
Spreadsheets are increasingly used; With the emergence of cloud storage, it is one of the easiest things to be able to work with spreadsheets no matter where we are and from any device; An example of this versatility is offered by Google Sheets, with the jQuery Sheetrock plugin we can easily display spreadsheet data on any website.
The truth is that you don't embed a spreadsheet into a website, you simply copy the content of the rows and columns into an HTML table; In this post we will see how to incorporate this plugin into our website and several of its configurations.
We download the plugin from the following link and install it on our website along with a version of jQuery:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.sheetrock.min.js"></script>jQuery Sheetrock Examples
For all cases, regardless of the configuration used, we will need a table where we can see the data from the spreadsheet:
<table id="statistics"></table>Minimal jQuery Sheetrock Configuration
jQuery Sheetr Minimum ConfigurationThis is the minimum configuration that must be used to display the data associated with a spreadsheet:ock
$('#statistics').sheetrock({
url: mySpreadsheet
});Where mySpreadsheet is the path to our spreadsheet; To use a spreadsheet we first have to share the spreadsheet on Google Drive; By having our sheet open:
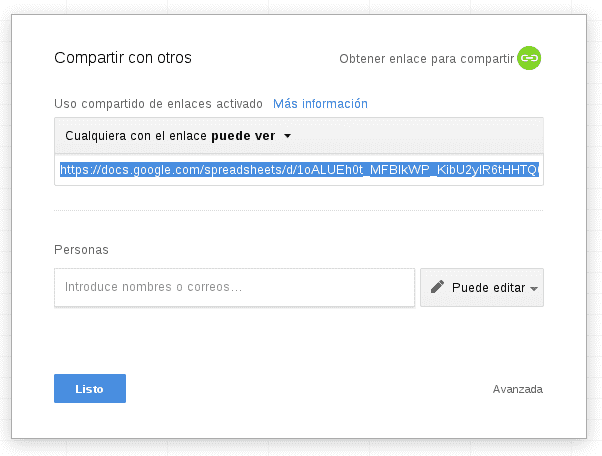
We share it by pressing the button located in the upper corner called "Share":

And we copy the URL:

Using SQL to compose data with jQuery Sheetrock
We can perform several operations through SQL:
Filters, indicating which columns we want to display based on a condition with the where clause:
$('#statistics').sheetrock({
url: mySpreadsheet,
sql: "select A,B,C where A = 'Andrés'",
});| Nombre | Apellido | Sueldo |
|---|---|---|
| Andrés | Cruz | 2000$ |
| Andrés | Ramirez | 2200$ |
Sort, indicating by which column we want to sort the records:
$('#statistics').sheetrock({
url: mySpreadsheet,
sql: "select A,C,E order by E desc",
});| Nombre | Sueldo | Orden |
|---|---|---|
| Andrés | 2200$ | 4 |
| Juan | 2500$ | 3 |
| Erick | 1500$ | 2 |
| Andrés | 2000$ | 1 |
I agree to receive announcements of interest about this Blog.
jQuery Sheetrock we can easily display spreadsheet data on any website.
