
Continuing with the canvas tutorials, today we will see how to apply cropping of certain sections of the images, which is known as a crop operation of the images that we want to establish; as you already know with the canvas it is possible to scale and even crop images drawn on the canvas (in our canvas) all with just one function called drawImage(); as we will see in this article, depending on the number of parameters present in it, its mode or use varies; let's see:
drawImage() function parameters to draw on the canvas
According to the parameters defined in the w3schools: HTML canvas drawImage() these are the parameters of the drawImage() method:
| Parameter | Description |
|---|---|
| Elemento: | Image, video or canvas to use; In our case it will be the canvas canvas. |
| sx: | Optional. The x coordinate where the clipping begins within the element. |
| sy: | Optional. The y coordinate where the clipping begins within the element. |
| swidth: | Optional. The width of the crop area. |
| sheight | Optional. The length of the clipping area. |
| x: | The x coordinate where painting will begin on the canvas. |
| y: | The coordinate and where you will start painting on the canvas. |
| width: | Optional. The width to use; It allows the image to be scaled in width. |
| height: | Optional. The length to use; It allows the image to be scaled lengthwise. |
Drawing an image to Canvas
The first thing we must do is once we have our image that we want to use, we specify it in our image:
We simply take a source image from which we want to apply cropping using JavaScript:
<img src="/public/images/example/paisaje/paisaje.jpg" alt="paisaje" title="paisaje" id="paisaje">And in our experiment we have something like this:

And we proceed to paint the previous image on the Canvas:
var img = document.getElementById('paisaje');
drawImage(img, x, y);The image (img) is copied to the Canvas from the points defined by x and y; If you want to copy the entire image, the x and y coordinates must be zero.
In the following example we can see that as x and y increase, the displayed area of the photograph is smaller:
Scaling an image
drawImage(image, x, y, width, height);The image (img) is copied to the Canvas from the points defined by x and y with the width and height defined by width and height.
In the following example it is easy to see that as the height of the canvas increases, the image drawn on the canvas is scaled:
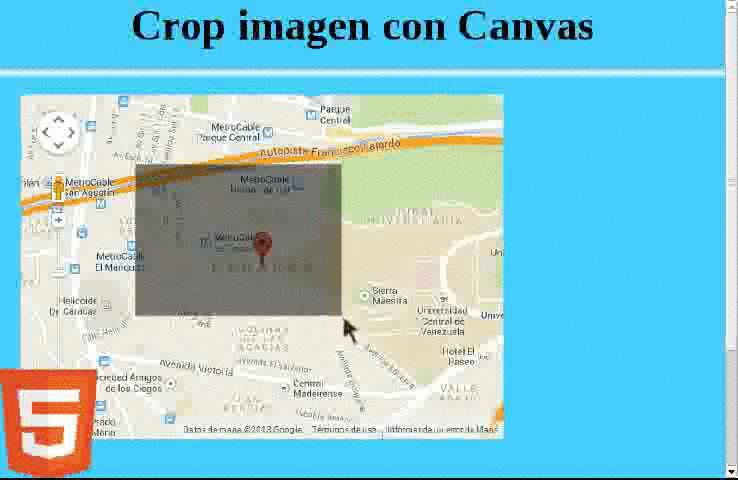
Cropping and Scaling an Image with JavaScript
Este es el modo más complicado; ya que básicamente hay que indicar los datos para poder recortar y luego escalar la imagen; noten que aquí emplearemos todos los parámetros:
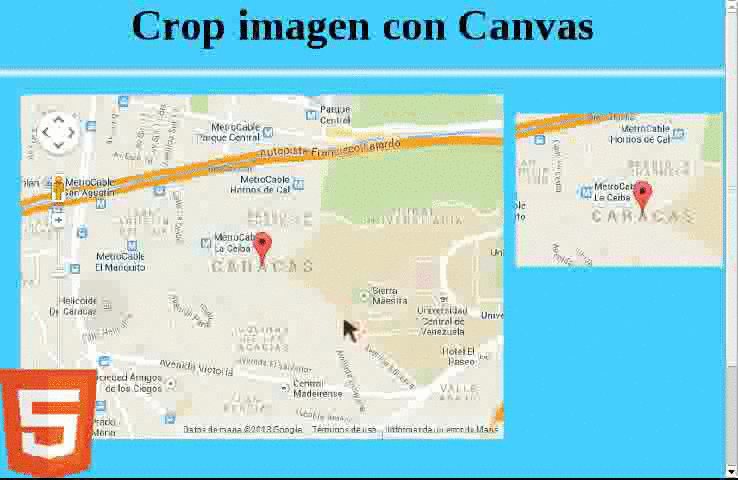
drawImage(image, sx, sy, swidth, sheight, x, y, width, height);The image (img) is copied and we cut it from the points sx and sy with the width and height defined by swidth and sheight.
At this point we would have the selection ready; in image editors like GIMP it would be conceptually as if you had made the selection with the cropping tool (just the selection).
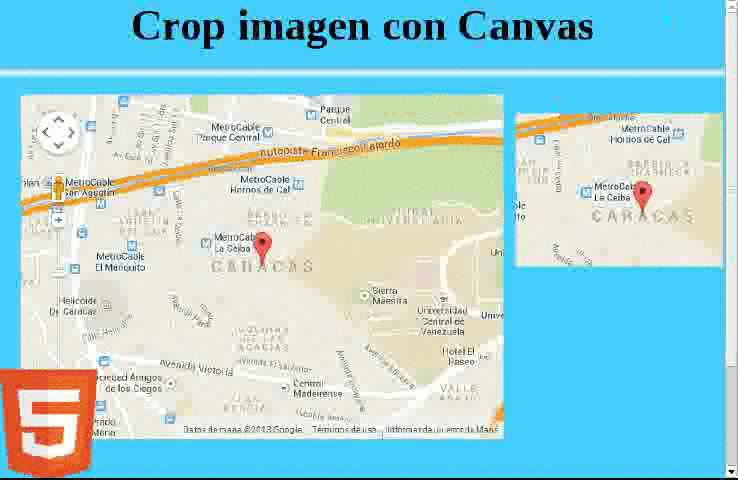
The image is scaled; The last four parameters will take care of this, the sixth and seventh parameter x and y positions on the X and Y axis the place where you want to draw the image on the canvas, indicating the width and length you want the image to have with width and height, if you do not want to scale the image the last two parameters must be equal to swidth and height, in this way the image will only be cropped but not scaled as we can see in the following example.
I agree to receive announcements of interest about this Blog.
With Canvas it is possible to scale and even crop images drawn on the canvas (in the Canvas) all with just one function called drawImage().
