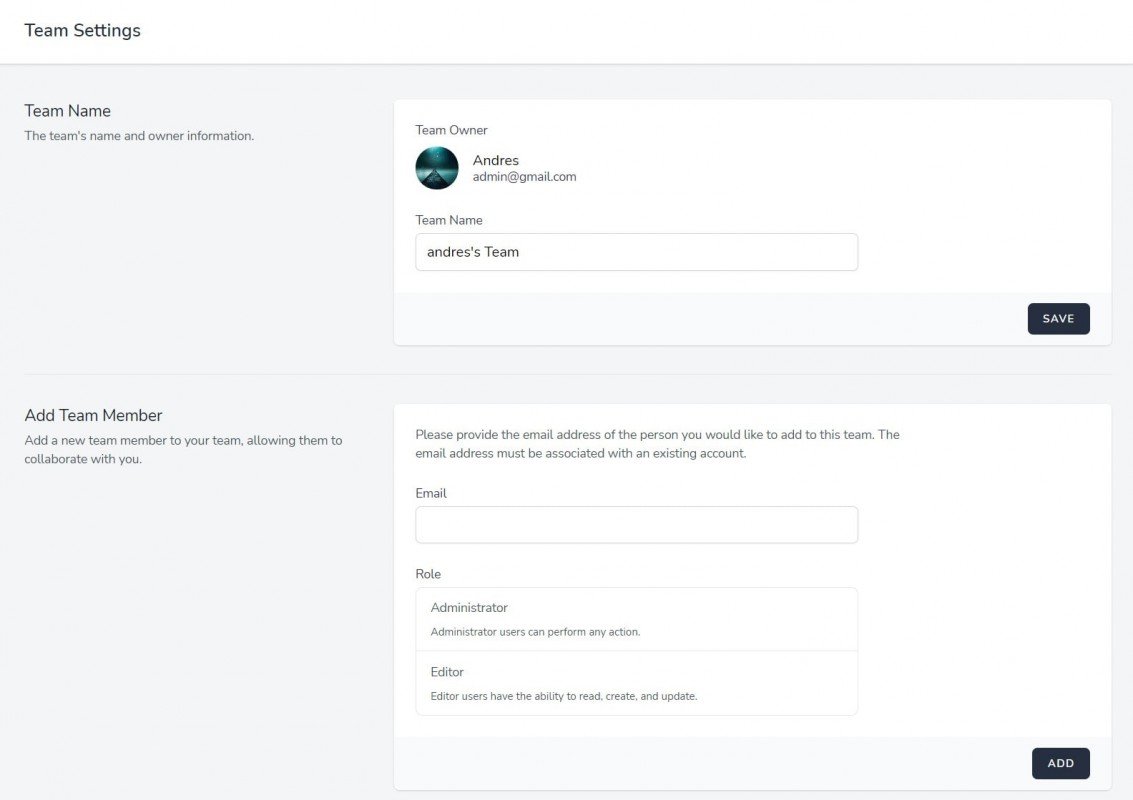
Y administrar otros usuarios para que formen parte de nuestro equipo:

Y si echamos un ojo en la base de datos:

Tenemos varias tablas para manejar los equipos y usuarios y por supuesto la tabla pivote para tal fin; además de los tokens de acceso con Laravel Sanctum:
Laravel Jetstream con Livewire y Tailwins.CSS
Este paquete emplea por defecto el framework CSS conocido como tailwind.css, el cual al igual que Bootstrap nos ofrece un completo conjunto de clases para personalizar nuestra interfaz; pero, la diferencia fundamental con este último, radica en la que NO tenemos componentes; no tenemos componentes como cartas, botones, y prácticamente nada de lo que aparece en la sección de componentes de Bootstrap.
Pero mediante estas clases nosotros podemos construir estos componentes; esto tiene su lado bueno y malo al mismo tiempo:
- El lado bueno es que podemos crear una interfaz con un mayor nivel de personalización que podemos hacer en Bootstrap, ya que Bootstrap con componentes existentes si los queremos cambiar tuviéramos que sobrescribir reglas CSS.
- El lado malo es precisamente el efecto que se obtiene del primer punto; al ser un diseño más manual tenemos que pasar un tiempo creando estos componentes y por lo tanto un desarrollo más lento.
Pero bueno, en definitiva tenemos esta fascinante herramienta con la cual podemos construir nuestra interfaz; y siempre puedes volver a otro framework CSS o kit CSS como Bootstrap en caso de que quieras emplear otra cosa.
Aunque realmente el poderío de Livewire es emplear componentes, por lo tanto, emplear tailwind.css viene siendo lo recomendado en este punto; aparte de que todas las vistas básicas fueron creadas con tailwind.css.
Conociendo Laravel Jetstream con Livewire
En fin; para poder ver que nos ofrece este paquete, primero tenemos que registrar un usuario, y esto es para poder acceder al módulo de administración que tenemos para los usuarios; tenemos que ir a la ruta que nos permitirá registrar un nuevo usuario:
http://jetstream.test/register
Y con nuestro usuario, vamos a la página de login e iniciamos sesión:
http://jetstream.test/login
Y luego a nuestro Dashboard; si vamos a nuestra web.php veremos que tenemos una ruta de Dashboard que es a la cual ingresamos anteriormente.
Aparte de que fijate que ya tenemos un módulo para el usuario completamente funcional y personalizable, para dar de alta el usuario, iniciar sesión, recuperar credenciales, editar credenciales...
Aquí tenemos TODO los que nos genera este paquete por defecto:
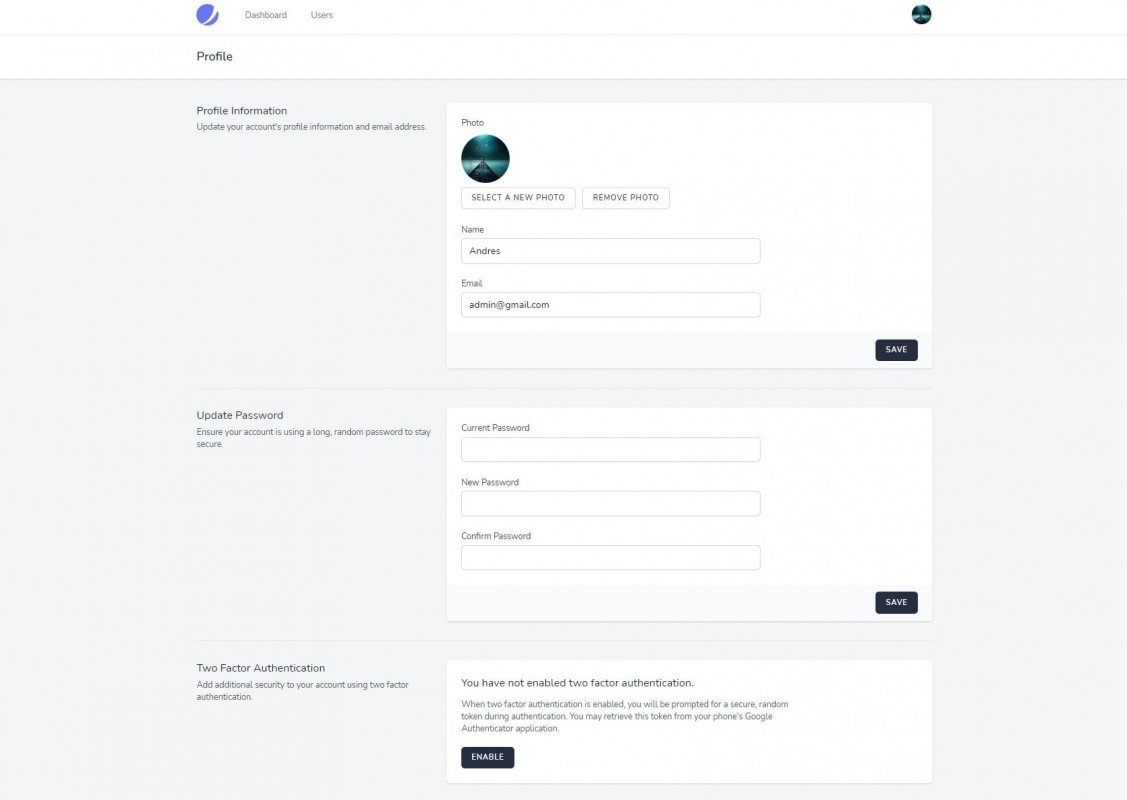
Perfil
En esta página de perfil, veremos que tenemos la administración básica de nuestro usuario; información básica, cargar un avatar, cambiar la contraseña y activar la doble autenticación.

Además de otras configuraciones como la de cerrar las sesiones que tengamos abiertas y eliminar nuestra cuenta:
Doble autenticación
Laravel Livewire nos permite un completo sistema de doble autenticación, para esto podemos emplear aplicaciones como Google o Microsoft Authenticator, 1Password, etc; simplemente habilitamos la opción en el módulo correspondiente y seguimos el resto de los pasos.
Luego, si cerramos sesión vas a necesitar ingresar el código que te genera tu app de autenticación además de la pareja de usuario y contraseña.
Equipos
Un interesante agregado de este paquete, es el manejo de los equipos; los equipos son simplemente un mecanismo con el cual podemos agrupar usuarios y asignarles un rol; de esta manera podemos determinar qué acciones pueden realizar estos usuarios; desde nuestro menú de opciones podemos crear equipos y asignar usuarios a equipos.
Gestión de Tokens de autenticación
Desde la opción de API Tokens podemos generar Tokens de autenticación que podemos emplear en cualquier otra aplicación, para esto recuerda que empleamos Laravel Sanctum.
Y esto es lo principal que tienes que saber sobre Laravel Livewire.
Conclusiones
Estos son los componentes principales que tenemos en Laravel JetStream con Livewire, pero por supuesto nosotros podemos escalar esto como si un proyecto desde cero se tratase, quitando configuraciones, modificando o agregando nuevas características de una manera organizada y potente como ya estamos acostumbrados con Laravel.
Por supuesto, esto es tema fundamental en nuestro curso de Laravel junto con muchos más temas sobre Laravel que puedes tomar en Udemy desde el enlace de cursos que puedes consultar en el menú en la parte superior de este blog.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
