
Se presentan algunos plugins gratuitos WYSIWYG para JavaScript que no son más que una interfaz que permite dar formato al texto introducido mediante HTML; en esencia permite enriquecer el texto introducido mediante un procesador de texto.
En esta entrada les traigo algunos recursos para poder emplear en nuestra web o cualquier otro desarrollo para personalizar la experiencia en la edición de texto en la Web mediante plugins gratuitos conocidos como WYSIWYG que en pocas palabras emulan un procesador de texto en nuestra web.
Un WYSIWYG es acrónimo de "What You See Is What You Get" no es más que una interfaz que permite dar formato al texto introducido mediante HTML; en esencia permite enriquecer el texto introducido mediante un procesador de texto.
¿Pará qué sirven los plugins WYSIWYG?
Los plugin WYSIWYG en HTML generalmente permite agregar las siguientes etiquetas:
- Para los títulos principales y subtítulos
h1-h6. - Para párrafo (
p). - Para los listados (
ul).
Además, permite agregar nuestra propia hoja de estilo sobre el contenido; generalmente se aplica al menos los siguientes estilos:
- Cambiar el color al texto.
- Negritas.
- Subrayados.
- Tachados.
Y cualquier otros estilos que queramos.
Un procesador de texto de este nivel abre muchas posibilidades para la edición de texto para alimentar un Blog como hace Wordpress o cualquier otro sistema como Evernote que cuenta con un WYSIWYG propio, etc.
Permiten agregar contenido enriquecido; permiten insertar editores de texto en una página web; son excelente para hacer crecer nuestra página web; podemos reemplazar un textarea con uno de estos plugins fácilmente son ideales para agregar contenido enriquecido mediante PHP como explicamos en nuestro Curso Máster en CodeIgniter.
Los mejores WYSIWYG plugin en JavaScript
En esta sección veremos una serie de plugins WYSIWYG para JavaScript, algunos de ellos requieren del uso de jQuery, otros de Bootstrap, algunos tienen más funciones que otros, soporte de más o menos idiomas, menos peso, mejor usabilidad, más o menos opciones, pero todos son igual de efectivas y cumplen su cometido y el uso de algunas de ellas dependen de nuestros requerimientos.
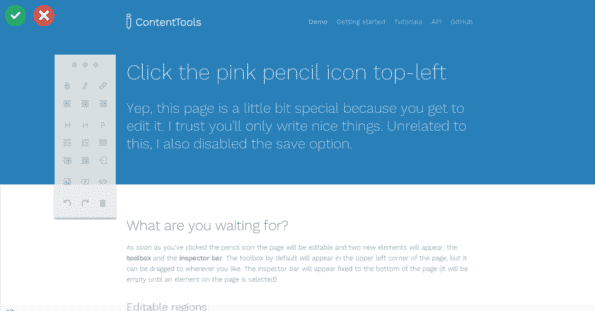
ContentTools

Esta herramienta está realizada en base a múltiples librerías para la selección de texto, convertir texto en HTML etc; y presenta las siguientes características:
- Permite arrastrar y soltar (Drag and Drop) para posicionar los distintos elementos.
- Ofrece una colección de librerías.
- Documentación completa.
- Soporte de rehacer/deshacer.
- Soporte para interrumpir los cambios.
- Interfaz minimalista.
- 49 Kb el comprimido.
- Licencia The MIT License (MIT).
- No requiere jQuery.
Es un editor con muy buen estilo y no requiere jQuery para su uso.
Aloha Editor

Aloha editor es un editor un poco más pesado con respecto a los otros plugins y tiene la desventaja de no soportar inserción de imágenes.
- Posee pocas opciones para personalizar el contenido.
- Documentación muy completa.
- No requiere de la presencia del atributo
contentEditable.
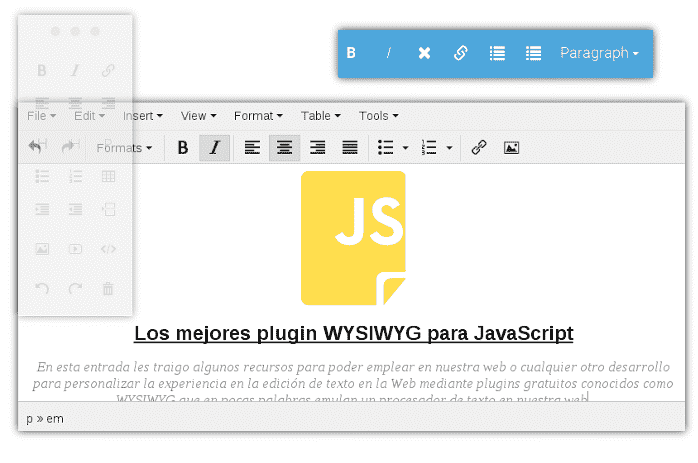
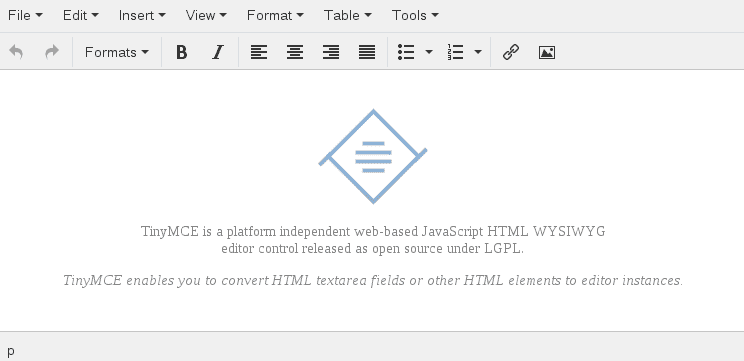
Tinymce

TinyMCE este es uno de los plugins más usados en la actualidad, tiene soporte multilenguajes, puedes subir archivos directamente desde Google Drive, DropBox y otros almacenamientos en línea; tiene una versión libre y de pago.
- Permite la inserción de imágenes.
- Permite agregar elementos personalizados en el Toolbar.
- Más de 80 lenguajes disponibles.
- Toolbar muy completo y personalizable.
- No requiere de una archivos adicionales.
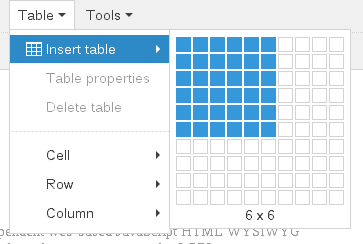
- Tiene unas opciones muy interesantes cómo agregar tablas como lo harías en Excel:

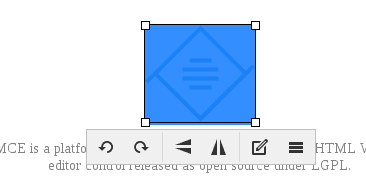
- Tiene un simple editor de imágenes en donde permite rotar, recortar, escalar cambiar el color y otras opciones avanzadas:

- Gran soporte para navegadores antiguos:

- Personalizable a nivel de temas.
- Traducido a más de 40 lenguajes.
- Podemos personalizarlo a través de su API
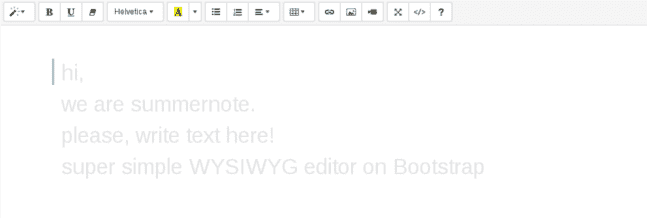
Summernote
Este es un editor que emplea Bootstrap y por ende tiene varios temas que puedes instalar, es un editor sencillo y muy bonito que tiene un buen nivel de integración con tus aplicaciones al emplear Bootstrap como núcleo.

- Emplea jQuery.
- Fácil de instalar.
- Compatible con Bootstrap.
- Múltiples temas para personalizar.
- Open Source.
- Permite emplear varias instancias fácilmente.
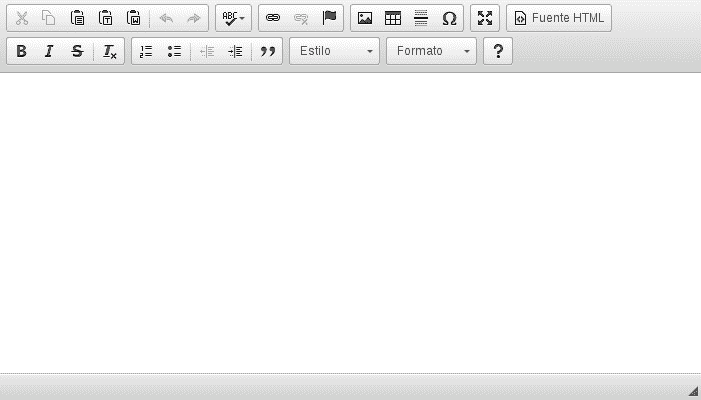
CKEditor
Este es uno de los plugins más empleados en el momento para hacer nuestros procesadores de textos HTML, tiene múltiples modos, muchas formas de personalizar, permite selección de imágenes desde el servidor, configurable e ideal para emplear con otros lenguajes de programación como PHP.

- Modo lectura.
- Teclas de acceso rápido.
- Muchísimas opciones para personalizar (aunque el toolbar quede bastante sobrecargado).
- Configurable el toolbar.
- Múltiples plugin.
- Múltiples temas para personalizar (Inclusive puedes cambiar el color de la interfaz).
- 67 lenguajes disponibles.
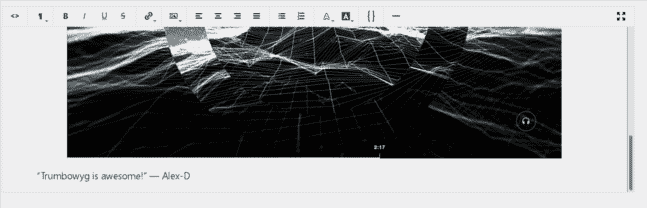
Trumbowyg

- Extensible con plugins.
- Soporte con HTML5.
- Ligero 16Kb.
- Personalizables a través de opciones.
- Bastante simple en opciones e interfaz.
Froala
Froala es un plugin excepcional de editor de estilo WYSIWYG; fácil de integrar y fácil de usar como los demás, es un editor de texto para nuestro navegador muy bonito que requiere jQuery 1.11 o superior y Font Awesome; como características importantes tenemos:
- 34 Kb el archivo de descarga.
- Optimizado para móviles.
- Soporte de multilenguaje.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
