
En este artículo veremos cómo dibujar una línea en un Loop o ciclo en HTML5; específicamente, con la API de Canvas.
En este artículo veremos cómo dibujar una línea en un Loop o ciclo en HTML5; específicamente, con la API de Canvas; aunque ya la API de Canvas ofrece primitivas para dibujar una línea (lineTo()), en este ejercicio pintaremos una línea a partir de cuadrados; de tamaños variables, los cuales serán los "pixeles" que conforman a nuestra línea; para dibujar un cuadrado emplearemos la siguiente función:
ctx.fillRect(X,Y,Width,Height);- X: La coordenada X de la esquina superior izquierda del rectángulo.
- Y: La coordenada Y de la esquina superior izquierda del rectángulo.
- Width: Ancho del rectángulo en pixeles.
- Height: Largo del rectángulo en pixeles.
Dibujando la línea con la API de Canvas
Definimos el tamaño del Canvas en pixeles; el Canvas va a ser un cuadrado:
var tamCanvas = 360;Lo siguiente es definir de cuantos "pixeles" va a constar la línea y el tamaño de los mismos:
var numCuadrados = 10;
var tam = 100;Ahora falta definir el espaciado entre las "píxeles"; el cual será menor a medida de que aumentemos el número de rectángulos:
var espaciado = (tamCanvas-tam)/(numCuadrados-1);Ahora realizamos un ciclo en donde dibujaremos los "pixeles" que conformarán la línea:
for(var i=0; i <numCuadrados; i++){
ctx.fillStyle = "rgba(255, 255, 255, 0.8)";
ctx.fillRect(i*espaciado, i*espaciado, tam, tam);
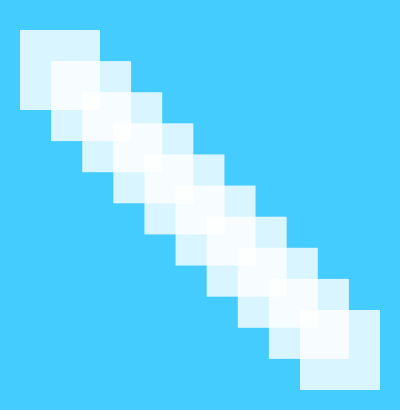
}Resultado Final
Ejemplo interactivo
Si te han quedado dudas del funcionamiento de los parámetros anteriores, en este ejemplo podrás variar el valor de cada parámetro:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
