
It explains how to define the structure of a base web page using flex.
In this entry we will see how to create buttons to share content through social networks and incorporate them into our website; It is worth remembering that there are many services that offer this type of solutions such as AddThis or ShareThis, which allows us to generate buttons to share content that we can incorporate into our website with a simple copy and paste:

However, when using existing solutions we are always limited in certain ways, such as the possibility of changing the interface as desired, custom icons, distribution and also that we have to depend directly on a third party (since the sources point to another server) and The loading of our site can be affected by what was mentioned above among other things that in the end they end up hating although each thing has its advantages and disadvantages.
Creating our own social sharing buttons

This is where the magic of custom development or creation by ourselves comes in; As you will see, the development is very simple and in this entry we will see the main social networks so that its operation is similar to the classic AddThis (clicking on an icon opens a pop-up window with the content to share on the corresponding social network).
Social media URL formats for sharing content

Virtually all respected social networks offer a format that allows you to share links using a title and the accompanying URL via GET; For example:
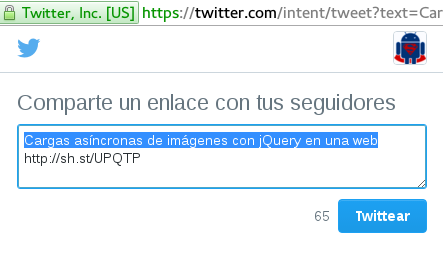
Microblogging: Twitter X
On Twitter we use the url and text parameters to indicate the content we want to share and the characteristic sharing window appears like the one shown above.
https://twitter.com/share?url=[URL]&text=[TITLE]"
Social network: Facebook
Facebook emplea un esquema similar, en este caso los parámetros se llaman u y title como mostramos a continuación:
http://www.facebook.com/share.php?u=[URL]&title=[TITLE]
https://plus.google.com/share?url=[URL]
Work network: Linkedin
On Linkedin it is a little more of the same and the parameters are called url and title http://www.linkedin.com/shareArticle?mini=true&url=[URL]&title=[TITLE]
Although Pinterest is not a social network as such, it is also widely used and we use it to upload images with some content, the parameter used is the url:
https://www.pinterest.com/pin/find/?url=[URL]
Among other formats to social networks that you can see in the following links:
Creating our own social sharing buttons
Once the above has been explained, what remains for us is to create as many social links with some icons representative of these social networks of our preference; The following HTML and CSS do the above:
<style>
#share-buttons {
width: 400px;
display:block;
margin: 0 auto;
-ms-transform: scale(.8,.8);
-webkit-transform: scale(.8,.8);
transform: scale(.8,.8);
}
#share-buttons img {
width: 35px;
padding: 5px;
border: 0;
display: inline;
}
#share-buttons a{
width: 50px;
height: 50px;
display: inline-block;
}
#share-buttons i{
width: 50px;
height: 50px;
display: inline-block;
background-image: url("/public/images/icons.png");
}
</style>
<html>
<div id="share-buttons">
<!-- Facebook -->
<a class="social-button" href="http://www.facebook.com/sharer.php?u=http://sh.st/UPQTP&t=Cargas asíncronas de imágenes con jQuery en una web">
<i class="fb_50_black"></i>
</a>
<!-- Google+ -->
<a class="social-button" href="https://plus.google.com/share?url=http://sh.st/UPQTP">
<i class="gmail_50_color"></i>
</a>
<!-- LinkedIn -->
<a class="social-button" href="http://www.linkedin.com/shareArticle?mini=true&url=http://sh.st/UPQTP&title=Cargas asíncronas de imágenes con jQuery en una web">
<i class="in_50_color"></i>
</a>
<!-- Tumblr-->
<a class="social-button" href="http://www.tumblr.com/share/link?url=http://sh.st/UPQTP&title=Cargas asíncronas de imágenes con jQuery en una web">
<i class="tb_50_color"></i>
</a>
<!-- Twitter -->
<a class="social-button" href="https://twitter.com/share?url=http://sh.st/UPQTP&text=Cargas asíncronas de imágenes con jQuery en una web">
<i class="twitter_50_black"></i>
</a>
<h5>Ayúdanos a seguir creciendo#60;/h5>
</div>
</html>We get some social buttons like the following:
Of course, now with advantages such as the possibility of configuring everything we want such as social media icons, HTML, CSS, optimization, operation in general.
Pop-up social
If we want there to be a pop-up to show the social network dialog, we can incorporate the following JavaScript:
var lba = document.getElementsByClassName("social-button")
function myPopup() {
window.open(this.href, 'mywin',
'left=20,top=20,width=500,height=500,toolbar=1,resizable=0');
event.preventDefault();
return false;
}
for (var i = 0; i < lba.length; i++) {
lba[i].addEventListener("click", myPopup, false);
}Our entire social experiment remains as follows:

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
