29-09-2023 - Andrés Cruz

HTML In this post we will see how to create a simple hover effect with CSS on an image; To do this, place an image as a background in a container and place multiple consecutive boxes (divs) of a fraction of the size of the background.
29-09-2023 - Andrés Cruz

HTML The contenteditable attribute is applicable to any element and allows you to set an element to be editable; In addition, its use is exemplified and we will see the events.
28-09-2023 - Andrés Cruz

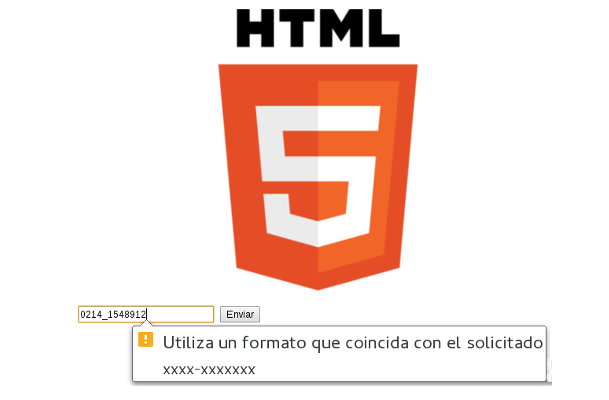
HTML With the pattern attribute we can perform validations without using JavaScript libraries and without using external libraries, specifically regular expressions as we will see below; We will see how to validate, telephone numbers, ips, emails, texts, numbers,
28-09-2023 - Andrés Cruz

HTML In this article I will try to show you the new fields that HTML5 brings us; As we will see, there are many specific "types" for each type of field; going through various date formats until reaching others such as email, url, ranges, among others.
27-09-2023 - Andrés Cruz

HTML The br element is used to give line breaks; We can use several in a chain so that in this way several line breaks are produced, the br tag is not closed.
27-09-2023 - Andrés Cruz

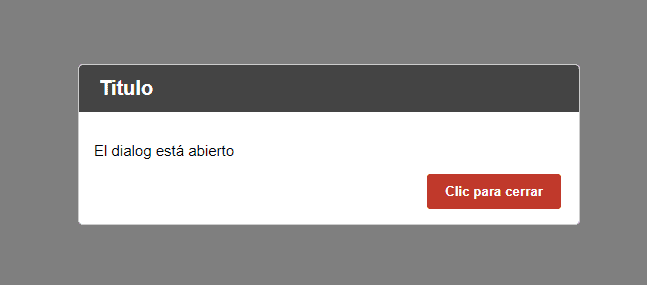
HTML The <dialog> (dialog) defines a dialog box or simply a new window.
26-09-2023 - Andrés Cruz

HTML YouTube is a digital content platform where you can find all kinds of videos as well as providing options that allow you to easily insert videos into our website (HTML).
26-09-2023 - Andrés Cruz

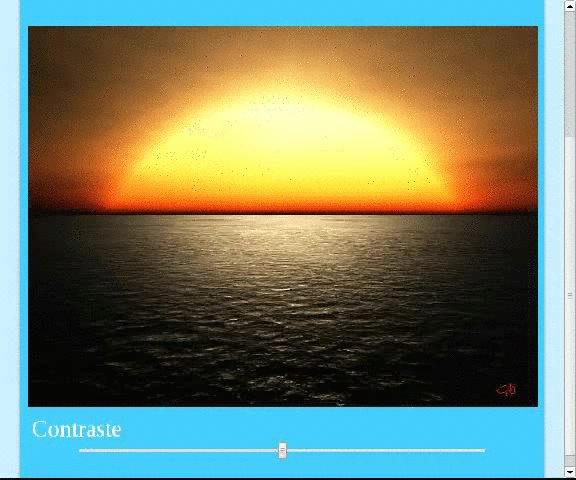
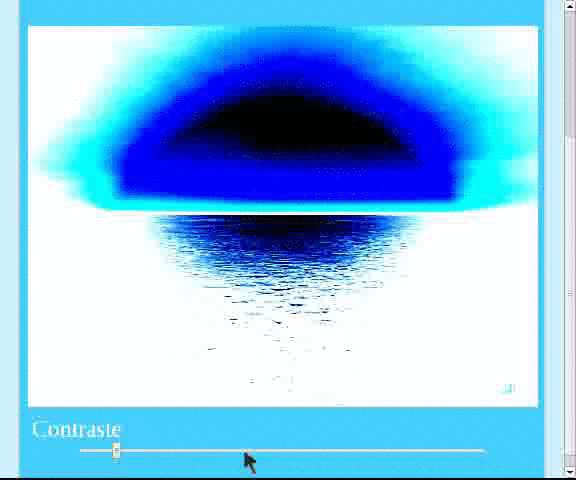
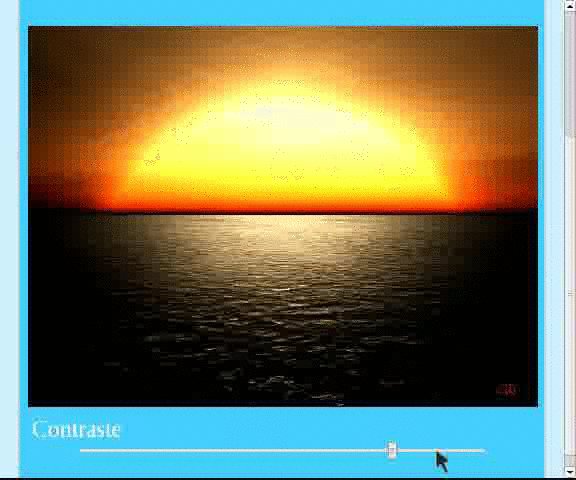
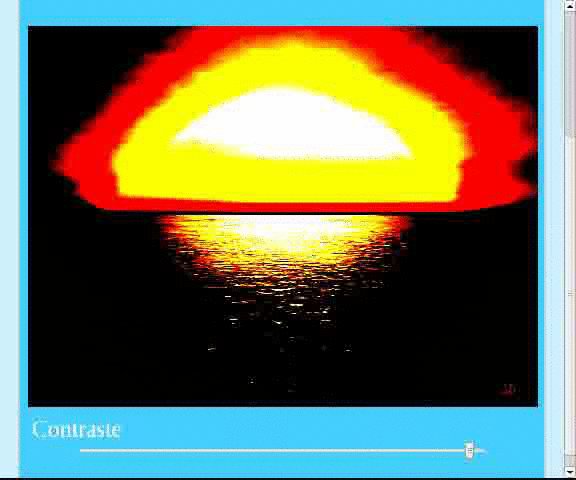
HTML En este artículo veremos cómo aumentar o reducir el contraste de una imagen con HTML5; además hablaremos un poco de como sería el proceso para aumentar el brillo de una imagen; que es un caso similar.
25-09-2023 - Andrés Cruz

HTML In this article we will see how to draw a line in a Loop or cycle in HTML5; specifically, with the Canvas API.
25-09-2023 - Andrés Cruz

HTML With the area element it is possible to create clickable areas within an image; the area element must contain child elements called map.