
Las hojas de cálculo son cada vez más utilizadas; con el surgimiento del almacenamiento en la nube resulta de los más sencillo poder trabajar con las hojas de cálculo sin importar donde estemos y desde cualquier dispositivo; un ejemplo de esta versatilidad la ofrece Google Sheets, con el plugin jQuery Sheetrock podemos mostrar los datos de las hojas de cálculo fácilmente en cualquier sitio web.
La verdad no es que incruste una hoja de cálculo en un sitio web, simplemente copia el contenido de las filas y columnas dentro de una tabla HTML; en esta entrada veremos cómo incorporar este plugin en nuestra web y varias de sus configuraciones.
Descargamos el plugin y lo instalamos dentro de nuestra web en conjunto con una versión de jQuery:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.sheetrock.min.js"></script>Ejemplos de jQuery Sheetrock
Para todos los casos, sin importar la configuración empleada, necesitaremos una tabla en donde podamos ver los datos de la hoja de cálculo:
<table id="statistics"></table>Configuración mínima de jQuery Sheetrock
Esta es la mínima configuración que hay que emplear para mostrar los datos asociados a una hoja de cálculo:
$('#statistics').sheetrock({
url: mySpreadsheet
});En dónde mySpreadsheet es la ruta de nuestra hoja de cálculo; para usar una hoja de cálculo primero tenemos que compartir la hoja de cálculo en Google Drive; al tener abierta nuestra hoja:
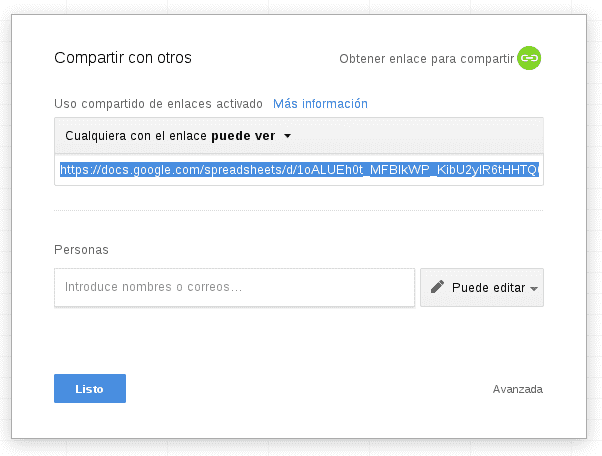
La compartimos presionando el botón ubicado en la esquina superior llamado "Compartir":

Y copiamos la URL:

Uso de SQL para componer los datos con jQuery Sheetrock
Podemos realizar varias operaciones a través de SQL:
Filtros, indicando que columnas deseamos mostrar en base a una condición con la cláusula where:
$('#statistics').sheetrock({
url: mySpreadsheet,
sql: "select A,B,C where A = 'Andrés'",
});| Nombre | Apellido | Sueldo |
|---|---|---|
| Andrés | Cruz | 2000$ |
| Andrés | Ramirez | 2200$ |
Ordenar, indicando por cual columna deseamos ordenar los registros:
$('#statistics').sheetrock({
url: mySpreadsheet,
sql: "select A,C,E order by E desc",
});| Nombre | Sueldo | Orden |
|---|---|---|
| Andrés | 2200$ | 4 |
| Juan | 2500$ | 3 |
| Erick | 1500$ | 2 |
| Andrés | 2000$ | 1 |
Entre otras series de parámetros que podrás encontrar en la documentación oficial.
Acepto recibir anuncios de interes sobre este Blog.
jQuery Sheetrock podemos mostrar los datos de las hojas de cálculo fácilmente en cualquier sitio web.
