First steps to create applications in Laravel on Windows using Laragon
We are going to take the first steps with Laravel, we are going to talk from its installation, the configuration of the ecosystem in Windows and generate our first project and explain the structure of Laravel directories and files.
Today who has not heard of Laravel; which is an excellent and very popular framework, which is characterized by having a large community, recurring updates and all kinds of integration, packages and features that we can use very easily.
Laravel is a framework for PHP that is used to develop server-side web applications, but we can easily integrate it with other technologies such as Node, Vue, React, among others, since from a Laravel project, we also have access to Node.
Laravel offers a set of functions and tools that allow you to create a clean, structured and easy-to-maintain code, and best of all, it is scalable with the immense amount of features that the framework has.
A Laravel project is exquisitely segmented into modules ranging from database management, authentication, validation, routing, blade views, models, migrations, and many more.
One of the most fascinating features that Laravel has is its ORM called Eloquent with which we can make queries using the Query Builder or Eloquent itself.
Furthermore, Laravel has a large community of developers who regularly contribute packages and libraries to improve the platform. It is a very useful tool for developers looking to increase their productivity and build high-quality and professional web applications quickly and efficiently.
At this point I hope I have convinced you to work with Laravel.
Create a project in Laravel
In this post, we are going to create our first application in Laravel on Windows; before starting it is necessary that you have the necessary Laravel ecosystem that you can find more information here:
Remember that if you want to use Laragon on Windows but you don't know how to prepare everything so that it is ready, we have an entry in which we prepare our ecosystem to work with Laravel installed and our project created.
As you can see, it is a list of software to take into account, since we need a bit of everything to work comfortably with Laravel, which we are going to analyze in the next section.
Software necessary to create our apps in Laravel
You can install all these software manually and this is beyond the scope of this entry, or you can install a software known as Laragon, which provides us with all the necessary tools to start creating our applications in Laravel; best of all, if you already have some of the necessary software installed on your computer, such as composer, Node/NPM or a LAMP, this does not affect Laragon and vice versa; you can install Laragon with complete confidence that nothing on your PC will stop working.
A bit about Laragon, the chosen one to work with Laravel
Laragon in short is a necessary and fundamental software kit to create our apps in Laravel or any other PHP framework or even Node; It brings us already ready Node, NPM, Composer, Redis, the complete LAMP, a decent terminal and other additions but we already covered this before.
Creating our first application in Laravel
Laravel is always a bit more complicated if you compare it with other frameworks like CodeIgniter, when it comes to installing and using it; Laravel is a huge framework that has EVERYTHING and is extensible through packages created specifically for Laravel or simply PHP packages; as if this were not enough, it also has a perfect integration with Node, therefore we have a HUGE range of possibilities not only on the server side with Laravel, but also on the client side with Node that we can integrate Vue, Bootstrap, React, Angular and anything that can be installed via Node that we teach in my Laravel course:
Once we already have the necessary software, the next thing we have to do is create our app; to do this, the first thing you must do is activate your Laragon from the "Start all" button:
You open the console that brings us from the terminal button:

And here you are going to execute the command that we will see in the next section.
Install the Laravel 10 installer via composer with Laragon
We already have the entire ecosystem ready to develop our apps in Laravel 10; but before we start creating our project, we need to install the Laravel installer dependency (via composer) which will allow us to create a Laravel project via the command line.
composer global require laravel/installerThe above command allows you to install the Laravel installer as a PHP dependency via composer, which was one of the software required to work with Laravel.
Create the Laravel app via the above installer
Now with our installer ready, the next thing we are going to do is create our application in Laravel; we execute:
laravel new blogWhere blog is simply the name you give your Laravel project; you can put any name, without spaces, special characters, etc; try to keep it simple.
And with this we already have our project in Laravel in its latest version perfectly created.
General explanation of a Laravel project
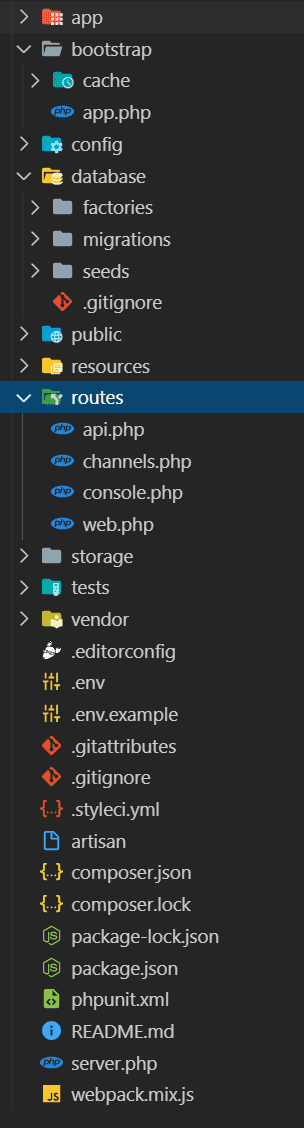
As you can see, Laravel has a significant number of files and folders that together make up the framework and its structure; it uses a bit of everything from integration with NPM through Node to everything necessary for a framework from a PHP point of view; here we are going to explain the following structure a bit so that you know what each component does in general terms:

- In the routes folder we can create our routes for our application, that is, the way in which we can access the functions defined within our controllers, we must specify a route to indicate which route will correspond to which controller and its function.
- The resources folder stores web resources without compiling or generating them; that is, sass CSS files, or imports and definitions of Node modules (you will also see that we have a package.json to define Node dependencies), are defined here and by means of a command they are generated in the public folder in which we have our CSS and JS files ready to be consumed by our browser; also here you will find other resources such as images, videos, etc; our views are also in the resources folder.
- We also have the config folder, in which we can make different configurations of our application; database, emails, etc; we have a file called .env which is ideal for development environments where we have global and general configurations of our project; the same configurations that we got in the previous folder we can define here to make a clear distinction between the development configurations (those stored in the .env file) and the production configurations (those that are defined in the multiple files within the config folder).
- We have an Http folder where our controllers are located, and also another component that is the middleware that defines functions in which we can intercept and execute actions before the controller and another folder called Requests where validation files for the forms are generated.
- The vendor folder stores the Laravel dependencies installed by composer, as well as any other dependencies installed by us.
- In the node_mdoule folder, which you will only have if you run the npm install command, you will find all the node modules.
These are some of the most important components, but you can grab the full list at: Laravel: Directory Structure.
Artisan: The command line to create components in Laravel
At this point you already know the structure of a project in Laravel, we can start creating components; to create the different components that we explained in the previous section, we use the command line, through artisan, which is the one that is in charge of creating the different Laravel components; to see everything we can create, run:
php artisanAnd you will see a very complete and organized list of everything we can do with Laravel, from creating controllers, models, migrations and many other things that we will discuss in another post; but stay with the idea that here we can perform different operations to create components in Laravel.
Conclusions
And up to here we leave this first entry on how to take the first steps with Laravel where we already installed the necessary tools and software to create the application in Laravel and we know the structure of a project and we introduce the command line known as artisan and of course, create and connect to our database in MySQL.
Remember that if you want more, I have multiple resources between books and courses to master Laravel.
If you were left wanting more, you can see other articles about Laravel, my course or book on Laravel or this playlist:
- Andrés Cruz

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
