Detectando la Orientación de un dispositivo con jQuery Mobile
- Andrés Cruz

En esta entrega veremos como podemos detectar o capturar la rotación de un dispositivo con jQuery Mobile.
jQuery Mobile es un framework que nos ayuda a crear Aplicaciones Web que se adapten correctamente en otros dispositivos o Sistemas Operativos; en otras palabras; permite adaptar nuestras Aplicaciones Web a un Diseño Web Adaptativo ademas de traer una serie de APIs que nos permiten una integración mayor de las Aplicaciones Web en el ecosistemas de los dispositivos móviles, una de ellas, nos permite detectar o capturar la rotación de un dispositivo como veremos en esta nueva entrega.
Esta detección o captura que indica cuando un dispositivo está rotando, no es más que un evento; el evento es provisto por jQuery Mobile y se conoce como orientationchange; funciona de la siguiente manera:
El evento orientationchange de jQuery Mobile
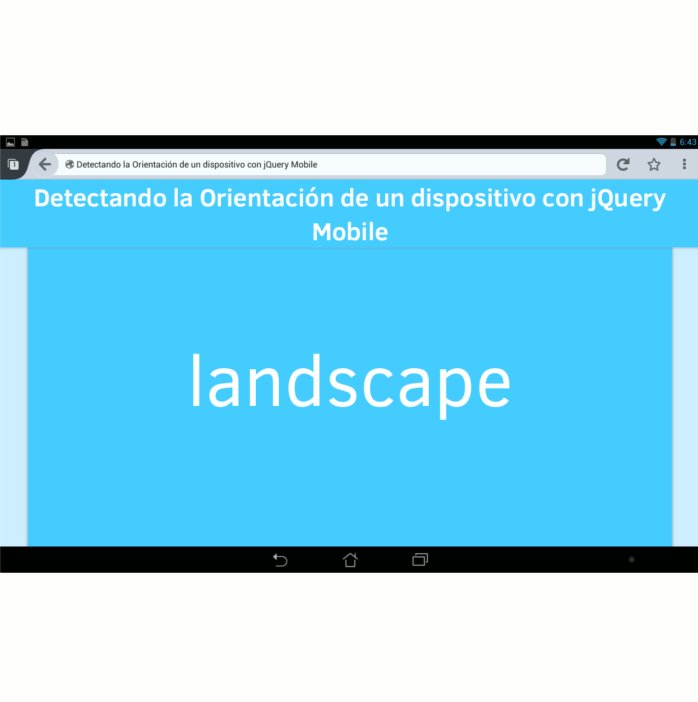
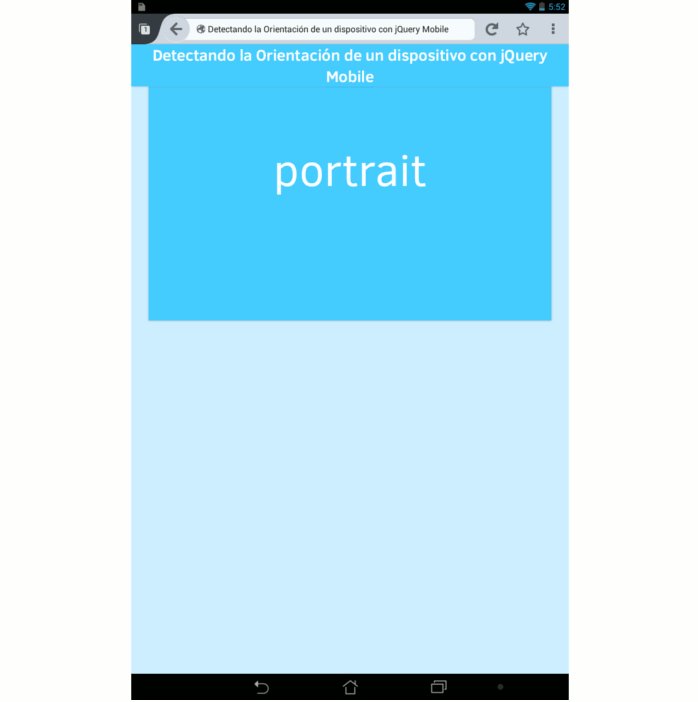
El evento de orientationchange se dispara cada vez que la orientación del dispositivo cambia; el objeto que compone al evento contiene la propiedad orientation la cual puede ser "portrait" o "landscape" (ver imagen promocional del artículo para visualizar la diferencia entre ambos modos):
if(event.orientation){
if(event.orientation == 'portrait'){
//hacer algo
}
else if(event.orientation == 'landscape') {
//hacer algo
}
}
Ejemplo del evento orientationchange en jQuery Mobile
El método que define al evento luce de la siguiente forma:
$( window ).on( "orientationchange", function( evento ) {});
Caso Práctico
Luego de que cambie la orientación del dispositivo debemos hacer "algo", para este ejemplo simplemente cambiaremos la descripción de un elemento con identificador "orientation" $( "#orientacion" ).
El HTML
<p class="orientacion" ></p>
El JavaScript
$( window ).on( "orientationchange", function( evento ) {
$( "#orientacion" ).text( "El dispositivo esta en modo: " + evento.orientation);
});
Y lanzamos el evento cuando cargue el documento con:
$( window ).orientationchange();
Resultado Final
Enlace de Interés

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
