Los DataTable para poder mostrar información de manera organizada en Flutter
- Andrés Cruz

Los Datatable son ideales para mostrar grid de información a nuestro usuario, podemos indicar celdas editables, ordenación y más; por supuesto el contenido de la celda es un widget, por lo tanto podemos colocar lo que sea.
Un DataTable es un componente de interfaz de usuario que se utiliza para mostrar datos en forma de tabla. Por lo general, se utiliza en aplicaciones web o móviles para presentar datos en una cuadrícula con filas y columnas interactivas. Los usuarios pueden interactuar con un DataTable para ordenar, buscar, filtrar y paginar datos de gran volumen, lo que hace que sea una herramienta útil para presentar información de manera clara y fácilmente accesible. En resumen, un DataTable es un elemento de la interfaz de usuario que se utiliza para mostrar datos en una tabla interactiva.
Vamos a presentar un widget en flutter de lo más útil que es el de DataTable, para presentar datos de manera organizada en un grid o tabla en flutter; para presentar información y esta información puede ser texto, imágenes, botones que en resumen son widgets; vamos a presentar todo el código del ejemplo que vamos a analizar:
DataTable(
sortColumnIndex: 2,
sortAscending: false,
columns: [
DataColumn(label: Text("Nombre")),
DataColumn(label: Text("Apellido")),
DataColumn(label: Text("Años"), numeric: true),
],
rows: [
DataRow(
selected: true,
cells: [
DataCell(Text("Andres"), showEditIcon: true),
DataCell(Text("Cruz")),
DataCell(Text("28"))
]),
DataRow(cells: [
DataCell(Text("Ramos")),
DataCell(Text("Ayu")),
DataCell(Text("999"))
])
],
)
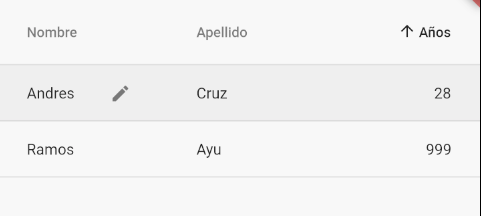
Con esto logramos una sencilla tabla como la siguiente:

Como bien sabrás si también eres desarrollador web o tambien haz intentado emplear los grid en plataformas móviles; los grid no son adaptativos, lo que hace que la visualización de los datos sea complicada; pero con este widget podemos emplearlo en conjunto con otros que inclusive nos permitirá crear scroll de manera horizontal, etc.
Configurar una DataTable en flutter
La tabla o Datatable en su mínima configuración necesita de definir el DataColumn para definir el label de las columnas y los DataRow que son para definir la data dentro de la propiedad rows (además del propio DataTable claro está); lo que tienes que tener en cuenta es que debe definir los mismos DataColumn que los DataCell dentro de un DataRow.
Existen múltiples propiedades que puedes emplear a gusto para personalizar las columnas, filas, celdas o la misma tabla; veamos algunas de las principales:
Fila seleccionada
Mediante el selected en el DataRow podrás indicar que quieres resaltar una fila en cuestión, la que aparecerá con un suave gris tal cual puedes ver en la imagen anterior.
Celda editable
Mediante el showEditIcon en el DataCell podrás especificar un ícono de un lápiz para indicar que la celda en cuestión puede ser editable, aunque esto no significa que dicho atributo implementa la edición en la celda; lo único que hace es dibujar dicho ícono.
Ordenamiento
También podemos establecer íconos representativos para mostrar que una columnas pueda ser ordenada; para eso podemos indicar el índice de la columna que deseas ordenar sortColumnIndex e indicar si quieres mostrar el ícono para ordenar de manera ascendente o no sortAscending.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
