
In this post I want to summarize a bit about the Flutter ecosystem, so that you can get a quick explanation of what all this Flutter is about, what Flutter is and how an app is formed in Flutter.
This with the aim of introducing a new set of sections that we are going to work on in our Learn to create your first apps on Android and iOS course using a Rest Api in PHP with CodeIgniter; so, welcome to this section where we are going to learn how to get started with Flutter and how to create our first application with Flutter from scratch; that now we not only cover the following:
- Backend creation
- Creation of the Rest API
- Introduction to Kotlin
- Introduction to Swift
- Movie app development on Android and Android Studio
- Movie app development on iOS with xCode
Now to this we add the development of an app in Flutter, and with this we are complying with the extensions proposed at the beginning for this great course on creating mobile apps and connecting them to a Rest Api in PHP.
Reasons to build apps in Flutter
The huge advantage of developing apps in Flutter is that we can build for two different mobile operating systems with a single codebase; that is, with a single project you can create your applications for Android and iOS using the Flutter declarative interface and under the Dart programming language.

These two technologies, Dart as a programming language and Flutter as an SDK or graphical interface toolkit for creating natively compiled applications, that is, no webview for our mobile applications.
These two technologies are created by a single company, the mother or father of Android such as Google, therefore you can expect the combination of Dart with Flutter to be complete to create our applications on Android and of course iOS.

And proof of this is the compilation process, which is so fast that when we make a change in our code, the changes are reflected almost instantly in our emulator through Hot Reload technology, which is based on injecting the code that we have modified and in this way we can quickly experiment and create interfaces which is a huge advantage over current development with Android Studio using Kotlin or Java and Swift with xCode.
Added benefits of learning to code natively for Android and iOS from Dart and Flutter
Another advantage is that we only need to learn one programming language, Dart, to create our Android and iOS apps. Although at this point where we also know Kotlin and Swift for the development of mobile apps we won't have any problem and this also brings an advantage to us as developers, since by knowing more than the fundamentals on both mobile platforms, it will become more It is easy to create applications in Flutter with Dart, and that is because Flutter abstracts us from a large part of the code that we have to implement for the development of functionalities.
For this reason, if we did not know the traditional development on these platforms, this could bring us some problems since we might not know what the original behavior of the components that we try to implement is like and what we want to implement and how.
Declarative interface and Widgets
The way in which we can work with Flutter is through components, and these components can be anything, anything in the world of mobile apps, buttons, app bars, lists, texts, images and many more that exist and we will see the main ones in this course, but there are many that you can consult from the official website which we are going to use in this section.
These graphical interface elements are known as widgets, which are simply pieces of an interface that we can use and configure, in addition to using Material Design, which is a style route created by Google itself and is fully extensible and customizable.
What is Flutter?
To all these we have seen several clues about what this Flutter is about but I have not told you explicitly what is Flutter?:
Flutter is a framework for Dart and an SDK with UI elements.
Flutter is on the one hand an SDK for graphical interface elements and on the other hand it is also a framework for Dart that offers us a range of functionalities and components that we use to develop our mobile apps that allows us to create allows us to create apps in 2D (nothing of games), the typical ones that have the elements explained above through an SDK that is also a framework or toolkit for Dart (functions, classes, properties and of course the Widgets that we can use in Dart for free when using Flutter)

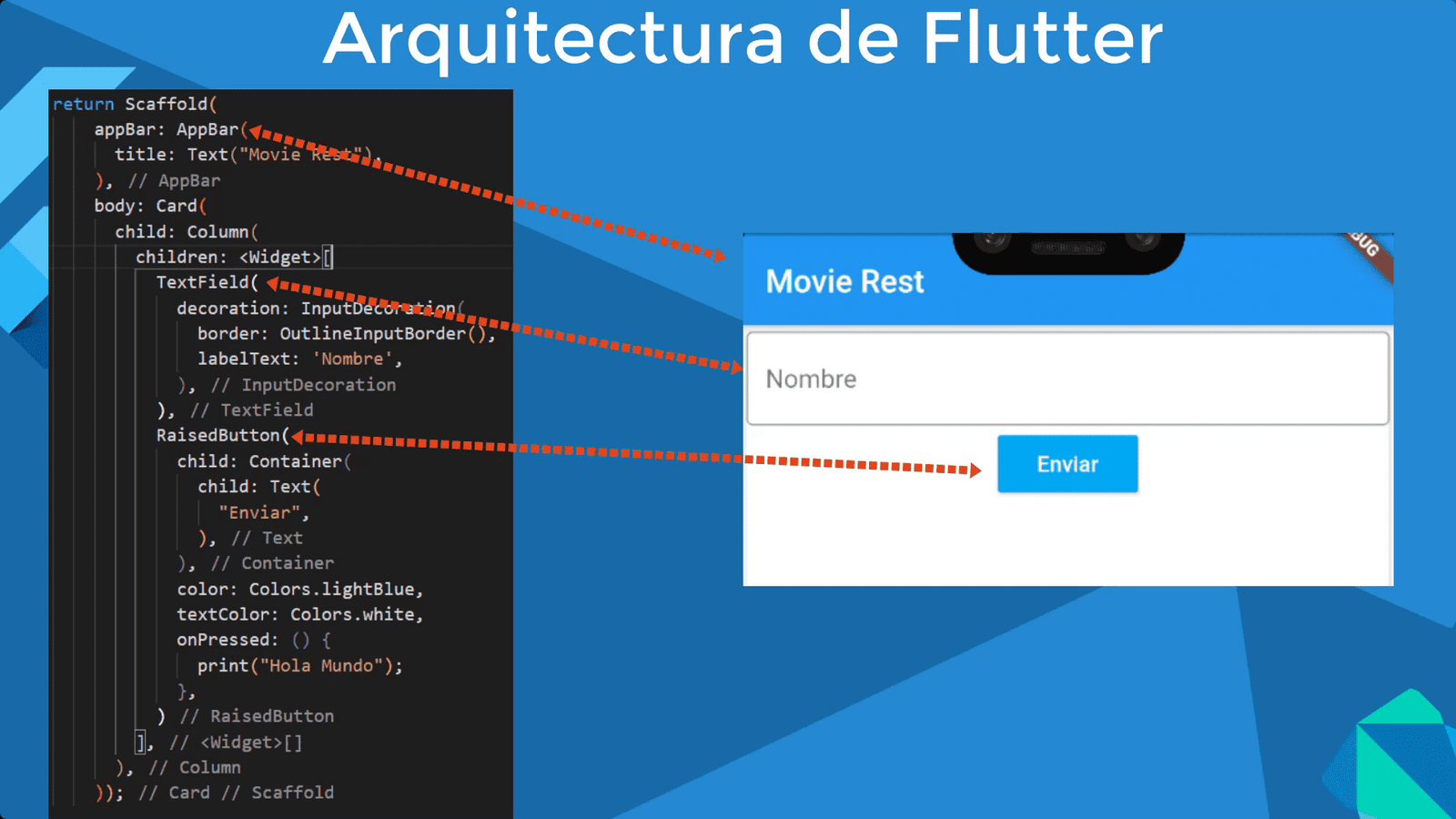
A simple flutter app looks like the following, as you can see we have these components known as widgets, which are the elements for our declarative interface that we can use from Dart through the Flutter framework:

Flutter is designed for any type of 2D app, such as note apps, calendars, maps, queries, as in the case of our application etc, but if you want something very specific like a game or use advanced graphical interface elements, Flutter is not It could help you since it is not designed for this.
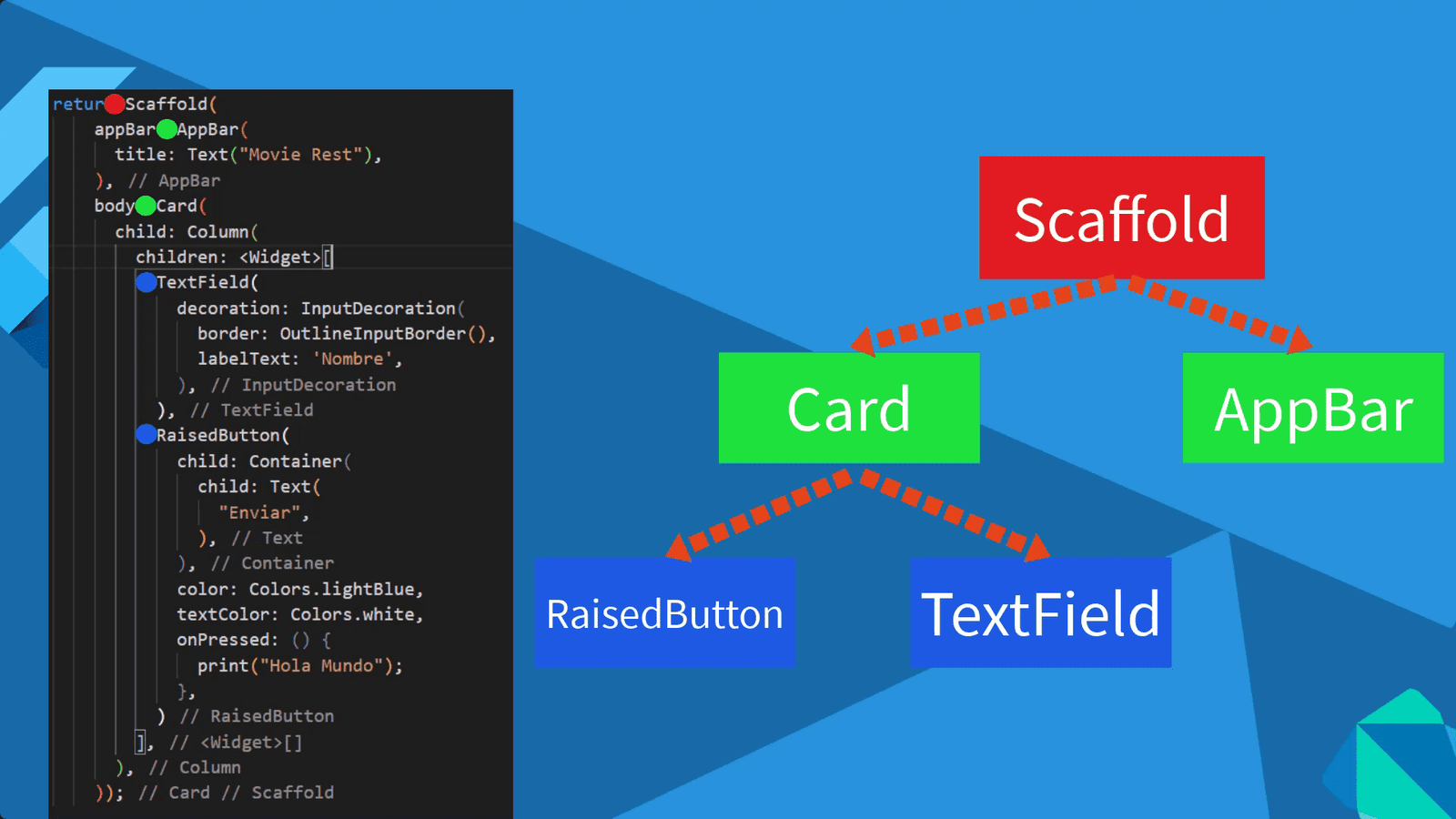
Flutter widget tree architecture for an app
So that we can work in the next section, we must first know what the architecture of an app or project in Flutter is like, which, as we have said before, can be based on components called widgets, so we can have as many widgets as we want in our application. that start from a node or root or parent widgets, whatever you want to call it, then, in this tree of widgets together they form our application.

And as you can see, our widget tree has multiple levels. Another important point is that even if we have only one base project, optionally and depending on our requirements we can develop specific code for each platform.
What we will see in the extension of our course
The main objective of this section is to create a similar mobile app and with the same functionalities that we created in the previous sections, elements such as navigation between screens, data passing, lists with pagination and filters, login and authentication and much more will be treated. in this section, which cover more than just the basics of Flutter itself and no prior knowledge of Dart or Flutter is required as we'll cover that in the course as well.
Editors: Visual Studio Code with Flutter and Dart plugins
To create your apps in Flutter you can use Android Studio or derivatives that would be the IDEs of IntelliJ IDEA; You can also use Visual Studio Code, which is what we will use to develop our apps in Flutter using the official plugins that will allow us to create our apps in Flutter:
I agree to receive announcements of interest about this Blog.
We are going to give an introduction to the Flutter ecosystem, if it is an SDK, framework, what Dart is for Flutter, the widgets, the process to develop the app on iOS and Android and information about the associated course.
- Andrés Cruz
