Curso y Libro Laravel 11 con Tailwind Vue 3, introducción a Jetstream Livewire e Inerta desde cero - 2025
Este es el curso MÁS completo que encontrarás de Laravel, veremos de todo, desde aspectos básicos como las rutas, controladores, vistas, modelos, manejo de formularios, validaciones, entre otros hasta aspectos más completos como Rest Api con token de autenticación (y una app para consumir la misma desde Vue), manejo de cache, roles, Gates para los permisos, paquetes imprecindibles y mucho más, el detalle del curso lo puedes ver en la parte inferior de esta publicación y lo mejor, es que es una inversión para varios años ya que, de manera gratuita, mantendré el curso por varios años a las nuevas versiones y dando mayor soporte por Academia.
Tambien tengo recursos gratuitos para el Curso en el Blog
Es importante mencionar, que el curso tambien tiene el formato en libro con el 100% del contenido del mismo, es decir, el curso es equivalente al libro.
No tienes dinero y necesitas aprender con un curso TOTALMENTE Gratis y de la mejor calidad, pues, te tengo la solución; tambien dispongo de una versión LITE y gratis del curso de Laravel en Academia.
Sobre el curso
Resumen
A continuación, cada uno de los capítulos del curso de manera resumida y ejemplificada:
Objetivo
Laravel es un framework fascinante, inmenso y con una curva de aprendizaje algo elevada si es el primer framework de este tipo al cual te vas a enfrentar.
Laravel nos ofrece varios esquemas para hacer lo mismo; una aplicación web; mediante un MVC que ya no lo es tanto debido a tan diversos caminos que puedes tomar; y por eso, el propósito de lo aquí escrito; para que tu camino para aprender este framework sea menos empinado y más fácil de seguir.
Laravel es un estupendo framework que puedes emplear para crear verdaderas aplicaciones reales y escalables en el tiempo; cuando inicies a trabajar con Laravel te darás cuenta de las enormes cantidades de componentes y funciones que cuenta el framework; lo que no forme parte oficial del framework, seguramente existe un paquete que te permita solventar dicho requerimiento; y, lo que no te permite realizar Laravel del lado del cliente, puedes emplear Node (y su enorme ecosistema), con cualquier paquete que trabaja del lado del cliente, por mencionar algunos:
- Vue
- React
- Angular
Para trabajar también desde el lado del cliente; todo esto, en un mismo proyecto.
Veremos como comos crear controladores, componentes, vistas modelos, administrar la base de datos mediante las migraciones, crear aplicaciones reales, rest apis, generar datos de pruebas, entre otros aspectos fascinantes del framework e inclusive interconectar proyectos en Laravel con Vue en su versión 3.
En definitiva, tendrás un enorme material a tu disposición, para hacer verdaderas aplicaciones.
Para quien es este curso
Este curso está dirigido a cualquiera que quiera comenzar a desarrollar con Laravel, aunque no se recomienda a aquellas personas que no hayan trabajado con otros frameworks PHP, si es tu caso, te aconsejo, que primero conozcas y practiques con frameworks similares, pero más sencillos, como es el caso de CodeIgniter 4, del cual dispongo de muchos recursos que pueden servirte para introducirte en este mundo de frameworks PHP, en mi sitio web encontrarás más información.
Laravel es un framework avanzado, aunque en el libro hago todo lo posible para mantener el desarrollo sencillo, recuerda puedes practicar con frameworks similares, como el de CodeIgniter, del cual también cuento con un libro y un curso; que es ideal para conocer un framework para dar los primeros pasos con este tipo de tecnologías, ya que Laravel, tiende a tener una curva de aprendizaje más elevada al tener más componentes y más abstracción al emplear los mismos.
Para aquellos que quieran conocer el framework y que conozcan otros frameworks similares en PHP, pero no tienen los conocimientos necesarios para aventurarse en estos por no conocer las bases que los sustentan.
Para aquellas personas que quieran aprender algo nuevo, conocer sobre un framework que, aunque tiene mucha documentación, la mayoría está en inglés y al estar el framework en constante evolución, tiende a quedar desactualizada.
Para las personas que quieran mejorar una habilidad en el desarrollo web, que quiera crecer como desarrollador y que quiera seguir escalando su camino con otros frameworks superiores a este; con que te identifiques al menos con alguno de los puntos señalados anteriormente, este curso es para ti.
Temario del curso y libro
Como bien sabrás si ya has tomados otros de mis cursos de pago, siempre creo una temática a lo largo del curso, y el de este curso es el de un Blog; de tal manera que para la creación de un Blog sencillo vamos a necesitar tres módulos:
- Un módulo para el dashboard.
- Otro para el control de usuario.
- Y un último que es una web SPA de cara al usuario que consumirá los datos mediante una Rest Api en Laravel.
En Laravel, se pueden hacer muchas cosas como construir aplicaciones web de todo tipo; laravel es un framework inmenso, gratuito y que permite crear proyectos pequeños hasta proyectos de gran tamano; entre las características que veremos en el curso tenemos: interactuar con bases de datos, utilizar middlewares, levantar servidores, comunicar con la base de datos, interconectar sistemas e integrar con otras tecnologías como Vue; algunas de las características más importantes que se pueden encontrar en Laravel son:
- Un amplio conjunto de características para la construcción de aplicaciones web
- Un sistema de enrutamiento para manejar las peticiones HTTP
- Un generador de consultas SQL para interactuar con bases de datos
- Soporte a middlewares para transformar y filtrar peticiones HTTP
- Una gran cantidad de bibliotecas estándar y paquetes adicionales disponibles
- Integración con herramientas y librerías front-end populares
Contenido del curso
En el curso vamos a conocer el framework desde cero, hasta muchos detalles particulares de Laravel; es un curso de básico a intermedio en el cual veremos en pocas palabras:
- Conocer los aspectos básicos que mueven el MVC, como las rutas, para que funciona cada componente en Laravel y como funciona todo en conjunto.
- El motor de plantillas de Laravel, Blade.
- Las migraciones.
- Crear un módulo CRUD con usuario autenticado.
- Instalar y configurar Laravel Breeze, Tailwind.css y Alpine.css
- Crear un módulo de cara al usuario final.
- Creación y protección de una Rest Api mediante Sanctum o Passport.
- Configurar Stripe.
- Y aspectos universales de Laravel, entre funciones de ayuda, librerías, buenas prácticas, etc.
- También conoceremos las bases de JetStream con Livewire o Inertia.
- Programaremos en tecnologías relacionadas como Bootstrap 5, Tailwind, Vue y Node.
- Emplearemos múltiples plugins como CKEditor, para el contenido enriquecido, Vuelidate para las validaciones en Vue...
- Uso de la cache.
Todas estas características y muchas más, las veremos en esta guía.
Integrar Laravel 11 con Vue 3
Laravel es un popular framework de PHP que simplifica el desarrollo de aplicaciones web. como vimos antes, tiene un enorme potencial y características en general.
Vue es una biblioteca JavaScript para construir interfaces de usuario interactivas. Puede utilizarse junto con Laravel para construir aplicaciones web más dinámicas.
Ambas tecnologías se pueden trabajar en conjunto y en este curso hacemos los pasos para integrar ambas tecnologías:
- Instalar Laravel utilizando Composer.
- Instalar Vue.js en el proyecto en Laravel utilizando NPM.
- Configurar Vite con Vue.
- Crear componentes de Vue.js y registrarlos en la aplicación de Laravel.
- Incluir los componentes en las plantillas de Blade y utilizarlos en la aplicación.
- Para hacer comunicación entre Laravel y Vue.js, se pueden utilizar solicitudes HTTP utilizando Axios o Fetch API.
- También es posible utilizar la integración de Inertia.js y Laravel para crear aplicaciones dinámicas sin necesidad de cambiar la estructura de las plantillas.
Por qué aprender Laravel
Hay varias razones por las cuales aprender Laravel puede ser beneficioso para ti:
Productividad: Laravel es una herramienta muy potente y el framework PHP por excelencia; permite desarrollar aplicaciones web de una manera rápida y efectiva; lo mejor de todo es que, tiene complementos y funcionalidades por todas partes y siempre tendras un proyecto escalable.
Documentación: Laravel cuenta con una excelente documentación oficial, facil de seguir, con muchos ejemplos y bastante excensa; por lo tanto, cualquier duda que tengas sobre alguna libería, helper o funcionalidad en general, lo puedes buscar en la documentación oficial.
Comunidad: Laravel tiene una gran comunidad de desarrolladores que lo usan y contribuyen al proyecto; no solamente de documentación oficial se vive, en Internet, encontrarás una inmensa cantidad de información sobre como hacer distintos desarrollos en Laravel; este curso, libro y blog es una evidencia de lo comentado anteriormente.
Ecosistema: Laravel tiene un ecosistema extremadamente grande en el cual se hace mención tanto a todo lo que incorpora el framework apenas creando un proyecto y tambien de paquetes que tenemos a nuestra disposición.
Empleabilidad: Laravel es un popular framework en la industria; por lo tanto, si eres desarrollador web, seguramente tendrás oportundiades de empleo ya que, PHP aun es el lenguaje de programación más empleado para desarrollar webs y Laravel el framework por excelencia para PHP.
En resumen, Laravel es un framework extremadamente popular y productivo; si logras dominar el framework, seguramente se hará mucho más facil conseguir ese empleo soñado o ese proyecto que quieres llevar a cabo y este curso y libro esta listo para tí para ayudarte a alcanzar este objetivo.
- La versión de Udemy (la antigua) contiene las versiones antiguas y nuevas del curso; en Academia estan son las nuevas partes con Laravel 11
- Este curso fue actualizado a Laravel 11; que a la fecha, es la última versión de Laravel; la cual incorpora importantes cambios en la definición de migraciones, manejo del login, ruteo; entre otros cambios que ha tenido Laravel desde la versión 5.
- Puedes estar seguro que tengo un compromiso con todos mis cursos los cuales en la medida de lo posible siempre intento mantener al día; y con Laravel es un caso especial debido a su evolución constante.
Por aquí tienes el listado completo de clases que vamos a cubrir en el libro y curso:
Sobre el curso
-
1 Introducción
-
2 Realizar preguntas
Introducción a Laravel
-
1 Introducción
-
2 Software necesario: Global
Vamos a hablar sobre el software necesario para instalar, que es el navegador y el editor.
-
3 Ambiente de desarrollo para Windows: Laragon
Vamos a hablar sobre el ambiente de desarrollo para Windows.
-
4 Ambiente de desarrollo para MacOS y Windows: Laravel Herd
Vamos a hablar sobre el ambiente de desarrollo para MacOS y Windows.
-
5 Ambiente de desarrollo para MacOS y Linux: Composer y Laravel Sail
Ambiente de desarrollo para MacOS y Linux: Composer y Laravel Sail
-
6 Crear un proyecto en Laravel en Windows
Vamos a crear un proyecto en Laravel mediante el instalador y composer.
-
7 Crear un proyecto en Laravel en MacOS y Windows
Vamos a crear un proyecto en Laravel mediante el instalador y composer.
-
8 Crear un proyecto en Laravel en MacOS mediante Sail
Crear un proyecto en Laravel en MacOS mediante Sail
-
9 Estructura de carpetas
Vamos a conocer de manera básica la estructura de las carpetas.
-
10 Reparar could not find driver en Windows
Vamos a reparar un error al momento de crear un proyecto en Laravel.
-
11 Ejecutar migraciones (solo si creastes el proyecto por composer)
Vamos a ejecutar las migraciones del proyecto.
-
12 Primeros pasos con Laravel
Vamos a conocer algunos archivos y configuraciones claves del proyecto.
-
13 Rutas: Introducción
Vamos a presentar el uso de las rutas y las características principales.
-
14 Modelo vista controlador
Vamos a conocer el esquema MVC.
-
15 Demo: Configurar la base de datos MySQL
Vamos a conocer como configurar MySQL en el proyecto.
-
16 Configurar la base de datos MySQL: Mac o Linux con Sail y Docker
Configurar la base de datos MySQL: Mac o Linux con Sail y Docker
-
17 Artisan la línea de comandos: Introducción
Vamos a dar una introducción a la línea de comandos llamada artisan.
Rutas, controladores y vistas
-
1 Tarea: Crear dos rutas con nombre y vistas asociadas
Vas a crear dos rutas con un nombre y vistas asociadas.
-
2 Redirecciones
Vamos a aprender a redireccionar a otra ruta.
-
3 Directivas de blade: if y for
Vamos a conocer las directivas principales en blade.
-
4 Layout o vista maestra
Vamos a conocer como crear una vista maestra para poder reutilizarla en otros templates.
-
5 Controlador: Primeros pasos
Vamos a conocer la importancia de los controladores, crear uno y su funcionamiento.
-
6 Rutas de tipo recurso
Vamos a conocer las rutas de tipo recurso o CRUD.
-
7 Parámetros en las rutas
Vamos a aprender a emplear los parámetros en las rutas.
-
8 compact
Vamos a compactar el pase de parámetros.
Migraciones
-
1 Introducción
-
2 Presentación
Vamos a introducir la importancia de las migraciones y para qué sirven.
-
3 Crear una migración: Categoría
Vamos a crear la migración para las categorías y ejecutarla.
-
4 Crea una migración: Post
Vas a crear la migración para los posts y ejecutarla.
-
5 Publicar en github
MVC y CRUD
-
1 Introducción
-
2 Crear un controlador tipo recurso (CRUD)
Vamos a crear un controlador de tipo CRUD con su modelo.
-
3 Crear un registro
Vamos a crear un registro.
-
4 Actualizar un registro
Vamos a actualizar un registro.
-
5 Eliminar un registro
Vamos a eliminar un registro.
-
6 Tipos devueltos en los métodos de los controladores
Vamos a hablar sobre los tipos de retorno de los controladores.
-
7 Relaciones foráneas
Vamos a hablar de las relaciones foráneas y crear las mismas desde los modelos.
-
8 Publicar en github
CRUD y formularios
-
1 Introducción
-
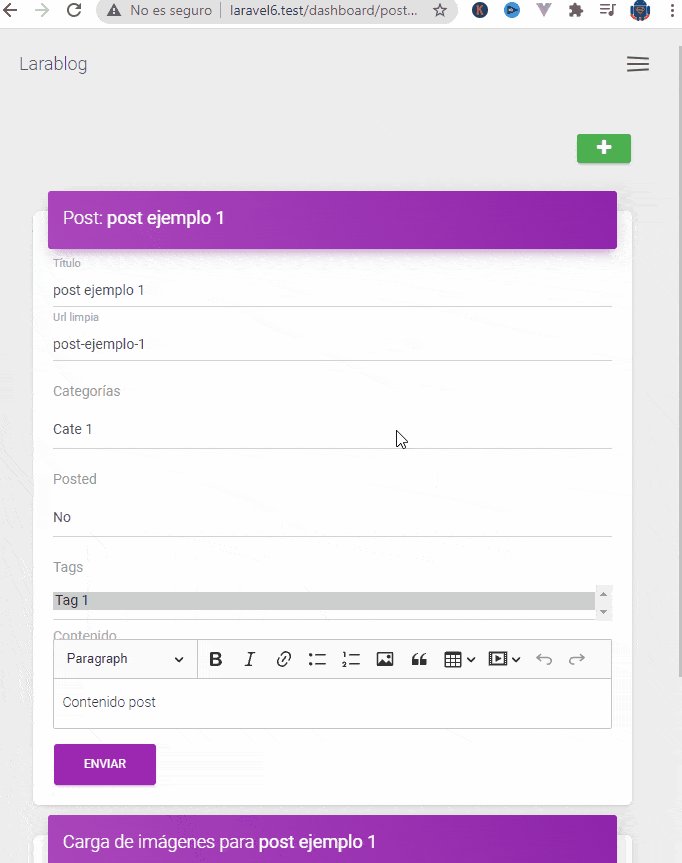
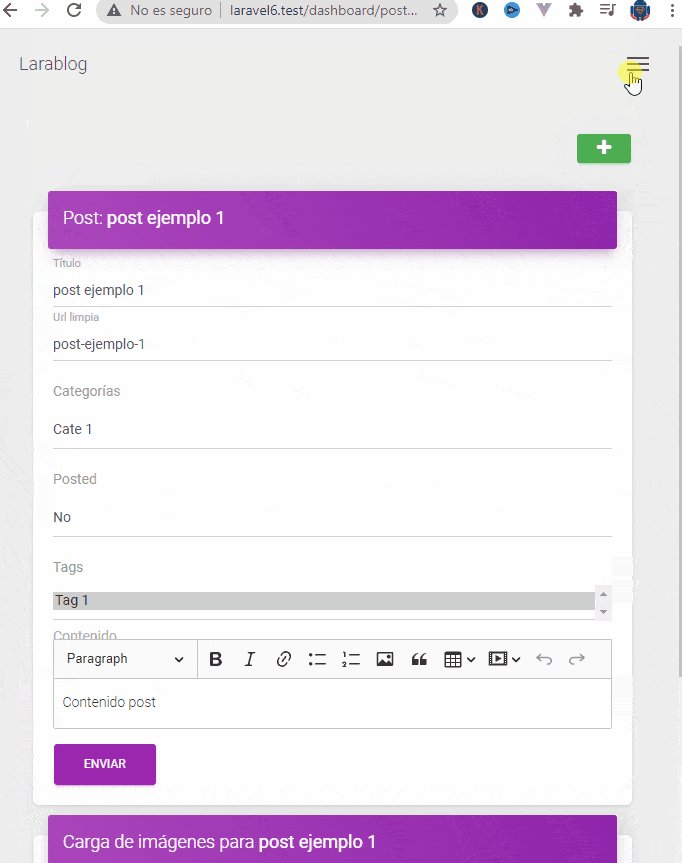
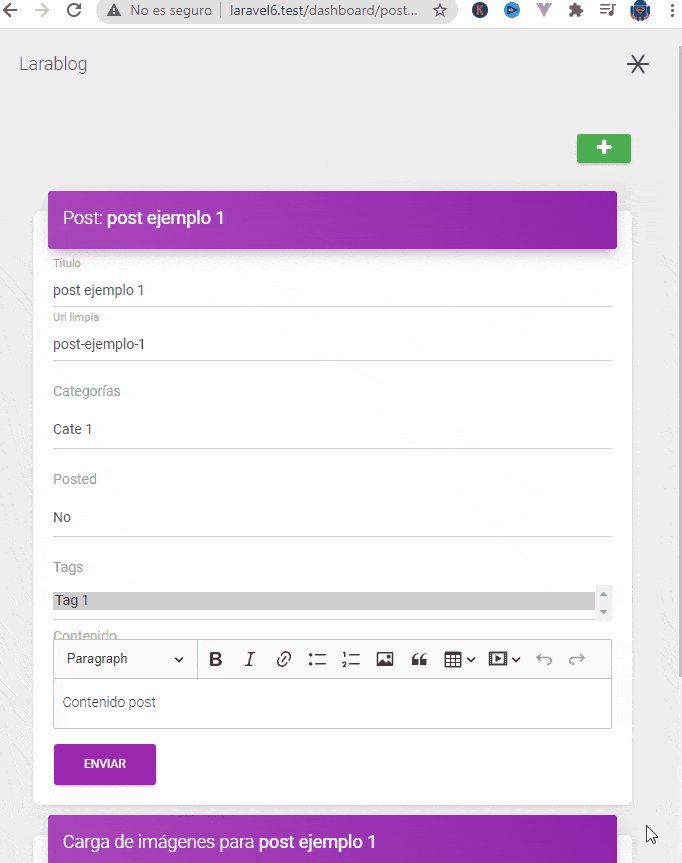
2 Crear: Configurar formulario
Vamos a crear el formulario para crear un post.
-
3 Crear: Controlador, create
Vamos a terminar la implementación del controlador de crear.
-
4 Crear: Vista, CSRF
Vamos a aprender a proteger la vista del ataque CSRF.
-
5 Crear: Controlador, store
Vamos a aprender a crear el recurso.
-
6 Crear: Validaciones en el controlador mediante el request
Vamos a conocer el primer esquema de aplicar validaciones.
-
7 Crear: Validaciones en el controlador mediante el request, segunda forma
Vamos a conocer el segundo esquema de aplicar validaciones.
-
8 Crear: Validaciones mediante una clase FormRequest
Vamos a conocer el tercer esquema de aplicar validaciones.
-
9 Crear: Vistas, Mostrar errores del formulario
Mostrar errores de validación.
-
10 Crear: Request, Validar el slug
Vamos a colocar el slug que sea único.
-
11 Crear: Vistas, Mostrar errores en un fragmento de vista aparte
Vamos a crear un fragmento de vista para mostrar los errores del formulario.
-
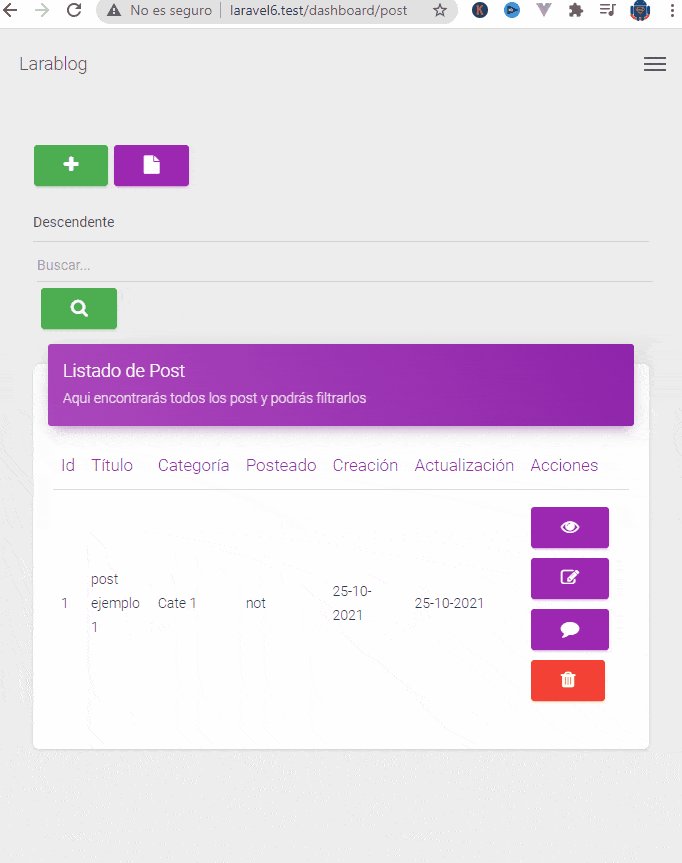
12 Listado
Vamos a crear la página de listado.
-
13 Listado: Paginación
Vamos a agregar el componente de paginación.
-
14 Listado: Opciones CRUD
Vamos a crear las opciones para el CRUD.
-
15 Tarea: Proceso de editar
Vas a crear el proceso para editar copiando el de creación.
-
16 Fragmento de vista para los campos
Vamos a crear un fragmento de vista para los campos de formulario.
-
17 Valores anteriores
Vamos a aprender a mostrar los errores anteriores en el formulario.
-
18 Carga de imágenes: Primeros pasos
Vamos a aprender a cargar archivos o imágenes.
-
19 Carga de imágenes
Vamos a implementar la carga de archivos.
-
20 Tarea: Eliminar
-
21 Tarea: Vista de detalle
Vamos a crear el proceso crud para el detalle de la vista
-
22 CRUD de categorías
Vamos a hacer el CRUD para las categorías.
-
23 Tinker
Vamos a presentar tonker como consola interactiva.
-
24 Rutas: Repaso
-
25 Rutas agrupadas
Vamos a crear el agrupado de nuestras rutas.
-
26 Publicar en github
Mensajes por sesión
-
1 Introducción
-
2 Mensajes tipo flash
Vamos a aprender el uso del mensaje tipo flash que solamente duran un request.
-
3 session
Vamos a presentar el uso de la sesión.
-
4 Publicar en github
Laravel Breeze
-
1 Introducción
-
2 Presentación
Vamos a presentar que nos ofrece Laravel Breeze, que es instalar un sistema simple de autenticación e instalación de tailwind.css y alpine.js.
-
3 Instalar y configurar
Vamos a instalar breeze y configurar el proyecto mediante artisan.
-
4 Explorar el contenido generado
Vamos a explorar el contenido generado por breeze.
-
5 Adaptar estilo al resto de la aplicación: Layout
Vamos a configurar el layout con el estilo y css y js de la aplicación.
-
6 Adaptar estilo al resto de la aplicación: Tablas
Vamos a crear el estilo para las tablas.
-
7 Adaptar estilo al resto de la aplicación: Formularios
Vamos a crear el estilo para los formularios.
-
8 Adaptar estilo al resto de la aplicación: Container
Vamos a crear el estilo para el container.
-
9 Adaptar estilo al resto de la aplicación: Configurar los botones
Vamos a crear el estilo para los botones.
-
10 Adaptar estilo al resto de la aplicación: Carta
Vamos a crear el estilo para un contenedor de cartas.
-
11 Adaptar estilo al resto de la aplicación: Alerta
Vamos a crear el estilo para el alert.
-
12 Adaptar estilo al resto de la aplicación: Estilos generales
Vamos a aplicar y crear varios estilos, en su mayoría, estilos para aplicar margin.
-
13 Agregar enlaces de navegación
Vamos a crear los enlaces de navegación para los posts y categorías.
-
14 Laravel Breeze variantes en la instalación: Vue
Vamos a mostrar como es la estructura de un proyecto en Laravel Breeze seleccionado la opción de Vue.
-
15 Manejo de roles: Presentación
Vamos a hablar sobre un esquema sencillo que tenemos para manejar los roles al usuario.
-
16 Manejo de roles: Migración
Vamos a crear una migración para el rol del usuario y aplicarla a la base de datos.
-
17 Manejo de roles: Middleware
Vamos a crear el middleware para proteger por rol.
-
18 Manejo de roles: Asignar rol de admin y usuario de prueba
Vamos a probar el middleware del rol creado anteriormente.
-
19 Publicar en github
Operaciones comunes en Eloquent (ORM)
-
1 Ver el SQL
Conoceremos el método para ver el SQL generado.
-
2 Joins
Vamos a conocer como hacer joins.
-
3 Introducción
-
4 Ordenación
Vamos a conocer como hacer ordenaciones.
-
5 WhereIn y WhereNotInt
Vamos a conocer como usar las consultas wheres con un array.
-
6 Where o orWhere anidados
Vamos a conocer como hacer wheres anidados
-
7 Obtener un registro
Vamos a conocer como obtener un solo registro.
-
8 Limitar la cantidad de registros
Vamos a conocer como limitar la cantidad de registros.
-
9 Obtener registros aleatorios
Vamos a conocer cómo obtener registros de manera aleatoria.
Componentes
-
1 Introducción
-
2 Presentación
Vamos a hablar de los componentes, comparación con los controladores y estructura base.
-
3 Controlador y componente para el blog
Vamos a crear el primer componente para un listado de publicaciones.
-
4 Layout
Vamos a crear el layout para el módulo web.
-
5 Diseño para el listado
Vamos a crear la estructura para el listado.
-
6 Detalle
Vamos a crear la estructura para el detalle.
-
7 Slot por defecto
Vamos a presentar el uso de los slots por defecto.
-
8 Slots con nombre
Vamos a presentar el uso de los slots con nombre.
-
9 Slots con nombre en una línea
Vamos a presentar el uso de los slots con nombre en una sola línea.
-
10 Componentes con clases: Vista de detalle
Vamos a presentar el uso de los componentes con clases.
-
11 Invocar métodos
Vamos a ver cómo podemos emplear los métodos desde los componentes desde la vista.
-
12 Pasar parámetros a los componentes
Vamos a conocer como pasar parametros en los componentes.
-
13 Atributos: Mezclar
Vamos a conocer cómo mezclar atributos.
-
14 Atributos: Class
Vamos a conocer cómo mezclar por la clase.
-
15 Props
Vamos a conocer el uso de los props.
-
16 Obtener y filtrar atributos
Vamos a conocer alumnos métodos para obtener los atributos y filtrar.
-
17 Función de flecha en PHP
Vamos a conocer cómo emplear la función de flecha junto con una función para filtrar por atributos.
-
18 Componentes dinámicos
Vamos a conocer como renderizar componentes de manera dinámica empleando un componente especial.
-
19 Ocultar atributos/métodos
Vamos a conocer cómo ocultar atributos o métodos del componente.
-
20 Alcance de los componentes
-
21 Publicar en github
Seeders y Factories
-
1 Introducción
-
2 Presentación
-
3 Seeder para las categorías
Vamos a generar data de prueba para las categorías mediante los seeders.
-
4 Seeder para los posts
Vamos a generar data de prueba para los posts mediante los seeders.
-
5 Clase DatabaseSeeder
Vamos a registrar los seeders anteriores en una clase para poder ejecutar ambos con un solo comando.
-
6 Factory para los posts
Vamos a generar data de prueba mediante los factories y empleando el componente fake.
-
7 Publicar en github
Rest Api
-
1 Introducción
-
2 Publicar archivo de api.php
Vamos a publicar el archivo de api para publicar la API Rest.
-
3 Crear controlador de categorías y posts y hola mundo
Vamos a crear los controladores, rutas y recursos de ejemplo.
-
4 CRUD para la API de CategoríasCRUD para la API de Categorías
Vamos a crear la API CRUD para las categorías.
-
5 Tarea: CRUD para la API de Posts
Vas a crear la API CRUD para los posts.
-
6 Probar Api
Vamos a probar los métodos CRUD de la API de la categoría.
-
7 Implementar métodos personalizados: Todos los registros
Vamos a crear un método personalizado para traer todas las categorías.
-
8 Implementar métodos personalizados: Slug
Vamos a crear un método personalizado para traer la categoría por el slug.
-
9 Manejar excepciones
Vamos a aprender a manejar la excepción de que no encuentra el registro y devolver una respuesta JSON.
-
10 Publicar en github
Consumir Rest Api desde Vue 3
-
1 Introducción
-
2 Instalar y configurar Vue
Vamos a instalar Vue en el proyecto en Laravel y hacer las configuraciones necesarias.
-
3 Hola Mundo en Vue
Vamos a crear el hola mundo.
-
4 Primeros pasos con Oruga UI
Vamos a instalar Oruga Ui y la hoja de estilo.
-
5 Exponer axios
Vamos a exponer axios para poder emplearlo para hacer peticiones HTTP.
-
6 Generar un listado
Vamos a crear el primer componente que es un listado de publicaciones en una tabla de Oruga.
-
7 Exponer la relación de categoría
Vamos a conocer como podemos obtener la relación de categorías desde el listado.
-
8 Instalar Material Design Icons
Vamos a instalar una iconografía.
-
9 Paginación
Vamos a crear el componente de paginación.
-
10 Ruteo con Vue Router: Instalación y presentación
Vamos a presentar Vue Router e instalarlo.
-
11 Ruteo con Vue Router: Crear Ruteo
Vamos a crear el sistema de ruteos
-
12 Ruteo con Vue Router: Crear enlaces
Vamos a crear los enlaces de navegación para crear y editar.
-
13 Componente para crear: Estructura base
Vamos a crear la estructura base para el componente de Save.
-
14 Componente para crear: Crear un post
Vamos a crear los v-model y petición axios para crear un post.
-
15 Componente para crear: Crear un post con validaciones
Vamos a crear las validaciones para las publicaciones.
-
16 Editar un registro
Vamos a modificar el componente de Save para que pueda editar.
-
17 Eliminar un registro
Vamos a crear el proceso de eliminar.
-
18 Parámetros opcionales para la ruta de Vue en Laravel
Vamos a crear una ruta especial en Laravel para que la app en Vue no de 404 al momento de recargar la página.
-
19 Tailwind.css en el proyecto en Vue con Oruga UI
Vamos a instalar Tailwind.css en el proyecto.
-
20 Container
Vamos a emplear los container para nuestro contenido.
-
21 Cambios varios en el componente de listado
Vamos a aplicar estilos en el componente de listado.
-
22 Cambios varios en el componente de guardado
Vamos a aplicar estilos en el componente de guardado.
-
23 Mensaje de confirmación para eliminar
Vamos a crear el modal de confirmación al momento de eliminar el registro.
-
24 Mensaje de acción realizada
Vamos a mostrar el mensaje de confirmación realizada.
-
25 Upload de archivos: Controlador
Vamos a crear el controlador de upload.
-
26 Upload de archivos: Vue
Vamos a crear el componente de upload de vue.
-
27 Upload de archivos: Tag
Vamos a hablar un poco sobre la atributo tag definida anteriormente.
-
28 Upload de archivos: Manejo de errores de formulario
Vamos a mostrar los errores del formulario.
-
29 Upload de archivos: Drag and Drop
Vamos a conocer como realizar el Drag an Drop para la carga de archivos.
-
30 Borrar archivos anteriores
Vamos a borrar los archivos de cargas anteriores.
-
31 Opcional: Migrar rutas a App.vue
Vamos a apilar todas las rutas en una sola variable global a la aplicación.
-
32 Publicar en github
Autenticación en la Rest Api (Sanctum) - Cambios en la App en Vue
-
1 Introducción
-
2 Presentación
-
3 Autenticación para una web SPA
Vamos a realizar las modificaciones necesarias para habilitar la autenticación vía SPA.
-
4 Módulo de Login
Vamos a crear un método para autenticar a un usuario.
-
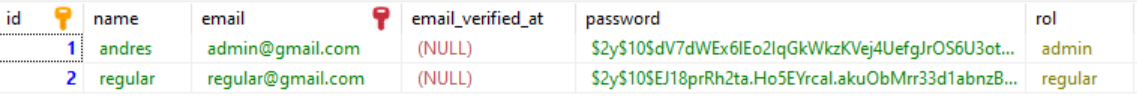
5 Crear usuario
Vamos a crear un usuario de ejemplo para realizar las pruebas.
-
6 Módulo de Login: Pruebas y Adaptar a la Rest Api
Vamos a realizar algunas pruebas con el controlador de login y hacer los cambios correspondientes.
-
7 Módulo de Login: Pruebas con el login y la App en Vue
Vamos a crear un método axios para realizar el login.
-
8 Proteger rutas
Vamos a proteger algunas rutas y conocer el comportamiento cuando estamos autenticados y cuando no.
-
9 Componente para Login
Vamos a crear un componente para el login.
-
10 Códigos de estados en la respuesta del controlador de Login
Vamos a colocar los códigos de estados correspondientes para cuando hay errores al momento de hacer el login.
-
11 Mostrar login incorrecto
Vamos a mostrar los datos de error cuando el login es incorrecto.
-
12 Resumen y siguientes pasos
Vamos a dar un resumen de lo que hemos hecho hasta ahora.
-
13 Autenticación en base a tokens: Configuraciones bases
Vamos a realizar algunas configuraciones básicas para poder emplear la autenticación por tokens.
-
14 Autenticación en base a tokens: Crear tokens
Vamos a crear el controlador para crear el tokens.
-
15 Consumir recurso protegido con el token
Vamos a ver un ejemplo de consumir un recurso protegido con el token.
-
16 Manejo el token de autenticación
Vamos a establecer el token en la sesión en un objeto de JavaScript.
-
17 Crear objeto global de usuario en Vue
Vamos a consumir el objeto global de JavaScript en donde se encuentra la data del usuario autenticado desde el componente App de Vue.
-
18 Redirecciones en el componente de login
Vamos a redireccionar a otra página al momento del login y al intentar ingresar a la página si el usuario está autenticado.
-
19 Enviar token en las peticiones
Vamos a probar el token de autenticación para consumir un recurso protegido.
-
20 Cerrar la sesión: Sesión
Vamos a implementar el cerrar sesión destruyendo la sesión y haciendo las implementaciones desde Vue.
-
21 Cerrar la sesión: Token
Vamos a ver una demostración de cómo cerrar destruir el token de autenticación.
-
22 Manejar el token de autenticación mediante una Cookie
Vamos a configurar un plugin para la cookie y registrar datos de usuario.
-
23 Unificar Token y sesión de Sanctum
Vamos a combinar los esquemas para consultar los datos del usuario de la SPA de Sanctum con la cookie.
-
24 Verificar el token del usuario: Presentación
Vamos a presentar el esquema que vamos a seguir para verificar el token.
-
25 Verificar el token del usuario: Implementación
Vamos a realizar la implementación para verificar el token.
-
26 Proteger rutas por autenticación requerida
Vamos a proteger las rutas de acceso de vue con autenticación requerida.
-
27 Detalles funcionales finales
Vamos a agregar las cabeceras con el token en las peticiones axios necesarias y ver otro esquema para borrar el token.
-
28 Detalles visuales: Login
Vamos a crear un mejor diseño para el componente de Login.
-
29 Detalles visuales: Container
Vamos a crear un contenedor para los componentes CRUD.
-
30 Detalles visuales: Navbar
Vamos a crear la estructura para el navbar.
-
31 Detalles visuales: Navbar: Enlaces de navegación
Vamos a crear los enlaces de navegación.
-
32 Detalles visuales: Logo
Vamos a implementar el diseño para el logo.
-
33 Navbar: Avatar
Vamos a implementar un diseño para el avatar.
-
34 Detalles visuales: Navbar: Detalles finales
Cambios finales en la app de Vue.
-
35 Carta para los componentes CRUD
Vamos a crear un diseño para la carta para las pantallas del CRUD.
-
36 Bloquear botón de login al momento del submit
Vamos a bloquear el botón de submit al momento de enviar la petición para evitar hacer múltiples peticiones.
-
37 Publicar en github
Cache
-
1 Introducción
-
2 Presentación
-
3 Uso básico de la caché
Vamos a conocer los métodos más importantes en el uso de la caché.
-
4 Contenido HTML o fragmento de vista en módulo web
Vamos a hacer el primer ejemplo sobre la cache, cachear los posts.
-
5 Ejemplo con el método rememberForever
Vamos a realizar el ejercicio anterior empleando el método de rememberForever.
-
6 Evitar la operación a la base de datos en detalle
Vamos a evitar hacer operaciones en la base de datos cada vez que se accede al método de show.
-
7 Contenido JSON en Rest Api
Vamos a ver un ejemplo para emplear la caché en la Rest Api.
-
8 Caché de rutas
Vamos a presentar el uso de la caché de las rutas.
-
9 Método de ayuda cache
Vamos a presentar el uso de la caché de las rutas.
-
10 Publicar en github
-
11 Demo: Cache con Redis
Vamos a ver la configuración para cambiar de store para la cache.
Gate Y Políticas (Autorización)
-
1 Introducción
-
2 Presentación
-
3 Migración para los posts
Vamos a crear la migración para la nueva columna de usuarios para los posts.
-
4 Cambios en los Seeders, Facades y modelo del Post
Vamos a modificar los archivos relacionados de los posts para agregar el nuevo cambio.
-
5 Gate: Presentación
Vamos a dar una presentación a los gate para entender su funcionamiento y estructura.
-
6 Primer Gate
Vamos a crear el primer gate para proteger el proceso de edición de los posts.
-
7 Política: Presentación
Vamos a conocer las políticas, su estructura y uso.
-
8 Primera Política
Vamos a crear y emplear la primera política.
-
9 Respuestas de las políticas
Vamos a personalizar la respuesta de las políticas.
-
10 Modificar guardado de post
Vamos a modificar el controlador de post para que podamos crear uno y asignarle el usuario.
-
11 Métodos importantes
Vamos a conocer algunos métodos importantes para evaluar los gates.
-
12 Método before
Vamos a conocer un método para ejecutar algunas condiciones antes de evaluar la política.
-
13 Publicar en Github
Roles y Permisos (Spatie)
-
1 Introducción
-
2 Presentación
-
3 Instalar y configurar
Vamos a instalar y configurar spatie.
-
4 Seeder: Permisos y roles
Vamos a crear un seeder para manejar los roles y permisos de ejemplo.
-
5 Métodos para asignar: Roles a permisos
Vamos a asignar roles dado el permiso.
-
6 Métodos para asignar: Permisos a roles
Vamos a asignar permisos dado el rol.
-
7 Verificar permisos en vistas
Vamos a conocer algunos métodos principales para consultar los permisos y roles desde un usuario.
-
8 Crear un CRUD de roles
Vamos a crear el CRUD para los roles.
-
9 Crear un CRUD de permisos
Vamos a crear el CRUD para los permisos.
-
10 Agregar/remover permisos a roles: Estructura inicial
Vamos a crear un componente para administrar los permisos a un rol asignado.
-
11 Asignar permisos al rol mediante un formulario
Vamos a crear un formulario para asignar permisos a un rol.
-
12 Instalar axios
Vamos a instalar axios en el proyecto.
-
13 Asignar permisos al rol mediante peticiones HTTP mediante JavaScript
Vamos a realizar la implementación para agregar un rol mediante JS.
-
14 Adaptar el método de asignación de permisos para manejar peticiones por formularios y peticiones axios
Vamos a verificar el tipo de petición en el componente para devolver una respuesta acorde.
-
15 Agregar un item (permiso) al listado
Vamos a agregar un LI al listado mediante JS.
-
16 Remover un permiso de un rol mediante un formulario
Vamos a remover un permiso de listado mediante un formulario.
-
17 Remover permisos del rol seleccionado
Vamos a remover un permiso del listado mediante JS.
-
18 Remover un item (permiso) al listado
Vamos a eliminar el permiso de listado.
-
19 Evitar insertar permisos repetidos en el listado
Vamos evitar procesar permisos repetidos a un rol.
-
20 Crear CRUD para los usuarios: Parte 1
Vamos a realizar la primera parte del crud para los usuarios, el controlador y validaciones.
-
21 Crear CRUD para los usuarios: Parte 2
Vamos a realizar la segunda parte del crud para los usuarios, las vistas y el mutator.
-
22 Generar factory para usuarios
Vamos a utilizar el factory para generar algunos usuarios de prueba.
-
23 Gestión de roles a usuario: Listado de roles
Vamos a generar el listado de roles en un componente aparte.
-
24 Gestión de roles a usuario: Listado de roles asignados al usuario
Vamos a generar el listado de roles del usuario.
-
25 Gestión de roles a usuario: Asignar roles
Vamos a realizar el proceso para asignar roles al usuario.
-
26 Gestión de roles a usuario: Remover roles
Vamos a remover roles de un usuario.
-
27 Gestión de permisos a usuario: Listado de permisos
Vamos a mostrar un listado de permisos del usuario.
-
28 Gestión de permisos a usuario: Asignar permisos a usuario
Vamos a asignar permisos directamente al usuario.
-
29 Gestión de permisos a usuario: Remover permisos a usuario
Vamos a asignar remover directamente al usuario.
-
30 Verificar accesos mediante spatie: Crud de posts y categorías
Vamos a ver una demostración de cómo funciona la verificación de permisos y roles a un usuario.
-
31 Verificar accesos mediante spatie: Acceso al CRUD de Post
Vamos a implementar la verificación de permisos en el crud de los posts.
-
32 Verificar accesos mediante spatie: Acceso al CRUD de Categoría
Vamos a implementar la verificación de permisos en el crud de las categorías.
-
33 Verificar accesos mediante spatie: Acceso al CRUD desde las vistas
Vamos a implementar la verificación de permisos en las vistas de los posts y categorías.
-
34 Verificar accesos mediante spatie: Acceso al CRUD de Usuarios
Vamos a implementar la verificación de permisos en el crud de los usuarios.
-
35 Migrar del esquema anterior de los roles a spatie
Vamos a hacer algunos cambios en las políticas de los posts y middleware.
-
36 Verificar accesos mediante spatie: Crud de roles y permisos
Vamos a realizar las verificaciones para los roles y permisos.
-
37 Migrar verificación de permisos de controladores a Gate para los usuarios
Vamos a realizar algunos cambios para evitar colocar dobles comparaciones en el crud de usuarios.
-
38 Definir enlaces y verificación de accesos a los CRUDs en las vistas
Vamos a crear verificaciones en los enlaces de navegación.
-
39 Diseño
Vamos a trabajar en el diseño.
-
40 Publicar en github
Relaciones
-
1 Introducción
-
2 Presentación
-
3 Relaciones uno a uno: Primeros pasos
Vamos a conocer la relación de tipo uno a uno en el cual, un usuario tiene un solo perfil y viceversa.
-
4 Relaciones uno a muchos
Vamos a recordar el tipo de relación de tipo uno a muchos usando la relación de post y categorías.
-
5 Relaciones muchos a muchos: Estructura
Crearemos la estructura para la relación de muchos a muchos entre posts y etiquetas.
-
6 Relaciones muchos a muchos: Pruebas
Vamos a conocer como realizar pruebas con la relación de tipo muchos a muchos.
-
7 Relaciones muchos a muchos: Polimórficas, Presentación
Vamos a presentar las relaciones de tipo polimorfismo y compararla con la relación anterior.
-
8 Relaciones muchos a muchos: Polimórficas, Estructura
Vamos a crear la estructura para las relaciones polimórficas que sería su migración y relación en los modelos.
-
9 Relaciones muchos a muchos: Polimórficas, Pruebas
Vamos a conocer las operaciones de gestión para las relaciones polimórficas de muchos a muchos, que son las mismas que las usadas en los muchos a muchos.
-
10 Reto: CRUD de etiquetas
Vas a crear el CRUD para las etiquetas
-
11 Selección de etiquetas en publicaciones
Vamos a crear el proceso para seleccionar etiquetas de las publicaciones.
-
12 Publicar en github
Código fuente del capitulo: https://github.com/libredesarrollo/book-course-laravel-base-11/releases/tag/v0.11
Aspectos generales
-
1 Introducción
-
2 De dónde partimos
-
3 Variables de entorno y configuraciones: Presentación
Voy a hablarte sobre las configuraciones, variables de entorno en el .env, recomendaciones e implementaciones.
-
4 Variables de entorno y configuraciones
Vamos a realizar algunos ejemplos de cómo emplear las variables de entorno y configuraciones mediante funciones de ayuda.
-
5 Logging: Presentación
Vamos a dar una introducción al logging.
-
6 Logging
Vamos a dar un ejemplo del uso de los logs y generar un formateador personalizado.
-
7 Paginación personalizada
Vamos a conocer como crear la paginación personalizada en formato simple y completo.
-
8 Enviar correos electrónicos, elementos claves
Vamos a hablar sobre los elementos básicos para enviar emails en Laravel.
-
9 Enviar correos electrónicos, implementación
Vamos a implementar un envío de correos.
-
10 Helpers
Vamos a conocer que son los helpers personalizados y cómo emplearlos y crear uno.
-
11 Colecciones
Vamos a conocer los arrays vitaminados de Laravel.
-
12 Operaciones transaccionales en la base de datos
Vamos a conocer como realizar operaciones transaccionales a la base de datos con Laravel.
-
13 Eager loading y lazy loading: Presentación
Vamos a hablar sobre los métodos para obtener los datos relacionados.
-
14 Lazy Loading (Carga perezosa)
Vamos a hablar sobre la técnica aplicada por defecto que solamente obtiene los datos relacionados cuando se solicitan.
-
15 Eager Loading (Carga ansiosa)
Vamos a hablar sobre la técnica que obtiene los datos relacionados desde la petición principal.
-
16 Eager loading y lazy loading: Segundo Ejercicio
Vamos a ver un ejemplo entre la categoría y el post y los métodos para obtener los datos relacionados.
-
17 Mutadores y accesores
Veremos cómo podemos implementar el set y get de los modelos en Laravel.
-
18 Localización y traducción: Presentación
Vamos a realizar una presentación para conocer cómo emplear la localización y traducciones en Laravel.
-
19 Localización y traducción: Cadenas de textos para la traducción
Vamos a crear unos strings de traducción y emplearlos.
-
20 Localización y traducción: Traducciones de ejemplo
Vamos a crear unos textos de ejemplo traducidos de la app.
-
21 Localización y traducción: Traducciones a nivel del framework
Vamos a traducir los mensajes del framework.
-
22 Configurar la configuración regional (localización)
Vamos a conocer cómo cambiar el idioma en base a preferencias de usuario.
-
23 Demo: Middleware para prefijo de lenguaje en la URL
Vamos a crear un middleware para verificar el idioma del usuario y establecer en ingles/español.
-
24 Localización y traducción: Atributos
Vamos a conocer cómo emplear atributos en las traducciones.
-
25 Localización y traducción: Atributos y Mayúsculas
Vamos a conocer cómo colocar textos en mayúsculas en los atributos.
-
26 Atributos personalizados en @vite
Vamos a conocer cómo podemos agregar atributos en el script y link del decorador con @vite.
-
27 Remover la carpeta public o index.php de la URL en Laravel
Vamos a comentar como puedes crear un método para remover de la url la carpeta public o index.php
-
28 Queues y Job / Colas y Trabajos: Presentación
Presentaremos de manera teórica las colas y trabajos.
-
29 Queues y Job / Colas y Trabajos: Flujo
Vamos a presentar las colas mediante un ejemplo en Paint.
-
30 Queues y Job / Colas y Trabajos: Primer ejemplo
Vamos a crear el primer trabajo de ejemplo.
-
31 Queues y Job / Colas y Trabajos: Procesar cola
Vamos a procesar la cola y ver su funcionamiento.
-
32 Queues y Job / Colas y Trabajos: Enviar correo y pase de parámetros
Vamos a crear un trabajo para enviar un email
-
33 Queues y Job / Colas y Trabajos: Algunas opciones y trabajos fallidos
Vamos a conocer algunas opciones y ver como manejar trabajos fallidos.
-
34 Queues y Job / Colas y Trabajos: Pruebas adicionales
Veremos varios ejemplos de cuando el driver no está configurado, uso de redis entre otros.
-
35 Instalar Redis en Laragon
Vamos a instalar redis en Laragon
-
36 Queues y Job / Colas y Trabajos: Procesar Imagen, crear procedimiento
Vamos a crear el proceso para escalar una imagen.
-
37 Queues y Job / Colas y Trabajos: Procesar Imagen, job
Vamos a implementar un job en base a la implementación anterior.
-
38 Queues y Job / Colas y Trabajos: Atributos de clase Job
Vamos a hablar sobre los atributos de las clases jobs.
-
39 Manejo de excepciones: Presentación
Vamos a dar una presentación para el manejo de las excepciones.
-
40 Manejo de excepciones: $exceptions->render()
Vamos a conocer como renderizar errores en base a respuestas json o vistas.
-
41 Manejo de excepciones: $exceptions->respond()
Vamos a ver un ejemplo de cómo podemos capturar la excepción desde la respuesta.
-
42 Manejo de excepciones: Páginas de errores personalizadas
Vamos a aprender a crear páginas para mostrar los errores 40X y 50X.
-
43 Laravel a producción, Apache: Claves
Vamos a hablar sobre los aspectos claves a tener en cuenta para subir nuestra app a producción, Apache, requisitos, variables de entorno y Node, npm run build.
-
44 Laravel a producción, Apache: FTP
Vamos a hablar sobre subir la app mediante FTP.
-
45 Laravel a producción, Apache: Configuraciones finales
Vamos a hablar sobre el resto de las configuraciones que debes de hacer.
-
46 Manejo de excepciones: Excepciones personalizadas
Veremos cómo crear excepciones personalizadas.
-
47 Estrangulamiento/Throttling
Vamos a conocer cómo limitar las peticiones del cliente.
Paquetes imprescindibles
-
1 Introducción
-
2 De donde partimos
-
3 Simple QR
Vamos a conocer como generar QRs en Laravel. https://www.desarrollolibre.net/blog/php/instalar-php-imagick-en-windows-macos-con-laragon-y-laravel-herd
-
4 Laravel Excel: Introducción
Vamos a dar una introducción a Laravel Excel.
-
5 Laravel Seo: Introducción
Vamos a conocer unos paquetes para generar etiquetas para el SEO.
-
6 Laravel Debugbar
Vamos a instalar y emplear la barra de debug de Laravel.
-
7 Paypal: Presentación
Vamos a presentar el entorno de desarrollo de PayPal.
-
8 PayPal: Sitio web y configuraciones
Vamos a obtener las claves de acceso del sitio web.
-
9 PayPal: Implementar un sencillo sistema de pagos en el cliente, Configuración inicial
Vamos a implementar la página en el cliente para mostrar los botones de paypal.
-
10 PayPal: Implementar un sencillo sistema de pagos en el cliente, Crear Orden
Vamos a crear la orden en PayPal.
-
11 PayPal: Implementar un sencillo sistema de pagos en el servidor, Recibir orden
PayPal: Implementar un sencillo sistema de pagos en el servidor, Recibir orden
-
12 PayPal: Implementar un sencillo sistema de pagos en el servidor, Generar token
Vamos a generar el token de acceso para poder procesar la orden.
-
13 PayPal: Implementar un sencillo sistema de pagos en el servidor, Completar orden
Vamos a completar la orden en el servidor.
-
14 PayPal: Implementar un sencillo sistema de pagos en el servidor, Siguientes pasos
Vamos a hablar sobre los siguientes pasos que quedan pendiente, modo producción, ver las peticiones realizadas en paypal y el siguiente paso para procesar la orden.
-
15 mobiledetectlib: Detectar navegación móvil
Vamos a aprender a detectar la navegación móvil.
-
16 Laravel Fortify: Presentación, configuración e instalación
-
17 Laravel Fortify: Funcionamiento básico
Vamos a conocer algunas características básicas de Fortify para entender su funcionamiento.
-
18 Stripe y Laravel: Introducción a Stripe y Laravel Cashier
Vamos a dar una introducción a todo el ecosistema de Stripe y Laravel
-
19 Instalar y configurar Laravel Cashier
Vamos a instalar y configurar Laravel Cashier
-
20 Instalar Vue Stripe
Vamos a instalar Vue Stripe.
-
21 Crear Price Id y el Dashboard de Stripe
Vamos a crear el price ID en el dashboard de stripe.
-
22 Vue Stripe: Crear Componente
Vamos a crear el componente y adaptarlo a nuestras necesidades.
-
23 Integración solo en el cliente, riesgos y limitantes
Vamos a habilitar la integración con el cliente y hablar sobre las limitantes y riesgos.
-
24 Explicar el código anterior
Vamos a explicar el código anterior.
-
25 Parámetros
Vamos a conocer el resto de los parámetros que podemos utilizar.
-
26 Parámetro priceID incorrecto
Evaluemos la respuesta cuando colocamos un priceID invalido
-
27 Extra: Vue Stripe: Crear Componente desde cero
Vamos a crear el componente de Stripe desde cero.
-
28 Laravel Cashier: Terminando las configuraciones
Vamos a terminar de configurar la instalación de cashier, el modelo de usuario.
-
29 session ID: Generar con Laravel Cashier
Vamos a crear el session/orden de stripe.
-
30 session ID: Parametros
Vamos a configurar parámetros para el método anterior.
-
31 session ID: Consumir desde la app en Vue
Vamos a consumir el sessionID desde el componente en Vue.
-
32 session ID: Remover parámetros del componente StripeCheckout
Vamos a conocer que parámetros podemos remover del componente de Vue una vez establecida el sessionID
-
33 session ID: sessionID en la URL de retorno
Vamos a conocer como retornar la URL de retorno.
-
34 session ID: Crear componente de retorno
Vamos a crear un componente de ejemplo al momento de redireccionar.
-
35 session ID: Obtener sessionID en el cliente
Vamos a obtener el sessionID obtenido de un pago exitoso.
-
36 session ID: Obtener detalle del session en el servidor
Vamos a obtener el session/orden en base al sessionId.
-
37 session ID: Procesar
Vamos a procesar la orden desde el servidor.
-
38 session ID: Enviar petición desde el cliente
Vamos a crear una petición axios para enviar al cliente.
-
39 Obtener el detalle del Payment Intent
Vamos a conocer sobre el payment intent que sería una especie de factura asociado al session.
-
40 Analizando un sessionID no completado
Vamos a realizar algunas pruebas para conocer más en detalle el sessionId y el paymentIntent
-
41 Pagos rechazados
Veremos el estatus del intent al ser el pago rechazado
-
42 Resumen
Daremos un resumen hasta este momento de lo visto.
-
43 El Resto de las operaciones que vamos a ver
Vamos a hablar sobre los siguiente videos en los cuales va a ser funcionalidades específicas.
-
44 Otros métodos: Crear un customer
Vamos a conocer como crear un cliente de Stripe y asociar a un usuario de la app en Laravel al tener el trait billable.
-
45 Otros métodos: Balance
Vamos a conocer como podemos emplear un sistema de balance en Stripe.
-
46 Métodos de pago, Configurar Tarjeta: Primeros pasos
Vamos a hablar sobre la integración y crear la ruta.
-
47 Métodos de pago, Configurar Tarjeta: Implementación
Vamos a realizar la implementación para generar el bloque de carta.
-
48 Métodos de pago, Configurar Tarjeta: Guardar tarjeta
Vamos a terminar la implementación y registrar la tarjeta.
-
49 Obtener los métodos de pago
Vamos a obtener los métodos de pago registrados anteriormente.
-
50 Eliminar los métodos de pago
Vamos a eliminar los métodos de pago del usuario.
-
51 Crear intenciones de pago
Vamos a crear intenciones de pago.
-
52 Crear intenciones de pago: CardElement
Vamos a reutilizar el componente de carta utilizado antes para registrar una tarjeta.
-
53 Crear intenciones de pago: Confirmar pago
Vamos a terminar la implementación y confirmar el pago.
Pruebas
-
1 Introduccion
-
2 Presentación
Vamos a hablar sobre el uso de las pruebas.
-
3 Entendiendo las pruebas
Vamos a crear una sencilla prueba de ejemplo.
-
4 Operaciones matemáticas
Vamos a crear unas pruebas para operaciones matemáticas.
-
5 Probar la API: Presentación
Vamos a dar un resumen de lo realizado y los próximos pasos.
-
6 Probar la API de api/category/all
Vamos a crear la primera prueba para obtener todas las categorías.
-
7 Cambios en la definición de PHPUnit, base de datos para el testing y en memoria
Vamos a configurar la base de datos para el testing y en memoria.
-
8 Probar la API de POST api/category
Vamos a implementar la prueba para crear una categoría.
-
9 Demo: API de POST api/category sin base de datos dedicada
Vamos a ver una demostración con las pruebas implementadas, indicando que vamos a emplear la misma base de datos para el desarrollo.
-
10 Demo: API de POST api/category, validar datos de salida
Vamos a mostrar cómo validar la salida de datos de la prueba anterior.
-
11 Tarea: API de GET api/category/, detalle
Vamos a crear la prueba para el detalle y slug de la categoría.
-
12 API de PUT api/category/, editar
Vamos a implementar la prueba para editar.
-
13 API de DELETE api/category/, eliminar
Vamos a realizar la prueba para eliminar una categoría.
-
14 API, errores de validaciones, título
Vamos a probar un error de validación.
-
15 assertContains, aclaratoria
Voy a dar un ejemplo del método de assertContains.
-
16 API, errores de validaciones, slug
Vamos a crear una prueba para verificar la validación por el slug que sea requerido.
-
17 API, errores de validaciones, slug, único
Vamos a crear una prueba para verificar la validación por el slug que sea único.
-
18 API, páginas de 404 en detalle
Vamos a crear una prueba para verificar la validación por el slug que sea único.
-
19 Probar la API de api/post/all
Vamos a crear la primera prueba para obtener todas los posts.
-
20 Probar la API de POST api/post
Vamos a implementar la prueba para crear un post.
-
21 API de PUT api/post/, editar
Vamos a implementar la prueba para editar.
-
22 API de DELETE api/post/, eliminar
Vamos a realizar la prueba para eliminar una categoría.
-
23 API, errores de validaciones, título
Vamos a probar un error de validación.
-
24 API, errores de validaciones, slug
Vamos a crear una prueba para verificar la validación por el slug que sea requerido.
-
25 API, errores de validaciones, imagen
Vamos a crear una prueba para verificar una imagen pasandole datos inválidos
-
26 API, errores de validaciones, slug, único
Vamos a crear una prueba para verificar la validación por el slug que sea único.
-
27 API, páginas de 404 en detalle
Vamos a crear una prueba para verificar la validación por el slug que sea único.
-
28 API de GET api/, detalle
Vamos a crear la prueba de detalle del post.
-
29 API, autenticación, generar token
Vamos a generar el token de usuario mediante el recurso de login.
-
30 API, autenticación, logout, auth mediante Api Rest
Vamos a implementar el logout haciendo antes el llamado a la api para el login y luego destruir el mismo sin pasarle el token y mediante la sesión de sanctum.
-
31 API, autenticación, logout, auth manual
Vamos a implementar el logout generando el token en la prueba y luego destruir el mismo sin pasarle el token y mediante la sesión de sanctum.
-
32 API, autenticación, check token
Vamos a realizar la prueba para probar el token.
-
33 API, autenticación, login inválido
Vamos a crear una prueba pasando credenciales incorrectas.
-
34 API, autenticación, check token inválido
Vamos a realizar una prueba para cuando el token es invalido.
-
35 Consumir token desde recursos protegidos
Vamos a consumir recursos protegidos por autenticación.
-
36 Emplear la generación de tokens en todas las pruebas
Vamos a definir un método en la clase TestCase para generar el token. Codigo https://github.com/libredesarrollo/book-course-laravel-base-api-11/releases/tag/v0.4
-
37 App Web: Primeros pasos
Vamos a realizar varios cambios para empezar a trabajar con las pruebas en el módulo web.
-
38 App Web: Login, GET
Vamos a crear la prueba para probar el GET del login.
-
39 Problema con los hash en el password
Vamos a hablar sobre un doble hash del password.
-
40 App Web: Login, POST
Vamos a realizar la petición de tipo post para hacer el login.
-
41 App Web: Login, GET y POST en una misma prueba
Vamos a fusionar la prueba para el login GET y POST.
-
42 App Web: Login invalido
Vamos a crear la prueba para el login invalido.
-
43 App Web: Registrar
Vamos a realizar la prueba de get y post para registrar.
-
44 App Web: Registrar usuario invalido
Vamos a crear una prueba para verificar el login incorrecto.
-
45 App Web Blog: Listado Paginado
Vamos a crear una prueba para un listado paginado de los posts.
-
46 TDD para desarrollar funcionalidades desde las pruebas
Vamos a presentar un poco más formalmente la técnica de TDD y unos ejemplos.
-
47 App Web Blog: Detalle
Vamos a crear una prueba para la página de detalle.
-
48 App Web Blog: Detalle, con cache
Vamos a evaluar la prueba de detalle con respuesta de una caché.
-
49 App Web Dashboard: Listado
Vamos a crear la prueba para el listado de post.
-
50 App Web Dashboard: Formulario GET
Vamos a crear la prueba para obtener el formulario, el get.
-
51 App Web Dashboard: método setUp() y autenticación
Vamos a conocer un método para inicializar parámetros antes de ejecutar la prueba y crear un usuario y autenticarlo.
-
52 App Web Dashboard: método setUp(), roles y permisos
Vamos a crear el rol y los permisos de administrador para poder ejecutar las pruebas.
-
53 App Web Dashboard: Formulario POSTApp Web Dashboard: Formulario POST
Vamos a crear la prueba para crear una publicación.
-
54 App Web Dashboard: Formulario POST, invalido
Vamos a crear la prueba para verificar un post inválido, por la regla de required.
-
55 App Web Dashboard: Formulario Editar, Get
Vamos a crear la prueba para editar una publicación.
-
56 App Web Dashboard: Formulario Editar, Put
Vamos a crear la prueba para editar una publicación con el put.
-
57 App Web Dashboard: Formulario Editar, invalido
Vamos a crear la prueba para verificar un put inválido, por la regla de required.
-
58 App Web Dashboard: Categoría
Vamos a crear las pruebas para las categorías.
-
59 App Web Dashboard: Role
Vamos a crear las pruebas para los roles.
-
60 App Web Dashboard: Permisos
Vamos a crear las pruebas para los permisos.
-
61 App Web Dashboard: Usuario
Vamos a crear las pruebas para los usuarios.
-
62 App Web Dashboard: Formulario Editar, eliminar
Vamos a implementar la prueba para eliminar.
-
63 App Web Dashboard: Usuario: datos inválidos
Vamos a crear algunas reglas para verificar datos invalidos del usuario.
-
64 Pruebas con Pest
Vamos a presentar pest como el otro framework para las pruebas.
-
65 Probar la API de api/category/all
Prueba para obtener todas las categorías.
-
66 Token de autenticación
Crearemos la estructura para generar el token auth.
-
67 Sin archivo Pest.php
Demo para ver qué pasa si no suministras el archivo de Pest.php
-
68 Probar la API de POST api/category
Vamos a implementar la prueba para crear una categoría.
-
69 Test para API CRUD categoría
Te muestro las pruebas para las categorías.
-
70 Test para API CRUD post
Vamos a traducir las pruebas para los posts de PHPUnit a Pest.
-
71 Test para API CRUD usuario
-
72 Test para Dashboard CRUD categoría
Vas a ver la prueba pest que hice para las categorías.
-
73 Test para Dashboard CRUD post
Vamos a crear la prueba pest para los post.
-
74 Resto de las pruebas
Breve resumen del resto de las pruebas definidas y consideraciones finales. Puedes consultar el resto de las pruebas que son equivalentes a la de Pest en: https://github.com/libredesarrollo/book-course-laravel-base-11/releases/tag/v0.12 https://github.com/libredesarrollo/book-course-laravel-base-api-11/releases/tag/v0.4
Inertia: Primeros pasos
-
1 Introduccion
-
2 ¿Qué es Laravel Inertia?
-
3 Windows y MacOS: Crear un proyecto con el instalador de Laravel y Laragon/Herd
Vamos a crear un proyecto Laravel Inertia en entorno Windows (MacOS).
-
4 Características de un proyecto Inertia
Vamos a presentar que es lo que tenemos en detalle, el proyecto, sus características y cómo funciona.
-
5 Rutas definidas por Inertia
Daremos una presentación al funcionamiento y uso de las rutas.
Integración con Inertia
-
1 Introduccion
-
2 Crear controladores y modelos
Vamos a crear los modelos y controladores que usaremos a lo largo de las secciones.
-
3 Create: Crear un formulario
Vamos a crear el primer formulario.
-
4 Create: Crear una categoría en la base de datos
Vamos a crear la categoría en la base de datos
-
5 Create: Crear una categoría en la base de datos
Vamos a crear la categoría en la base de datos
-
6 Create: Aplicar validaciones y mostrar errores
Vamos a realizar validaciones sobre el formulario.
-
7 Usar el layout de la aplicación
Vamos a configurar el layout de la aplicación.
-
8 Usar componentes Vue de Inertia
Vamos a reutilizar componentes existentes para mejorar el diseño de la aplicación.
-
9 Detalles del formulario
Últimos detalles del formulario, grid y padding.
-
10 Create: Terminar implementación
Vamos a terminar la implementación.
-
11 Editar registro: Crear un formulario
Vamos a crear el apartado de edición.
-
12 Editar registro: Actualizar una categoría
Vamos a actualizar un registro en la base de datos desde Laravel.
-
13 Generar SLUG de manera automática
Vamos a generar el slug desde de validación.
-
14 Listado: Todos los registros
Vamos a crear un listado inicial de registros.
-
15 Link: Enlace para crear y editar
Vamos a crear enlaces para crear y editar.
-
16 Listado: Paginación
Vamos a crear un listado paginado.
-
17 Crear un componente de paginación en Vue
Vamos a crear un componente de paginación personalizado.
-
18 ProgressBar
Vamos a conocer el funcionamiento de la barra de progreso.
-
19 ProgressBar, props array en Paginación y advertencia de Component en Vue
Vamos a tratar varios temas que quedaron pendientes.
-
20 Crear Container
Vamos a crear un contenedor para la aplicación.
-
21 Crear componente de carta
Crearemos el componente típico de carta.
-
22 Enlaces de acción
Vamos a mejorar el diseño de los enlaces del listado
-
23 Paginación
Componente de paginación y botones de acción.
-
24 Eliminar registro
Vamos a realizar el proceso de eliminar el registro desde el listado.
-
25 Eliminar registro: Renderizar el enlace como un botón
Vamos a cambiar de un enlace a un botón en el enlace de eliminar.
-
26 Publicar en github
https github com libredesarrollo book course laravel inertia releases tag v0 1
Inertia: Redirecciones y mensajes por sesión
-
1 Introducción
-
2 Redirecciones
Vamos a conocer cómo emplear las redirecciones junto con Inertia.
-
3 Mensajes Flash en Inertia
Vamos a crear un mensaje flash para mostrar en inertia.
-
4 Extra: transiciones
Vamos a colocar un bloque de transition para los mensajes flash.
-
5 Publicar en github
Puedes consultar el código fuente en: https://github.com/libredesarrollo/book-course-laravel-inertia/releases/tag/v0.2
Inertia: CRUD para los post
-
1 Introduccion
-
2 Replicar CRUD de las categorías
Vamos a replicar el esquema existente para crear categorías, para los post.
-
3 Crear: Formulario base
Vamos a terminar el proceso de creación.
-
4 Crear: Popular categoría de crear post
Vamos a obtener el listado de post.
-
5 Editar
Vamos a terminar el proceso de edición.
-
6 Extra: Fusionar creación y actualización en un solo componente de Vue
Vamos a fusionar el proceso de editar y crear en un solo componente de vista.
-
7 Publicar en github
Inertia: Upload
-
1 Introducción
-
2 Implementar en el servidor
Vamos a ver el esquema por defecto al momento de hacer un upload.
-
3 Upload en el componente de Save
Vamos a combinar el upload con la carga de archivos.
-
4 Carga de archivos manejada desde el formulario de crear o editar
Vamos a adaptar el formulario de upload para crear y editar.
-
5 Vía componente de Oruga UI: Configuración básica
Vamos a definir las configuraciones para usar Oruga UI en el proyecto.
-
6 Vía componente de Oruga UI: Upload
Vamos a conocer cómo extender Inertia con otros frameworks.
-
7 Vía Drag and Drop de Oruga UI
Vamos a conocer el proceso de upload.
-
8 Mostrar imagen cargada
Vamos a mostrar la imagen cargada.
-
9 Eliminar imagen cargada
Vamos a crear una función de upload.
-
10 Descargar imagen cargada
Vamos a mostrar el proceso de descarga.
-
11 Publicar en github
Puedes consultar el código fuente en: https://github.com/libredesarrollo/book-course-laravel-inertia/releases/tag/v0.4
Primeros pasos con Livewire
-
1 Introducción
-
2 ¿Qué es Laravel Livewire?
-
3 Windows y MacOS: Crear un proyecto con el instalador de Laravel y Laragon/Herd
Vamos a crear un proyecto Laravel Livewire en entorno Windows (MacOS).
-
4 Características de un proyecto Livewire
Vamos a presentar que es lo que tenemos en detalle, el proyecto, sus características y cómo funciona.
-
5 Save: Actualizar una categoría
Trabajaremos en el apartado de actualizar un registro existente.
-
6 Index: Crear listado básico
Vamos a crear un componente de listado.
-
7 Index: Listado paginado
Vamos a adaptar la paginación.
-
8 Index: Eliminar
Vamos a eliminar una categoría mediante un botón.
-
9 Index: Eliminar con diálogo de confirmación
Vamos a crear un diálogo de confirmación para eliminar.
-
10 Mensajes de confirmación
Vamos a mostrar un componente para mostrar información sobre las operaciones CRUDs.
-
11 Carga de imagen
Vamos a hacer el upload de una imagen.
-
12 Mostrar imagen
Vamos a mostrar la imagen por pantalla cargada.
-
13 Publicar en github
Código fuente del capítulo: https://github.com/libredesarrollo/book-course-laravel-livewire/releases/tag/v0.1
Livewire: Conociendo los componentes
-
1 Creas las migraciones
Vamos a crear las migraciones para el proyecto.
-
2 Crear los modelos
Vamos a crear los modelos.
-
3 Crear los componentes
Vamos a crear los componentes iniciales.
-
4 Configurar las rutas
Vamos a crear las rutas para las categorías.
-
5 Corregir error view not found: [components.layouts.app]
Veremos como solucionar el error anterior en caso de que te ocurra.
-
6 Corrección en las rutas
-
7 Save: Crear una categoría
Vamos a crear el proceso para crear una categoría.
-
8 Atributos wire:x
Vamos a presentar otros atributos que tenemos disponibles.
-
9 Save: Aplicar validaciones
Vamos a realizar validaciones del lado del servidor y mostrar las mismas en la vista.
-
10 Mostrar errores de formulario
Vamos a mostrar los errores de formulario.
-
11 Pruebas con componentes .live
Vamos a realizar algunas pruebas para entender cómo Livewire mantiene actualizado su estado.
-
12 Ciclo de vida de un componente
Explicaremos el ciclo de vida de los componentes de Livewire.
Livewire: Componentes y estilos
-
1 Presentación
Vamos a presentar el uso de componentes para reutilizar en nuestro propios componentes.t
-
2 Formulario
Vamos a adaptar el diseño del formulario con el componente de Livewire.<br />
-
3 Carta
Vamos a crear un componente de carta.
-
4 Header del layout
Vamos a definir el header para el layout.
-
5 Container
Vamos a crear un contenedor.
-
6 Diálogo de alerta para eliminar: Componente de confirmación
Vamos a trabajar en un componente de alerta.
-
7 Mensaje de acción realizada
Vamos a hacer un box para los diálogos de confirmación.
-
8 Menú: Modo PC
Vamos a colocar la opción para el menú.
-
9 Menú: Modo Móvil
Vamos a colocar la opción para el menú.
-
10 Menú: Componente Dropdown (Modo PC) Responsive
Vamos a crear el menú para los CRUD de tipo Dropdown.
-
11 Menú: Mover menú Dropdown
Vamos a mover el menú anterior del lado izquierdo al derecho del navbar.
-
12 Enlace para crear una categoría
Vamos a crear la opción para crear el enlace para la categoría.
-
13 Publicar en github
Código fuente del capítulo: https://github.com/libredesarrollo/book-course-laravel-livewire/releases/tag/v0.2
Videos generales sobre el desarrollo en Laravel - Sección Free exclusiva
-
1 Cache y condicionales en Blade la PEOR combinacion Laravel
Te muestro una anecdota sobre un desarrollo en el cual empleo cache y condicionales en blade
-
2 Curso Laravel Si no sabes como emplear el leftJoin relaciones polimorficas opcionales 1 N
Veremos un ejemplo de como podemos emplear las relaciones polimorficas 1 a muchos opcionales junto con los leftjoin y los closures Publicaciones https www desarrollolibre net blog laravel curso laravel si no sabes como emplear el leftjoin relaciones polimorficas opcionales 1 n
-
3 Reutilizacion y Modularizacion de componentes con Laravel y Vue
Te mostrar un ejemplo de un componente de pago que cre en Vue que permite gestionar los pagos por PayPal para los packs cursos y libros adem s de manejar varios casos como logr la reutilizaci n y modularizaci n
-
4 NO uses la carpeta public para el upload de ciertos archivos protege tus archivos en la storage
Te hablare de cual carpeta tienes que emplear para cuando quieres subir y permitir descargas de archivos que son protegidos y para acceder a la misma quieres realizar alguna l gica como una compra
-
5 Implementando un Filtro en Vue - Experiencia
Te muestro como implemento un filtro multiple para una aplicacion realizada en Vue y Laravel
-
6 Emplear Laravel Inertia o crear una app en Laravel Rest Api Vue React
Te doy MIS motivos de cuando debes de emplear una Rest API o Laravel Inertia y adicionalmente comento la importancia de conocer como funciona la herramienta Inertia para poder aprovecharla y evitar confusiones implementando hibridos Inertia Rest API
-
7 Laravel es Dificil de Aprender
Te dar mis razones por las cuales considero que Laravel NO es un framework f cil de aprender y tiene una curva de aprendizaje algo elevada
-
8 Eliminar caracteres y HTML de CKEditor Laravel Livewire
-
9 instanceof es tu mejor aliado en las Relaciones Polimorficas en Laravel
Te hablo sobre el uso del instanceof de PHP para emplearlo junto con las relaciones polimórficas en Laravel.
-
10 Manejar Preferencias de Usuario desde un campo JSON en Laravel
Te voy a mostar un esquema para manejar preferencias de usuario como el autoplay idioma o darkmode en Laravel mediante un campo
-
11 Obtimizar Consultas con Eloquent en Laravel
Hablaremos sobre la importancia de obtimizar consultas en Laravel
-
12 Configura rapidamente margenes y tama os de las tipograf as en TailwindCSS
Te muestro un paquete con el cual podras modificar la tipograf a de tu web con Tailwind
-
13 Manejo de dominios subdominios y agrupar rutas en funciones en Laravel
Hablaremos sobre como puedes agrupar tus rutas en dominios y como puedes agrupar para reutilizar rutas en funciones
-
14 Organiza y obtimiza tu codigo CSS en tus proyectos
Te mostrar como organizo mis archivos CSS dependiendo de la cantidad de m dulos y CSS compartido entre varios m dulos
-
15 Importancia de modularizar rutas en Laravel
-
16 Incluir JavaScript nativo en Vue
Te mostrar un ejemplo de como puedes emplear JavaScript nativo con selectores y funciones internas junto con Vue
-
17 CKEditor y crear Eventos de Teclado Personalizados
Veremos como crear eventos de teclados personalizados para CKEditor
-
18 Cuando usar las propiedades de las Clases Controladoras en Laravel
Comento un par de escenarios en las cuales considero de que son tiles las propiedades en los Controladores en Laravel
Primeros Pasos
-
1 Introducción
-
2 Libro en Laravel
-
3 Curso grabado en Laravel 9 y actualizado a Laravel 10
-
4 Preparar el entorno en Windows
Vamos a aprender a instalar el ecosistema para desarrollar en Laravel, este excelente software nos trae todo lo que necesitamos desde un simple instalador.
-
5 Preparar el entorno en Mac
Conoceremos como preparar el ecosistema en Mac con Sail y Docker
-
6 Crear nuestra aplicación en Laravel (Solo si empleas Windows)
Vamos a crear nuestra aplicación en Laravel, mediante la terminal o consola de comandos que nos trae instalada Laragon y mediante composer.
-
7 Estructura básica de carpetas y archivos
Vamos a dar un rápido vistazo a la estructura del proyecto, conocer de manera inicial la estructura de carpetas y archivos.
-
8 Versiones mínimas de PHP 8.1
-
9 Primeros pasos con artisan
Vamos a dar los primeros pasos con la interfaz de comando de Laravel llamada artisan que nos facilitarán la vida al momento de querer implementar nuevos componentes en nuestro proyecto.
-
10 Demo: Actualizar path de PHP en Windows
Vamos a actualizar el path del sistema para PHP.
-
11 Crear proyecto en github
Subiremos el proyecto a GitHub.
-
12 Rutas en Laravel
Vamos a conocer las rutas en laravel, que son un elemento fundamental para conectar nuestros controladores a rutas de nuestra app como veremos más adelante.
-
13 Rutas en Laravel: vistas
Conoceremos el componente de las rutas junto con las vistas más a fondo.
-
14 Rutas con nombre
Vamos a conocer las rutas en laravel, que son un elemento fundamental para conectar nuestros controladores a rutas de nuestra app como veremos más adelante.
-
15 Configurar la base de datos, ejecutar las migraciones
Vamos a configurar la base de datos en un proyecto en Laravel, y para probar la conexión, presentaremos y ejecutaremos las migraciones
-
16 Creando un controlador con artisan
Vamos a crear un controlador mediante artisan, la interfaz de comandos de Laravel.
-
17 Presentar los modelos
Vamos a presentar el uso básico de modelos.
-
18 Referenciar modelos desde el controlador, pase de datos a la vista
Vamos a referenciar un controlador desde la sección de las rutas.
-
19 Extensiones para PHP
Vamos a instalar una extensión para trabajar con PHP.
Introducción a Blade: El motor de plantillas de Laravel
-
1 Introducción
-
2 Impresiones
Veremos cómo imprimir variables a la vista.
-
3 Escapar HTML
Vamos a conocer cómo escapar HTML en Laravel blade.
-
4 Comentarios
Vamos a conocer como crear comentarios.
-
5 Condicionales
Aprenderemos a emplear la directiva de los condicionales.
-
6 Ciclos
Vamos a conocer la directiva de los ciclos.
-
7 Procesamientos de las vistas blade
Conoceremos cómo procesa Laravel las vistas.
Vistas y Layout
-
1 Introducción
-
2 Vistas en carpetas
Reorganizamos las vistas dentro de carpetas.
-
3 Subvistas o fragmentos de vistas
Aprenderemos a incluir fragmentos de vistas dentro de otras.
-
4 Layouts (blade)
Vamos a crear un layout base.
-
5 Función compact
Conoceremos el uso de la función de compact para compactar la data que enviamos a la vista desde el controlador.
-
6 Extensiones VSC: para Laravel
Instalaremos una extensión para VSC.
Introducción a las migraciones: Gestiona tus tablas en la base de datos
-
1 Introducción
-
2 Crear migraciones: Post
Vamos a ver cómo podemos crear tablas y nuestra estructura de base de datos en Laravel mediante las migraciones.
-
3 Ejecutar migraciones
Con un comando, reflejaremos la estructura de una migración a la base de datos.
-
4 Rollback de las migraciones
Aprenderemos a revertir los cambios.
-
5 Tarea: Crear migraciones, Categorías
Crearas una migración para la categoría.
-
6 Más pruebas con el rollback de las migraciones
Aprenderemos a revertir los cambios.
-
7 Crear migraciones para cambiar estructura de la tabla
Conoceremos cómo podemos modificar una tabla o migración.
-
8 Relaciones foráneas
Vamos a crear relaciones de tipo foranea.
-
9 Comando refresh para las migraciones
Vamos a aprender el uso del comando refresh para recrear la base de datos con la definición de nuestras migraciones.
-
10 Errores en las migraciones: Columnas duplicadas y dependencias
Vamos a ver unos posibles escenarios en donde pueden suceder errores.
Creando un CRUD
-
1 Introducción
-
2 Desde dónde partimos
Vamos a aprender a configurar la base de datos en una app en Laravel en el archivo de configuración y en el .env
-
3 Crear un controlador de tipo recurso y modelo, Post
Realizaremos una comparación entre las rutas de recursos y tradicionales.
-
4 Rutas de tipo recurso vs tradicionales
Realizaremos una comparación entre las rutas de recursos y tradicionales.
-
5 create: Crear un formulario para los Posts
Vamos a crear nuestro primer formulario para crear un Post, para esto haremos uso de una plantilla en blade.
-
6 store: Obtener y procesar datos de un formulario (Request)
Vamos a conocer el objeto request.
-
7 Ejecutar migraciones, crear categorías y su modelo
Vamos a ejecutar las migraciones.
-
8 create: Popular listado de categorías y posted
create: Listado de categorías con la función de pluck
-
9 create: Listado de categorías con la función de pluck
create: Listado de categorías con la función de pluck
-
10 store: Insertar un registro
Vamos a crear un recurso mediante nuestro ORM de nuestro modelo.
-
11 store: Validar los datos del formulario, archivo de validación
Vamos a aprender a realizar reglas de validación en Laravel para nuestro formulario.
-
12 store: Validar los datos del formulario, reglas de validación
Vamos a aprender a realizar reglas de validación en Laravel para nuestro formulario.
-
13 store: Validar los datos del formulario, validación local, parte 1 (demo)
Vamos a conocer otro esquema, en el cual podemos validar desde el controlador.
-
14 store: Validar los datos del formulario, validación local, parte 2t (demo)
Conoceremos otro esquema para validar desde el controlador y tener más control de crear un flujo personalizado.
-
15 Mostrar errores del formulario en la vista
Vamos a aprender a mostrar errores del formulario en la vista.
-
16 Crear un fragmento de vista para los errores de formulario
Vamos a crear una vista aparte que vamos a anexar en la de formularios.
-
17 Crear layout para nuestro módulo administrativo
Vamos a aprender a crear un layout madre para nuestra aplicación y definir en el mismo el HTML básico.
-
18 store y prepareForValidation: Generar una URL limpia
Presentamos una función con la cual podemos procesar los datos antes de validarlos.
-
19 Método helper de string de ayuda, nuevo en Laravel 9
Veremos algunas variantes para trabajar con la función de ayuda.
-
20 Unicidad para el slug
Aplicaremos una regla para que el slug sea único en la base de datos.
-
21 index: Crear listado de post
Creamos una función para crear un listado de post.
-
22 index: Obtener listado paginado
Crearemos un listado paginado.
-
23 index: Crear opciones para la acciones
Vamos a crear los enlaces para la vista de show, delete y edit.
-
24 edit y update: Funciones para la edición
Vamos a crear todo el proceso para editar un registro
-
25 create: Valor anterior
Vamos a presentar una función para que recuerde el valor anterior.
-
26 Crear un fragmento de vista para los campos de formulario
Vamos a crear una vista aparte que vamos a anexar en la de formularios.
-
27 Redirección al momento de crear y editar
Vamos a aprender a redireccionar para páginas específicas
-
28 delete: Borrar un post
Vamos a crear la función CRUD para eliminar.
-
29 show: Detalle
Vamos a crear la función de detalle.
-
30 update: Validar el slug
Vamos a aplicar una validación en update sobre el slug.
-
31 Sesión Flash: Mensajes de confirmación
Vamos a emplear las secciones Flash para mandar un mensaje de confirmación a nuestro usuario.
-
32 Carga de archivos (imagen) para el Post
Aprenderemos a realizar el upload de una imagen de manera opcional.
-
33 Relaciones: Post y Categorías
Crearemos la relación entre Post y categorías a nivel del modelo para emplearla en el listado.
-
34 Demo: Comparación entre controlador Laravel 10 vs versiones anteriores
-
35 Publicar en git
CRUD categorías
-
1 Introducción
-
2 Crear el CRUD para las categorías
Vamos a crear todo el CRUD para las categorías.
-
3 Publicar en git
Rutas
-
1 Sobre las rutas
Daremos un repaso de las rutas.
-
2 Argumentos opcionales
Veremos las rutas con argumentos opcionales.
-
3 Rutas agrupadas
Veremos las rutas agrupadas con los middleware, group, y controlador.
-
4 Rutas de tipo recurso
Veremos otras características de las rutas de tipo recurso.
Configurar Tailwind CSS y autenticación con Breeze
-
1 Introducción
-
2 Laravel breeze con Vite
Instalaremos breeze el cual generará un esquema para el login e instala y configura tailwind.css
-
3 Demo: Funcionamiento Vite en Laravel breeze
-
4 Demo: Versiones de Node al trabajar con vite
-
5 Demo: Comando de run dev de Vite
-
6 DEMO OLD: Laravel breeze con webpack
Instalaremos breeze el cual generará un esquema para el login e instala y configura tailwind.css
-
7 Demo: Instalar Tailwind de manera de manera manual
Veremos la instalación de tailwind de manera manual.
-
8 Primeros pasos con breeze
Vamos a presentar los elementos creados por este paquete.
-
9 Configurar layout
-
10 Configurar la tabla
Vamos a configurar el estilo para las tablas empleando Tailwind.css y Laravel.
-
11 Configurar el formulario
Vamos a configurar el estilo para los formularios empleando Tailwind.css y Laravel.
-
12 Configurar el container
Vamos a configurar el estilo para el container empleando Tailwind.css y Laravel.
-
13 Configurar botones
Vamos a configurar el estilo para los botones empleando Tailwind.css y Laravel.
-
14 Configurar cartas
Vamos a configurar el estilo para las cartas empleando Tailwind.css y Laravel.
-
15 Aplicar estilo al resto de los componentes
Vamos a replicar el estilo en otros componentes
-
16 Laravel Breeze variantes - Vue
Vamos a configurar el proyecto en breeze usando Vue.
-
17 Laravel Breeze variantes - React
Vamos a configurar el proyecto en breeze usando React.
-
18 Publicar en git
Usuarios y roles
-
1 Introducción
-
2 Posibilidades para trabajar con la seguridad
Vamos a hablar del camino a elegir para implementar el esquema de roles y que opciones tenemos.
-
3 Columna rol usuario
Vamos a agregar la columna de rol a la entidad de usuarios.
-
4 Crear middleware de protección
Vamos a agregar la protección del rol vía middleware.
-
5 Publicar en git
Componentes: Crear el módulo web
-
1 Introducción
-
2 Estructura inicial
Vamos a crear el controlador y rutas iniciales.
-
3 Componentes anónimos: "Hola Mundo: Soy un componente de Blade"
Vamos a hacer el hola mundo de los componentes.
-
4 Pase de parámetros en los componentes, vista de index
Vamos a crear la vista de index en base a componentes.
-
5 Slot
Vamos a conocer el uso de los slot para pasar datos adicionales.
-
6 Componentes con clase, vista de detalle
Vamos a conocer los componentes en base a vistas y clases.
-
7 Slots resumen
Daremos un rápido repaso de lo que hemos visto de los componentes hasta ahora.
-
8 Slots con nombre en múltiples líneas
Presentamos los slots con nombres en la variante de poder pasar múltiples datos.
-
9 Slots con nombre en una línea
Veremos cómo usar los slots con nombre y pasar solamente un dato en una sola línea.
-
10 Atributos
Vamos a conocer el uso de los atributos en los componentes y los merges.
-
11 props
Veremos cómo usar los props para separar los datos del atributo bag.
-
12 Obtener y filtrar atributos
Conoceremos cómo usar una serie de funciones para filtrar los atributos.
-
13 Componentes dinámicos
Conoceremos cómo cargar componentes de manera dinámica en base a un nombre.
-
14 Publicar en git
Seeders: Genera datos de prueba
-
1 Presentación
Conoceremos el uso de los seeders, para generar datos de prueba.
-
2 Crear un seeder para categorías
Vamos a crear y ejecutar un seeder para las categorías.
-
3 Crear un seeder para los posts
Vamos a crear y ejecutar un seeder para los posts.
-
4 Publicar en git
-
5 Extra: Model factories
Presentamos y creamos un model factory para generar datos de prueba.
Api Rest
-
1 Presentación
-
2 Rest Api tipo CRUD para las categorías
Vamos a crear una Api Rest tipo CRUD para las categorías.
-
3 Tarea: Rest Api tipo CRUD para los posts
Vamos a crear una Api Rest tipo CRUD para las post.
-
4 Obtener todos los posts y categorías
Vamos a crear una función para obtener los posts y categorías
-
5 Obtener todos los posts en base a la categoría
Vamos a crear una función para obtener los posts dado una categoría.
-
6 Eloquent y Query Builder
Hablaremos sobre estos dos enfoques.
-
7 Obtener los posts y categorías por el slug, forma 1
Vamos a conocer una forma de obtener un post dado por el slug.
-
8 Obtener los posts y categorías por el slug, forma 2
Vamos a conocer otra forma de obtener un post dado por el slug.
-
9 Publicar en git
Publicar en git
Api Rest: Autenticación con Laravel Sanctum
-
1 Presentación
-
2 Autenticación en base a tokens
Autenticación en base a tokens
-
3 Autenticar una web SPA
Vamos a conocer el esquema básico de autenticación en base a cookies y sesión.
-
4 Publicar en git
Consumir la Api Rest con Vue 3 y Oruga UI
-
1 Introducción
-
2 Configurar un proyecto en Laravel con Vue 3 y Vite
-
3 Primeros pasos con Vue
Vamos a crear unas paginas con Vue y probar la instalacion anterior.
-
4 Configurar Oruga UI
Hablaremos sobre Oruga UI, que nos ofrece, lo instalaremos y configuraremos en el proyecto; daremos los primeros pasos con esta tecnología.
-
5 Configurar axios para el proyecto Vue
Agregaremos axios al proyecto en Vue.
-
6 List.vue: Crear listado
Vamos a crear el listado en consumiendo el recurso paginado de los post
-
7 Instalar iconografía
Vamos a instalar la iconografía para el Material Design.
-
8 List.vue: Paginado
Vamos a crear el componente de paginación.
-
9 Save.vue: Crear boceto
Vamos a crear las bases para el componente de creación.
-
10 Instalar y configurar Vue Router
Vamos a configurar Vue Router para que podamos navegar entre varias páginas.
-
11 Parámetros opcionales en las ruta de Vue en Laravel para Vue Router
Vamos a configurar la ruta en Laravel de Vue para que trabaje correctamente con VR.
-
12 Cargar y popular las categorías
Vamos a crear un listado para las categorías.
-
13 Crear un post
Vamos a crear un post.
-
14 Mostrar mensajes de errores del servidor
Vamos a mostrar los errores del formulario.
-
15 Actualizar un post
Vamos a actualizar un post.
-
16 New: Oruga UI y Tailwind.css Vite.js
-
17 Eliminar un post
Vamos a completar el CRUD y creamos la función de borrar.
-
18 Demo Old: Oruga UI y Tailwind.css - Laravel Mix
Vamos a configurar Tailwind en Vue.
-
19 Container
Vamos a colocar un container en Vue.
-
20 List.vue: Pequeños cambios
Vamos a realizar cambios variados en el componente de listado.
-
21 Save.vue: Pequeños cambios
Vamos a realizar cambios variados en el componente de guardado.
-
22 List.vue: Confirmación para eliminar
Vamos a crear un modal de confirmación al momento de eliminar.
-
23 Exponer y personalizar variables CSS de Oruga UI
Vamos a exponer el CSS por defecto de Oruga para poder modificarlo.
-
24 Mensaje de acción
Vamos a mostrar un mensaje para las acciones CRUDs.
-
25 Publicar en git
-
26 Extra: Browsersync Reloading, recargar el navegador al detectar cambios en los .vue
Laravel, Vue 3, Oruga UI y carga de archivos
-
1 Introducción
-
2 Habilitar la carga de archivos en la Rest Api
Vamos a crear el recurso rest para subir archivos.
-
3 Carga de archivos desde Vue, Oruga
Vamos a usar el componente de Oruga para el upload.
-
4 Mostrar errores de validación
Vamos a mostrar posibles errores al momento de procesar la petición de upload.
-
5 Extra: Carga de archivos con Drag and Drop
Vamos a ver una variante con la cual podemos realizar el upload mediante Drag and Drop.
-
6 Borrar archivos anteriores
Vamos a borrar la imagen anterior.
-
7 Publicar en git
Vue 3: Consumir Rest Api protegida por Sanctum por tokens
-
1 Introducción
-
2 Login: Crear ventana
Vamos a crear el esquema inicial para la ventana de login.
-
3 Login: Enviar petición y obtener token
Vamos a enviar la petición y obtener el token de acceso.
-
4 Manejar token de acceso
Vamos a realizar algunos cambios para poder manejar el token de acceso desde Vue.
-
5 Consumir el token
Vamos a guardar el token de acceso de manera global en la página global de Vue mediante variables.
-
6 Redirecciones
Vamos a implementar algunas redirecciones al realizar el login.
-
7 Enviar token en las peticiones
Vamos a conocer como podemos enviar el token mediante peticiones los recursos protegidos.
-
8 LogOut: Destruir Sesión
Implementaremos la opción de logout.
-
9 Manejo de los datos de usuario (token) mediante una cookie
Vamos a conocer como podemos registrar los datos de usuario mediante una cookie.
-
10 LogOut: Destruir cookie
Implementaremos la opción de logout.
-
11 Verificar token de usuario, conceptos claves
Vamos a explicar como funciona la verificación del token del usuario.
-
12 Verificar token de usuario, implementación final
Vamos a terminar la implementación anterior.
-
13 Logout: Destruir token
Vamos a eliminar el token del usuario.
-
14 Unificar Token y sesión
Vamos a integrar el token de auth y el manejo de la sesión en uno solo en el componente de Auth.
-
15 Proteger rutas por autenticación requerida
Vamos a crear un esquema para verificar la ruta antes de ingresar y con esto, verificar que el usuario esté autenticado.
-
16 Detalles finales
Vamos a terminar de configurar el resto de los componentes enviando el token de autenticación, solucionar el problema de logout y mostrar datos de usuario.
-
17 Demo: Logout parcial
Vamos a hablar sobre eliminar los datos de usuario de manera parcial al hacer el logout.
-
18 Publicar en git
Introducción a la Caché
-
1 Introducción
-
2 Introducción a la caché
Veremos una introducción al uso de la caché.
-
3 Cache en Rest Api All: Caso práctico
Vamos a realizar los primeros pasos con la caché con un ejemplo de un recurso para la Rest Api.
-
4 Cache en Rest Api All: Caso práctico 2
Veremos otro esquema del ejemplo anterior.
-
5 Cache en en vistas blade/HTML
Veremos como cachear un HTML
-
6 Tipos de controladores
Veremos los principales tipos de controladores de caché.
-
7 Caché de rutas
Vamos a conocer como hacer el cache en las rutas.
-
8 Publicar en github
Gate - Autorización
-
1 Cambios iniciales
Vamos a hacer algunos cambios a nivel del proyecto para agregar una nueva columna a la tabla de posts y poder utilizar la autorización.
-
2 Gate define y allows
Vamos a conocer el uso de los Gate para proteger recursos en base a reglas.
-
3 Políticas: Crear
Políticas: Crear
-
4 Políticas: Usar
Vamos a ver como usar la política creada antes.
-
5 Políticas: Tipos de respuestas
Vamos a conocer cómo devolver respuestas más completas.
-
6 Modificar guardado de post
Vamos a terminar la implementación para crear un post.
-
7 Métodos importantes
Conoceremos algunos métodos importantes para usar los Gate.
-
8 Métodos importantes parte 2
Conoceremos algunos métodos importantes para usar los Gate.
-
9 Métodos importantes parte 3
Conoceremos algunos métodos importantes para usar los Gate.
-
10 Introducción
-
11 Publicar en github
Permisos (Spatie)
-
1 Introducción
-
2 Sobre el paquete, instalar y configurar
Conoceremos cual es el paquete que tenemos para trabajar con los permisos y roles en Laravel, lo instalamos y configuramos.
-
3 Roles y permisos
Veremos la definición de los roles y permisos.
-
4 Seeder: Permisos y roles
Vamos a crear un seeder para manejar los permisos y roles.
-
5 Métodos para asignar: Permisos a roles, roles a permisos y usuarios, permisos y roles
Hablaremos sobre la relación entre usuarios, permisos y roles.
-
6 Roles a permisos y/o usuarios
Veremos cómo manejar roles a permisos/usuarios.
-
7 Permisos a roles
Vamos a conocer como hacer el proceso inverso.
-
8 Definir permisos a los roles
Asignaremos los permisos correspondientes a los roles.
-
9 Verificar accesos
Vamos a conocer cómo verificar si los usuarios tienen acceso a ciertos roles y permisos.
(Exclusivo de Academia y Libro) Permisos (Spatie) Dashboard
-
1 Introducción
-
2 Crear un CRUD de roles
Crearemos un CRUD para los roles.
-
3 Crear un CRUD de permisos
Crearemos un CRUD para los permisos.
-
4 Agregar/remover permisos a roles: Controlador y Componente
Crearemos las bases.
-
5 Agregar/remover permisos a roles: Registrar
Registramos un permiso al rol seleccionado.
-
6 Remover un permiso de un rol mediante un formulario
Vamos a remover un permiso del rol.
-
7 Asignar permisos al rol mediante peticiones HTTP mediante JavaScript, Crear petición
Empezamos a definir la estructura para migrar el desarrollo anterior a peticiones mediante JavaScript, creamos y hacemos la petición mediante axios.
-
8 Adaptar el método de asignación de permisos para manejar peticiones por formularios y peticiones axios
Veremos cómo diferenciar entre una petición por JavaScript (axios) y formulario.
-
9 Agregar un item (permiso) al listado
Vamos a crear un elemento HTML mediante JS.
-
10 Evitar insertar permisos repetidos en el listado
Vamos a evitar colocar permisos repetidos desde el JavaScript.
-
11 Remover permisos del rol seleccionado parte 1
Vamos a implementar la primera parte para remover los permisos del rol, variar la respuesta del controlador, comentar formulario, crear data-id en el botón para registrar el ID del permiso, recorrer el listado de botones y definir la llamada inicial.
-
12 Remover permisos del rol seleccionado parte 2
Vamos a terminar la eliminación de roles, cambios en la petición y adaptar el proceso de asignar un rol.
-
13 Crear CRUD de usuarios, parte 1
Vamos a crear el esquema del crud para los usuarios para manejar los usuarios-roles.
-
14 Crear CRUD de usuarios, Validaciones, hash
Aplicaremos algunos procesos adicionales para validar el Password, evitar el email repetido, email y hash del password.
-
15 Confirmar contraseña
Vamos a implementar la funcionalidad de confirmar contraseñas.
-
16 Factory para usuarios
Vamos a ejecutar el factory de usuarios.
-
17 Agregar/remover roles a usuarios, Componente
Crearemos un nuevo componente para administrar los roles a los usuarios.
-
18 Listar roles del usuario
Vamos a colocar el listado de roles para el usuario.
-
19 Agregar roles a usuarios parte 1
Vamos a crear el esquema base para asignar roles a un usuario.
-
20 Agregar roles a usuarios parte 2
Vamos a terminar la asignación de roles al usuario.
-
21 Remover roles a usuarios
Vamos a implementar la eliminación de roles al usuario.
-
22 Agregar permisos a usuarios
Vamos a crear el esquema base para asignar permisos a un usuario.
-
23 Remover permisos a usuarios
Vamos a terminar la asignación de permisos al usuario.
-
24 Listar permisos a usuarios
Vamos a crear el listado de permisos asignados a un usuario.
-
25 Verificar accesos: Crud de posts, parte 1
Vamos a hablar de la implementación de la verificación de permisos y/o roles para los posts e implementar la primera verificación.
-
26 Verificar accesos: Crud de posts, parte 2
Vamos a terminar de verificar los permisos en el módulo de post.
-
27 Reto: Verificar accesos: Crud de categorías
Vas a realizar la permisología para las categorías.
-
28 Verificar accesos: Crud de usuarios parte 1, controlador
Vamos a aplicar los permisos bases al controlador de usuarios.
-
29 Verificar accesos: Crud de usuarios parte 2, vistas/blade
Vamos a bloquear el acceso a la gestión de permisos y roles desde la vista.
-
30 Reto: Verificar accesos: Crud de posts, cate y usuarios, vistas/blade
Vamos a ocultar/mostrar los botones de acciones desde los listados.
-
31 Permitir acceso a los editores al dashboard
Realizaremos algunos cambios en la política de los posts, modelo de usuario y middleware de acceso.
-
32 Limitar tipos de usuarios (editores y admin) a usuarios editores, Index
Vamos a mostrar todos los usuarios si el usuario es admin y solo los editores si es un usuario regular/editor.
-
33 Limitar tipos de usuarios (editores y admin) a usuarios editores, Gate
Vamos a crear un gate para bloquear la edición de los usuarios admin si es editor.
-
34 Limitar tipos de usuarios (editores y admin) a usuarios editores, Gate, resto de los métodos
Vamos a proteger el resto de los recursos.
-
35 Verificar accesos: Crud de roles y permisos
Vamos a proteger los crud de roles y permisos.
-
36 Demo: Migrar verificación de permisos a Gate para los usuarios
Vamos a fusionar unos condicionales con el Gate de acceso a modificar el usuario en el controlador y componente de gestión del usuario.
-
37 Proteger componente de gestión de rol
Vamos a proteger el componente de gestión de permisos.
-
38 Definir enlaces a los CRUDs en las vistas
Vamos a colocar los enlaces de navegación para los cruds en la vista para del dashboard.
-
39 Verificación de accesos a los CRUDs en las vistas
Vamos a colocar los condicionales para ocultar los enlaces a los CRUDs desde la vista.
-
40 Diseño
Vamos a aplicar ciertas reglas de estilo para mejorar la visualización de los componentes de gestión creados en esta sección.
-
41 Publicar en github
Vue 3: Detalles visuales
-
1 Introducción
-
2 Ventana de login
Trabajaremos en la ventana de login, una carga centrada.
-
3 NavBar
Crearemos la estructura del header.
-
4 NavBar: Enlaces de navegación
Crearemos el diseño de los enlaces de navegación.
-
5 NavBar: Logo
Crearemos un logo para el navbar.
-
6 Container
Vamos a definir el container para la app.
-
7 NavBar: Avatar
Vamos a crear el avatar en el header.
-
8 Pruebas con los Flex y NavBar: Detalles finales
Vamos a aplicar detalles finales para alinear el contenido.
-
9 Carta para los componentes CRUD
Vamos a aplicar el CSS de carta a los componentes de listado y guardar.
-
10 Carta para los componentes CRUD
Vamos a aplicar el CSS de carta a los componentes de listado y guardar.
-
11 Publicar en git
Extra: Más aspectos generales que podemos hacer en Laravel
-
1 Laravel en producción en un servidor Apache
Vamos a hablar un poco de qué es lo que necesitas en tu proyecto Laravel para poder funcionar en un servidor con PHP y Apache.
-
2 Conocer la versión actual de tu Laravel y actualizar
Vamos a conocer como podemos obtener la versión que tengamos instalado de Laravel en nuestro proyecto y de cómo podemos actualizarla.
-
3 Validaciones personalizadas
Vamos a aprender a crear validaciones personalizadas para nuestro formulario.
-
4 Redireccionar a un módulo dependiendo del rol del usuario autenticado
Vamos a aprender a redireccionar a un módulo u otro dependiendo del rol en el login.
-
5 Políticas de Acceso
-
6 Mostrar errores en formato json solamente para peticiones en la Api Rest
Vamos a conocer un mecanismo con el cual podemos discriminar el tipo de petición, que sí es una petición a la Api Rest devolver un posible error a la misma en formato json y en caso contrario emplear el esquema original.
-
7 Archivos de lenguaje: Traducir la aplicación
Vamos a crear archivos de lenguaje para traducir nuestra aplicación al español.
-
8 Personalizar mensajes de errores de los campos de formulario
Vamos ha realizar la misma operación que vimos anteriormente pero empleando archivos de lenguaje.
-
9 Personalizar mensajes de errores de los campos de formulario: lang
Vamos ha realizar la misma operación que vimos anteriormente pero empleando archivos de lenguaje.
-
10 Personalizar el nombre de los campos de formulario
-
11 Instalar iconografía fontawesome
Vamos a personalizar el nombre del campo que aparece cuando hay un error.
-
12 Cambiar iconos de nuestros botones
-
13 Paginación simple
Vamos a ver una variación de la paginación que vimos en anteriores secciones.
-
14 Demo: Paginación personalizada: Paginator
Vamos a aprender a paginar elementos de manera manual.
-
15 Demo: Paginación personalizada: LengthAwarePaginator
Vamos a ver una variación del Paginator anterior.
-
16 Demo: Autenticación con parámetros personalizados
Vamos a ver cómo podemos crear una autenticación personalizada con parámetros personalizados.
-
17 Demo: Crear funciones de ayuda
Vamos a crear una clase para manejar funciones de ayuda en toda nuestra app.
-
18 Conociendo las Colas, trabajos y conexiones
Vamos a conocer el uso de las colas para poder procesar trabajos en segundo plano.
-
19 Creando nuestro primer trabajo/job: Procesar imágenes
Vamos a ver un caso de estudio que sería procesar una imagen mediante un trabajo.
-
20 Creando un trabajo/job para manejar los correos
Ahora, vamos a ver cómo podemos crear otro job para procesar correos.
-
21 Vamos a conocer algunos detalles sobre los middleware en Laravel.
Vamos a conocer algunos detalles sobre los middleware en Laravel.
-
22 Logging básico
Vamos a conocer como podemos configurar un log básico en Laravel.
-
23 Logging básico: Crear un formateador para el log
Vamos a crear un formateador para los logs en Laravel.
-
24 Importar y Exportar tu proyecto en Laravel a otra PC
Vamos a conocer como podemos exportar e importar un proyecto en Laravel de manera manual y mediante github.
-
25 Castear una propiedad de un modelo con Carbon
-
26 Crear comandos personalizados para PHP artisan
Para extender las funcionalidades de nuestro proyecto, podemos crear nuestros propios comandos.
-
27 Generar metatags o meta etiquetas en Laravel para el SEO
Aprende a emplear un PLUGIN o paquete sencillo para manejar las metatags del SEO, son FUNDAMENTALES en Blogs, tiendas Online y similares
-
28 Obtener registros aleatorios
Veremos como podemos obtener registros de manera aleatoria.
Paquetes imprescindibles para Laravel
-
1 Introducción
-
2 Laravel Charts
Vamos a aprender a instalar una librería para manejar gráficas en nuestro proyecto.
-
3 Laravel Intervention Image
Vamos a conocer una librería o paquete que nos permitirá generar imágenes y hacer operaciones sobre las ya existentes como rescalarlas, watermark, etc.
-
4 Simple QrCode
Vamos a conocer cómo podemos generar códigos QR y personalizarlos en formato, color, tamaño y por supuesto, contenido.
-
5 Laravel Excel
Vamos a trabajar con archivos excel empleando este paquete; vamos a ver cómo exportar una colección a un xlsx.
-
6 Laravel Excel: Importar
Vamos a trabajar con la importación de registro mediante Laravel Excel.
-
7 Google Translate PHP
Vamos a emplear un paquete para traducir textos de la aplicación de manera dinámica.
-
8 Laravel Cashier: Instalar y configuración inicial
Vamos a instalar el paquete oficial para crear pasarelas de pago mediante Stripe.
-
9 Laravel Cashier: Generar claves en Stripe
Vamos a generar las claves de acceso para poder emplear Stripe con el módulo instalado anteriormente.
-
10 Laravel Cashier: Crear un customer en Stripe
Vamos a crear un customer en Stripe mediante Laravel, que es un paso fundamental para realizar cualquier otra operación.
-
11 Laravel Cashier: Formulario para guardar método de pago
Vamos a crear un formulario para poder registrar un método de pago en Stripe.
-
12 Laravel Cashier: Registrar método de pago
Vamos a registrar el método de pago que solicitamos en el anterior formulario.
-
13 Laravel Cashier: Mostrar métodos de pago
Vamos a aprender a mostrar todos los métodos de pago del usuario.
-
14 Laravel Cashier: Formulario para pago único
Vamos a crear un formulario para registrar un pago único.
-
15 Laravel Cashier: Procesar pago único
Vamos a procesar el pago único del formulario anterior.
-
16 Laravel Cashier: Crear una suscripción mensual
Vamos a crear un sistema sencillo de suscripción en Laravel.
-
17 Laravel Cashier: más operaciones con la suscripción
Vamos a explorar el resto de la información que tenemos para trabajar con las suscripciones.
-
18 Generar enlaces de descarga
Este paquete nos permite generar enlaces de descarga de nuestros archivos.
-
19 Castear una propiedad de un modelo con Carbon
Extra: Construir formularios con Bootstrap 4, Vue 2 y Laravel
-
1 Extensión de Vue para los navegadores
Vamos a hablar sobre el desarrollo que vamos a emplear y vamos a conocer la extensión para desarrollar en Vue en nuestro navegador.
-
2 Crear formulario base
Vamos a crear un formulario base con el cual trabajar.
-
3 Crear la unión o binding del formulario
Vamos a crear la unión o los v-model entre el campo de formulario y las propiedades.
-
4 Prevenir evento submit del formulario: Modificadores de eventos
Vamos a aprender a prevenir el evento submit del navegador.
-
5 Realizar validación sencilla al formulario
Vamos a crear una sencilla validación para verificar si el formulario es válido o no.
-
6 Crear un componente por defecto para los inputs
Vamos a crear un componente hijo para manejar los campos de formulario.
-
7 Atar el v-model al componente
Vamos a atar nuestro v-modal al nuevo componente.
-
8 Emplear el componente de input en el resto de los casos
Vamos a replicar el trabajo para el resto de los inputs.
-
9 v-mask: Máscara para nuestro teléfono
Vamos a aprender a agregar máscaras en nuestros campos de formulario.
-
10 vuelidate: Validaciones en nuestros campos
Vamos a aprender a realizar validaciones más elaboradas con un nuevo módulo.
-
11 vuelidate: Repetir validaciones en el resto de los campos
Vamos a crear las validaciones para el resto de los campos del formulario.
-
12 vuelidate: Aplicar clase cuando exista un error
Vamos a dar una representación visual de cuando el campo es válido o no.
-
13 vuelidate: Bloquear evento submit si el formulario no es válido
Vamos a permitir el envío del formulario solamente cuando el mismo es válidos.
-
14 Crear recurso Rest para guardar un contacto
Vamos a crear un recurso de tipo rest para guardar el contacto enviado.
-
15 Agregar columna de teléfono
Vamos a agregar la columna faltante a la tabla de contactos.
-
16 Instalar axios y enviar la petición
Vamos a hacer una petición mediante axios para crear el contacto.
-
17 Limpiar o reiniciar el formulario
Vamos a conocer un mecanismo con el cual podemos reiniciar el formulario programáticamente.
-
18 Enviar notificación al momento de enviar un contacto
Vamos a instalar un paquete para enviar notificaciones.
-
19 Detalle finales del formulario (HTML - CSS)
Vamos a hacer algunos sencillos cambios visuales al formulario.
Laravel 7
-
1 Actualizar a Laravel 7 de Laravel 6
Vamos a actualizar nuestro proyecto a Laravel 7.
-
2 Creando nuestro primer componentes
Vamos a crear un componente en Laravel 7 y conocerlo básicamente.
-
3 Componentes en Laravel: Declaración de funciones
Vamos a presentar el uso de las funciones y los componentes.
-
4 Componentes en Laravel: Slots
Vamos a conocer el uso de los slots para colocar contenido adicional en los componentes.
-
5 Componentes en Laravel: Slots
Vamos a conocer el uso de los slots para colocar contenido adicional en los componentes.
-
6 Componentes en Laravel: En línea
Vamos a presentar el uso de los componentes en línea.
-
7 Componentes en Laravel: Atributos
Vamos a ver cómo podemos trabajar con clases así como cualquier otro atributo HTML con los componentes.
-
8 Componentes en Laravel: Anónimos y subvistas
Vamos a ver cómo podemos emplear subvistas en Laravel.
-
9 Métodos id() y foreignid() para las migraciones
Funciones para minimizar la cantidad de líneas de código para definir claves primarias y relaciones foráneas.
-
10 Fluent String
Conjunto de métodos que podemos emplear para trabajar con los String cómodamente, limpiamente y organizadamente.
-
11 Http Client: Primeros pasos
Vamos a conocer el cliente que tenemos para realizar peticiones HTTP.
-
12 Http Client: Método post, comprobar parámetros de la respuesta y lanzar excepción
Vamos a conocer cómo emplear el método post, lanzar excepciones y comprobar parámetros que vienen en la respuesta.
-
13 Http Client: Fingiendo respuestas y procesar de nuevo la petición
Vamos a realizar aprender a fingir las peticiones, pasando datos falsos con el fake.
-
14 Http Client: Inspeccionar la petición
Vamos a aprender a interceptar la petición y realizar avalúos en la misma.
-
15 Http Client: Métodos put, path y delete y timeout
Vamos a conocer el resto de los métodos y cómo podemos dar un tiempo máximo para procesar la solicitud.
Extra: Autenticación requerida en la Rest Api con Passport
-
1 Primeros pasos con la autenticación en la Rest con Laravel Password
Vamos a hablar un poco sobre las opciones que tenemos para integrar la autenticación requerida en la Rest Api.
-
2 Instalar y configurar Laravel Passport
Vamos a instalar y configurar Laravel Passport en nuestro proyecto.
-
3 Crear recurso rest para la autenticación
Vamos a crear el recurso para realizar el login desde nuestra Rest Api.
-
4 Demo: Modificar la vigencia o tiempo de expiración del token
Vamos a ser una demostración para cambiar atributos de la entidad del token generado.
-
5 Proteger un recurso de la Rest Api y realizar consulta
Vamos a proteger un recurso y hacer una consulta a la rear api.
-
6 Crear recurso rest para obtener detalle del usuario
Vamos a crear un recurso rest par obtener la información del usuario autenticado.
-
7 Crear recurso rest para cerrar sesión
Extra: Autenticación social con Laravel Socialite
-
1 Introducción
-
2 Instalar paquete y explicar funcionamiento
Vamos a conocer como podemos emplear el login social en Laravel con Laravel Socialite.
-
3 HTTPS según el proveedor y extensión .com: activar en Laragon Windows
-
4 Autenticación social con Twitter: Configurar en la app
Vamos a probar el login vía Twitter.
-
5 Autenticación social con Twitter: Crear credenciales
Vamos a crear las credenciales para el login via Twitter.
-
6 Autenticación social con Twitter: Probar login
Vamos a probar el login social con Twitter.
-
7 Configurar proveedor dinámico en las funciones sociales
Vamos a colocar el uso del provider de manera dinámica en las funciones para el login social.
-
8 Autenticación social con Facebook: Crear credenciales
Vamos a crear las credenciales para el login via Facebook.
-
9 Autenticación social con Facebook: Probar login
Vamos a probar el login vía Facebook.
-
10 Autenticación social con Google/Gmail: Crear credenciales
Vamos a crear las credenciales para el login via Google.
-
11 Autenticación social con Google/Gmail: Probar
Vamos a probar el login vía Google.
-
12 Definir migración para el login social
Vamos a crear la migración y modelo para los usuarios sociales.
-
13 Crear el login social
Vamos a crear el esquema para lugar el login social.
-
14 Diseño para los botones sociales en la página de login
Vamos a crear un sencillo diseño para nuestro botones para realizar el login.
Extra: Laravel Livewire Crear un CRUD - Componentes principales
-
1 Introducción
-
2 Sobre este paquete
Vamos a conocer un paquete que nos genera un esqueleto base a nuestra app en Laravel.
-
3 Sobre los siguientes vídeos
Sobre los siguientes vídeos
-
4 Crear un proyecto en Laravel con JetStream
Vamos a crear un proyecto en Laravel JetStream.
-
5 Ejecutar migraciones y registrar usuario de prueba
Vamos a ejecutar las migraciones y hacer las primeras pruebas con un usuario.
-
6 Hacer las primeras pruebas con Laravel Jetstream
Vamos a realizar otras pruebas sobre nuestra app y conocer de manera superficial que es lo que tenemos.
-
7 Manejo de los equipos
Vamos a ver cómo funcionan los equipos.
-
8 Des/Habilitando características en JetStream
Vamos a conocer como podemos deshabilitar opciones en nuestro Laravel.
-
9 Conociendo la generación de la ruta dashboard
Vamos a conocer como esta formada la ruta de dashboard generada por defecto.
-
10 Conociendo las vistas: Estructura en base a componentes
Vamos a conocer cómo están formados los templates que tenemos definidos por defecto y su estructura en base a componentes.
-
11 Creando un componentes para el listado de usuario
Vamos a crear un controlador para personalizar nuestra app.
-
12 Creando una ruta agrupada para el dashboard
Vamos a crear una ruta para el controlador de usuario y conocer un poco más de los template que tenemos.
-
13 Publicando las vistas de JetStream
Vamos a publicar un conjunto de vistas o componentes templates de JetStream a nuestro proyecto.
-
14 Publicando el proveedor de JetStream
Vamos a publicar un proveedor de JetStream para conocer cómo funcionan los controladores.
-
15 Generar la versión de desarrollo de Tailwind
Vamos a generar una versión de desarrollo para nuestro Tailwind.
-
16 Crear un listado de usuarios
Vamos a crear un listado de usuarios en nuestra app.
-
17 Crear un componente anónimo para las cartas
Vamos a crear un componente anónimo para poder rehutilizar en nuestra app.
-
18 Iconografía
Vamos a emplear una iconografía para nuestra app.
-
19 Crear un componente para los enlaces
Vamos a crear un componente para manejar los enlaces.
-
20 Creando nuestro primer componente en Livewire y renderizarlo
Vamos a crear nuestro primer componente en Laravel Livewire para un listado de usuarios como hicimos anteriormente con el controlador.
-
21 Crear un listado de usuarios
Vamos a crear una lista de usuarios en nuestro componente.
-
22 Emplear el componente de Livewire en la ruta
Vamos a crear la ruta y consumir directamente el componente.
-
23 Explorando el componente reactivo en Livewire
Vamos a explorar un poco el componente reactivo de Liveware entre los componentes y las vistas.
-
24 Creando el componente de paginación
Vamos a trabajar con la paginación en Liveware.
-
25 Creando un filtro por el nombre
Vamos a crear el filtro con la propiedad name que creamos anteriormente.
-
26 Creando un filtro por el nombre y por el email
Vamos a potenciar un poco más el filtro para que trabaje con el email.
-
27 Limpiar los filtros
Vamos a crear una función para limpiar los filtros.
-
28 Eliminando un registro
Vamos a crear una función para eliminar un registro/usuario.
-
29 El componente para el query String
Vamos a definir nuestro campos filtro de tipo query string.
-
30 Componente para crear un usuario
Vamos a crear un usuario mediante un componente.
-
31 Reglas de validación básicas y mostrar errores
Vamos a aplicar reglas de validación básicas para nuestro formulario.
-
32 Editar Usuario: Recibir el id del usuario a editar
Vamos a modificar el componente para que soporte también recibir un id del usuario que vamos a poder editar.
-
33 Editar Usuario: Modificar componente SaveUser para crear y actualizar
Vamos a hacer el resto de las modificaciones sobre el componente de creación para editar un usuario.
-
34 Editar Usuario: Definir validaciones personalizadas en editar y crear
Vamos a crear el componente de validación para evitar colocar un email repetido y cambiar el mismo cuando estamos en fase de edición.
-
35 Editar Usuario: Definir enlace
Vamos a definir el enlace desde el listado para editar un usuario.
-
36 Editar/guardar Usuario: Limpiar campos de formulario
Vamos a ver un par de mecanismos para limpiar campos de formulario.
-
37 Editar/guardar Usuario: Carga/upload de imágenes
Vamos a hacer el proceso de carga de imágenes en Laravel Livewire.
-
38 Editar/guardar Usuario: Carga avatar al modelo User
Vamos a cargar un avatar a nuestro usuario empleando un proceso existente para el usuario.
-
39 Editar/guardar Usuario: Hash del password
Vamos a convertir el password en un hash.
-
40 Editar/guardar Usuario: Mensajes de confirmación de la operación
Vamos a mostrar un mensaje en caso de que la operación de creación o actualización fueran correctas.
-
41 TailwindCSS: Página de listado
Vamos a acomodar un poco el diseño de la página de listado.
-
42 TailwindCSS: Formularios
Vamos a acomodar un poco el diseño de la página de creación y/o edición.
Extra: Laravel Livewire 1: Aspectos generales
-
1 3 formas de tener menos solicitudes al servidor en Livewire
Vamos a evaluar 3 mecanismos con los cuales podemos diferir peticiones en Livewire.
-
2 Carga de archivos via Drag and Drop: Aspectos generales
Vamos a empezar la implementación de una caja Drag and Drop para cargar imágenes del avatar.
-
3 Carga de archivos via Drag and Drop: Implementar controlador y derivados
Vamos a terminar la implementación indicando ruta de carga, nombre de los parámetros, token y controlador.
-
4 Carga de archivos via Drag and Drop: Implementar carga del archivo
Vamos a definir el proceso de carga del avatar.
-
5 reset, reiniciar propiedades
Vamos a conocer una función para limpiar las propiedades definidas en la clase componente.
-
6 Enviar y recibir eventos entre el componente y la vista
Vamos a conocer el uso de eventos para enviar de manera duplex entre componente y vista y viceversa.
-
7 Reto: Crear modal de confirmación al crear un usuario
Vamos a crear un modal que se mostrará cuando se cree o actualice el usuario.
-
8 Crear un datatable para nuestro listado
Vamos a crear un datatable, lo que significa que sería una tabla paginada, con ordenación por columnas y campo de búsqueda.
-
9 Registrar datos personalizados al momento del Login (Eventos)
Vamos a crear un proceso en cual nos permitirá ingresar más datos al momento del login, por ejemplo, la ip del usuario.
-
10 Demo: Drag and Drop
Aprende a emplear el drag and drop en Laravel con o sin Livewire sobre elementos HTML o componentes de Livewire.
-
11 Demo: Laravel + Livewire + CKEditor
Laravel Inertia crear un CRUD y componentes principales
-
1 Introducción
-
2 Crear un proyecto con Inertia
Vamos a explicar que es Inertia.js, su relación con Laravel y crear un nuevo proyecto.
-
3 Ejecutar migraciones y registrar usuario de prueba
Vamos a ejecutar las migraciones y hacer las primeras pruebas con un usuario.
-
4 Hacer las primeras pruebas con Laravel Inertia
Vamos a realizar otras pruebas sobre nuestra app y conocer de manera superficial que es lo que tenemos.
-
5 Crear nuestro primer ruteo en Inertia: Comunicación entre Laravel y Vue
Vamos a crear un componente funcional en Laravel con Inertia para conocer cómo funciona el proceso de creación de una página enlazada a una ruta.
-
6 Crear un Controlador
Vamos a crear un controlador para reemplazar el esquema actual.
-
7 Construir una tabla
Vamos a crear una tabla con estilo para mostrar los registros.
-
8 Crear enlace y componente de creación
Vamos a crear un enlace de y componente de creación.
-
9 Crear carpetas para las páginas
Vamos a crear una carpeta para almacenar nuestros componentes de listado y creación.
-
10 CRUD: Proceso de creación, base
Vamos a implementar el proceso mínimo y necesario para la creación de registros empleando Inertia.
-
11 CRUD: Proceso de creación, validaciones
CRUD: Proceso de creación, validaciones
-
12 CRUD: Proceso de creación, Mostrar errores con un componente de Jetstream
Vamos a mostrar los errores con una mejor representación, la cual sería con un componente en Vue empleando las clases de Tailwind ya existentes, en el paso, vamos a aprender a cargar componentes de Vue de Jetstream.
-
13 Refactorización de los propiedades en Vue
Vamos a refactorizar las propiedades para los model que tenemos definido en Vue.
-
14 Dar un mejor estilo a los campos de formulario
Vamos a aplicar componentes que existen en Jetstream y definir clases para dar un mejor estilo a nuestros campos.
-
15 Propiedad $page
Vamos a hablar sobre la propiedad page para obtener información del componente.
-
16 CRUD: Componente de show
Vamos a crear la vista de show y cambiar el nombre de las propiedad de usuario.
-
17 CRUD: Componente de eliminación
Vamos a crear la siguiente y última opción CRUD, la de eliminar.
-
18 CRUD: Componente de eliminación con diálogo de confirmación
Vamos a adaptar el dialog de tipo confirmación de JS en nuestra opción de borrar.
-
19 Componente de ModalDialog, uso básico
Vamos a presentar un componente existente dentro de Jetstream, un modal en Vue.
-
20 CRUD: Componente de Modal de Jestream adaptado para opción de eliminar
Vamos a adaptar el componente de ModalDialog para la opción de eliminar.
-
21 Diseño para los botones CRUD
Vamos a definir un diseño en CSS y un icono representativo a la acción.
-
22 Generar datos de prueba
Vamos a crear usuarios de prueba para tener más registros.
-
23 Paginación
Vamos a crear el esquema de paginación para nuestros registros.
-
24 Búsqueda, primera parte
Vamos a comenzar con la búsqueda como lo haríamos en Laravel nativo.
-
25 Búsqueda, implementar mediante ajax con Inertia
Vamos a adaptar la búsqueda con Laravel Inertia.
-
26 Pasar el parámetro de búsqueda por la paginación
Vamos a hacer que trabajen la paginación y la búsqueda en conjunto.
-
27 Mensaje por sesión: Flash
Vamos a adaptar los mensajes flash a nuestro CRUD.
-
28 Configurar Mensaje Flash en la aplicación
Vamos a colocar los mensajes flash en los componentes CRUDs correspondientes.
-
29 Vamos a darle un estilo al momento de desplegar un mensaje
Vamos a crear un contenedor para los mensajes de tipo flash.
-
30 Limpiar campos de formulario
Vamos a crear la función para limpiar los campos de formulario.
-
31 Carga de archivos, caso estudio avatar del usuario
Vamos a aprender a cargar archivos empleando Laravel Inertia.
-
32 Mostrar imagen cargada
Vamos a desplegar el avatar del usuario.
-
33 Agrupar las rutas
Vamos a trabajar en la agrupación de las rutas con atributos comunes.
-
34 Eliminar avatar del usuario
Vamos a crear la opción de eliminar el avatar del usuario.
-
35 Mostrar u ocultar opciones según existe avatar o no
Vamos a variar las opciones en la vista de editar según el estado del avatar.
-
36 Limpiar filtro de búsqueda
Vamos a limpiar el campo de búsqueda.
Laravel en Producción
-
1 Apache: Exportar el proyecto vía FTP, archivos a emplear y primeros pasos
Vamos a dar algunos tips y procesos para lanzar la app de Laravel a Producción.
-
2 Configurar Laravel en un dominio
Vamos a adaptar la app de Laravel a un dominio.
-
3 El archivo .env
Vamos a hablar sobre las configuraciones que tienes que realizar a nivel del proyecto.
-
4 Laravel a producción, Apache: Configuraciones finales
Vamos a hablar sobre el resto de las configuraciones que debes de hacer.
Extra: Introducción a tailwindcss
-
1 Presentación de la documentación oficial
Vamos a presentar la documentación oficial de tailwind.css.
-
2 Instalar tailwindcss mediante Node
Vamos a instalar tailwindcss mediante Node en un proyecto desde cero.
-
3 Crear ambiente de trabajo
Vamos a crear el espacio de trabajo como archivo html y css.
-
4 Creando un botón con esquinas redondeadas
Vamos a crear nuestro primer componente para dar los primeros pasos con este framework.
-
5 Tamaños de ventana: Responsive Design
Vamos a presentar los tamaños de ventana que son fundamentales para el responsive.
-
6 Creando un botón con esquinas redondeadas reutilizable
Vamos a crear un componente reutilizable para el botón empleando la directiva apply.
-
7 Introducción a las transiciones
Vamos a presentar el uso de las transiciones css en tailwind.
-
8 Tarea: Crear un botón rojo que cambie de tamaño según la distribución de pantalla
Vas a crear un botón rojo reutilizable adaptativo a la pantalla.
-
9 Crear un tema personalizado (Introducción)
Vamos a crear un sencillo tema, específicamente sobre el container.
-
10 Crear un componente de alerta
Vamos a crear un componente de alerta.
-
11 Tarea: Crear componente alerta reutilizable
Vas a convertir el componente anterior para que sea reutilizable fácilmente.
-
12 Tarea: Crear componente alerta info, warning y success
Vas a crear otros componentes a partir del componente de alerta.
-
13 Crear componente de carta
Vamos a crear un componente de carta.
-
14 Tarea: Componente de carta reutilizable
Ahora vamos a crear el componente de carta anterior para que sea reutilizable.
-
15 Tarea: Componente de imagen
Vas a crear un componente de imagen.
-
16 Tarea: Componente de imagen + Carta
Vas a hacer otro ejercicio para crear un componente de carta con una imagen.
-
17 Componente de mensaje o tip
Vamos a crear un componente de tipo mensaje emergente (la UI).
-
18 Componente "Card Flex"
Vamos a crear una variación del componente de tipo carta que vimos anteriormente.
-
19 Hola Mundo en Vue
Hola Mundo en Vue
Conclusiones
-
1 Cursos de Livewire e Inertia
- Andrés Cruz

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter