Crear Product y Price Id en el Dashboard de Stripe - 7
Vamos a crear el price ID en el dashboard de stripe.
Vamos a ir a la pagina de:
dashboard.stripe.com
Colocamos que estemos en el entorno de prueba qué serían los entornos para realizar pruebas esto no le hagas caso es algo que me está pidiendo información adicional para mi cuenta Aquí también puedes habilitar el modo de prueba para usar datos de prueba
Productos para todo
Y por aquí empezamos agregando nuestro primer producto por qué estamos haciendo esto como te indicaba al inicio estoy maneja una estructura un poco diferente a lo que estamos acostumbrados por ejemplo con PayPal en la cual simplemente establecemos un precio y listo aquí no podemos establecer el precio o el monto que nosotros queramos tenemos que establecer es un una referencia un pago o un precio mejor dicho que va a estar referenciado aquí en nuestra Api entonces para poder crear ese precio primero tenemos que crear un producto.
https://dashboard.stripe.com/test/products
Crear Producto
Creamos al menos un producto desde el botón de "Crea un producto":
Recurrentes vs Pago único
Por acá para indicar periodos de facturación 6 meses 3 meses anual semanal diario o personalizado eso no bueno es para la parte de suscripción se pudiera decir para facilitarnos la vida vamos a colocar aquí puntual que significa que es un único pago y aquí coloca el monto yo voy a colocarle uno que es referente a un euro o un dó otra vez de aquí pasa puntual y ahí lo estableces.
Crear Precio
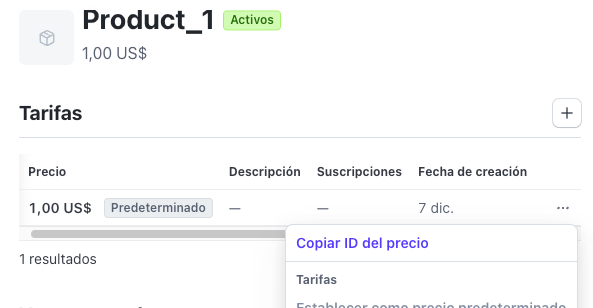
Y eso sería todo damos aquí añadir producto y ahí tenemos nuestro producto ahora tenemos que seleccionar el producto a ver que esta parte siempre es un poquito complicada con esta interfaz aquí creo que también sale donde dice precios y o tarifas esta sería para ver el del creo que este es el del precio de igual manera dej darle atrás aquí los tres puntos está el producto sí este sería ya el de los precios mira aquí tenemos copiar el ID del precio ya que cuando creamos un producto.
- Andrés Cruz

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter