
Vamos a aprender a trabajar con los Card que vienen siendo el container o contenedor por excelencia que podemos emplear en el Material Design
El widget Card en Flutter es un componente visual que se utiliza para mostrar información en una tarjeta o carta; es una cuadricula generalmente de color blanco con bordes redondeados y un sombreado. Esta tarjeta se puede personalizar con diferentes elementos para resaltar el contenido como imágenes, texto, botones y fomularios entre otros. El widget Card se utiliza comúnmente en aplicaciones móviles y web para presentar información de manera clara y organizada.
Los Card en Flutter son otro componente fundamental en cualquier aplicación que trabaje con material Design y esta no es la excepción; los Card View son un componente fundamental ya en Android desde sus inicios que adoptó el Material Design como regla de diseño y que por supuesto lo podemos emplear el Flutter como otro widget más.
Los Card son empleados para mostrar información en una carta o una tarjeta, así de simple; son simplemente componentes contenedores con unas esquinas redondeadas y sombreado; así de simple, en el podemos agregar textos, imágenes o cualquier otro widget contenedor como columnas para agregar múltiples elementos o simplemente o agregar solo un widget; también podemos emplear el widget de tipo Center así como cualquier widgets en general, pero estas podrían ser sus configuraciones más comunes.
Para crear un Card en Flutter, nada más fácil, simplemente tenemos que agregar las siguientes líneas:
Card()
Pero con esto como puedes suponer no tenemos prácticamente nada, necesitamos más elementos, más widgets con los cuales podemos sacarle provecho a los Card de Flutter.
Definir imágenes en nuestros Card widget
Aunque con esto tenemos prácticamente nada, ya que un contenedor vacío no nos sirve de nada; podemos agregar todos los elementos que queramos, o cualquier otro widget mediante la propiedad child, pero SOLO podemos agregar UN WIDGET, y nada más:
Card(
child: Center(
child: MaterialButton(
minWidth: 200.0,
height: 40.0,
onPressed: () {},
color: Colors.lightBlue,
child: Text('Material Button',
style: TextStyle(color: Colors.white)),
),
),
),
Como puedes ver, aquí tenemos varias propiedades importante, para indicar el tamaño mediante los width y el height además de que estamos agregando un botón con un texto tal cual vimos en la entrada anterior de Los widgets de los botones en Flutter: Raised, Flat, Material, Icon y Floating Action

Aunque podemos agregar cualquier tipo de widget, y hay algunos realmente que nos vienen estupendos al momento de trabajar con los Card en Flutter.
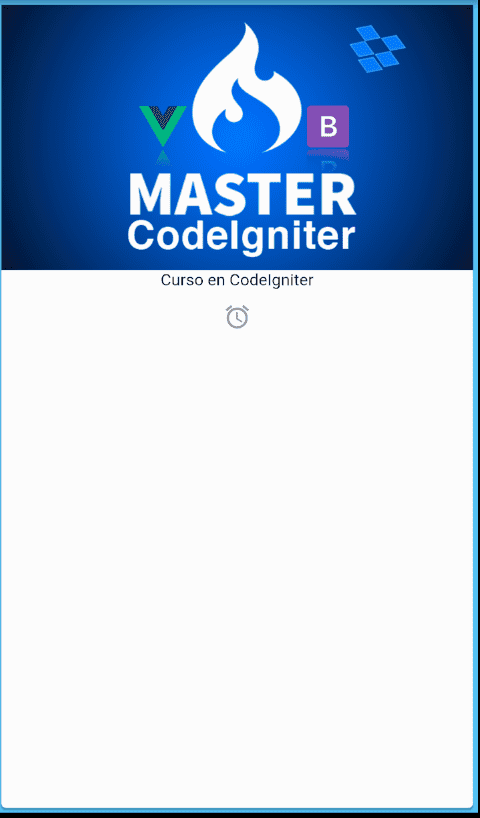
Cómo ves, algo bastante aburrido y pobre, pero por supuesto podemos usar cualquier otro widget y existen widgets que nos ayudarán en esta tarea, por ejemplo uno de tipo columna con el cual podemos agregar muchos otros widgets:
body: Card(
child: Center(
child: Column(
children: <Widget>[
Image.asset('assets/codeigniter.png'),
Text("Curso en CodeIgniter"),
IconButton(
icon: Icon(Icons.access_alarms),
tooltip: "Mensaje",
),
],
),
),
),
Recuerda que si no sabes cómo emplear imágenes en Flutter puedes revisar la entrada anterior en donde te explicamos cómo hacerlo.
Como puedes apreciar en este ejemplo, lo ideal es combinar widgets; tomar las características de un widget y de esta manera sumarlas en conjunto; como te indicamos antes, los Card en Flutter solo pueden contener un widgets; por lo tanto es casi obligatorio emplear otro widgets como el de Column que nos permite agregar los elementos que queramos.

https://kodestat.gitbook.io/flutter/37-flutter-using-cards
Padding y márgenes en los Card de Flutter
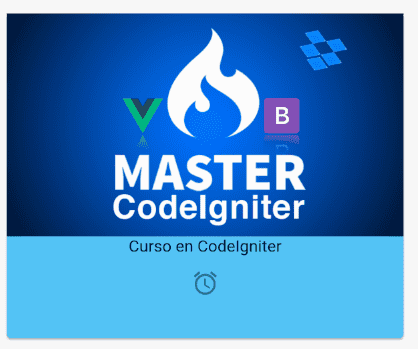
Por supuesto, como cualquier contenedor o layout que nosotros empleamos en nuestras aplicaciones, necesita un margen; también existen propiedades para tal motivo, para eso podemos emplear la propiedad padding como te mostramos a continuación:
Container(
padding: new EdgeInsets.all(32.0),
height: 350,
child: Card(
color: Color.fromRGBO(84, 197, 248, 1),
child: Center(
child: Column(
children: <Widget>[
Image.asset('assets/codeigniter.png'),
Text("Curso en CodeIgniter"),
IconButton(
icon: Icon(Icons.access_alarms),
tooltip: "Mensaje",
),
],
),
),
),
)
Aquí en esta oportunidad variamos algunas cosas; primero definimos otro tipo de layout, que viene siendo el container que como puedes suponer de su nombre, permite contener un elemento mediante su atributo child; entre esos elementos colocamos nuestro Card; y no solo eso, en este mismo container definimos nuestro espaciado interno mediante la propiedad padding; también aprovechamos y definimos el height para que no ocupe toda la pantalla:

Bordes redondeados para los Card
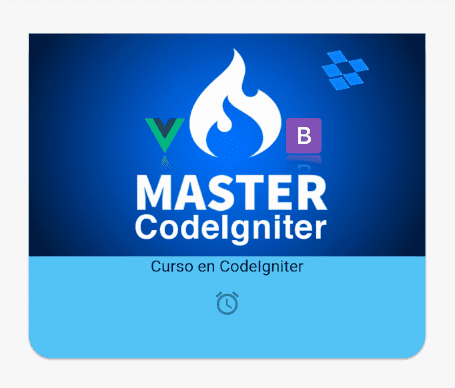
Si vienes del desarrollo nativo en Android, sabrás que uno de los principales elementos característicos del CardView es precisamente que cuentan con los border redondeados por defecto; aquí también podemos crear nuestros bordes redondeados sobre nuestros Card mediante la propiedad shape:
Container(
padding: new EdgeInsets.all(32.0),
height: 350,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
color: Color.fromRGBO(84, 197, 248, 1),
child: Center(
child: Column(
children: <Widget>[
Image.asset('assets/codeigniter.png'),
Text("Curso en CodeIgniter"),
IconButton(
icon: Icon(Icons.access_alarms),
tooltip: "Mensaje",
),
],
),
),
),
),

Finalmente te dejo por aquí el código completo de nuestra aplicación así como el enlace a la documentación oficial:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
// backgroundColor: Color.fromRGBO(84, 197, 248, 1),
appBar: AppBar(
title: Text('Card'),
),
body: Container(
padding: new EdgeInsets.all(32.0),
height: 350,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
color: Color.fromRGBO(84, 197, 248, 1),
child: Center(
child: Column(
children: <Widget>[
Image.asset('assets/codeigniter.png'),
Text("Curso en CodeIgniter"),
IconButton(
icon: Icon(Icons.access_alarms),
tooltip: "Mensaje",
),
],
),
),
),
),
),
);
}
}
Si quieres tener una buena idea de como puedes emplear los Card en Flutter, qué componentes puedes colocar y su organización puedes ver el árbol de widgets en la documentación oficial:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
