
Widgets:
Widget es una forma de declarar la interfaz de usuario en Flutter.
Flutter proporciona una inmensa cantidad de widgets que nos ayuda en la creación de aplicaciones de manera modular, como si de piezas de lego se tratase, La idea central es que cree su interfaz de usuario a partir de widgets. Los widgets describen cómo debe ser la vista o pantalla de tu aplicación según la organización y propiedades del mismo.
Barra de desplazamiento o scroll:
Uno de los elementos fundamentales al momento de desarrollar cualquier tipo de aplicaciones y sobre todo las móviles por cuestiones del espacio disponible, es el scroll o la barra de desplazamiento.
Para agregar una barra de desplazamiento a un ScrollView, ajuste el widget de vista de desplazamiento en un widget de barra de desplazamiento. Usando este widget podemos desplazarnos por un widget.
La barra de desplazamiento permite al usuario saltar o desplazarse hacia una parte de la interfaz cuando esta no se puede visualizar completamente en la pantalla por vez.
Constructor:
Vamos a crear una barra de desplazamiento que por defecto va a permitir aplicar el scroll en su elemento hijo/child.
Scrollbar( {Key? key, required Widget child, ScrollController? controller, bool? isAlwaysShown,bool? showTrackOnHover, double? hoverThickness,double? thickness, Radius? radius, ScrollNotificationPredicate? notificationPredicate} ),Implementación de código:
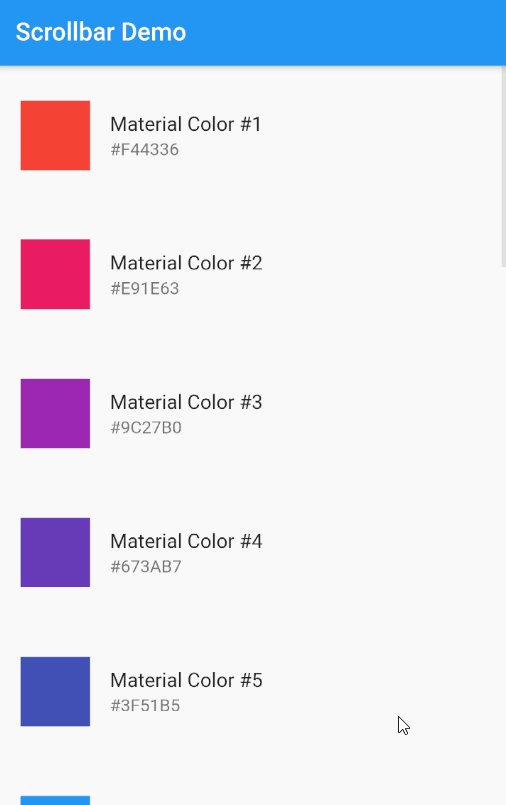
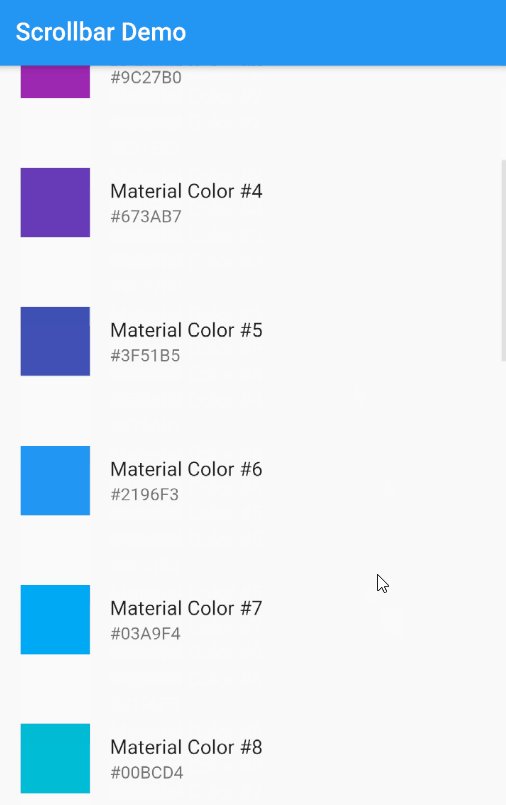
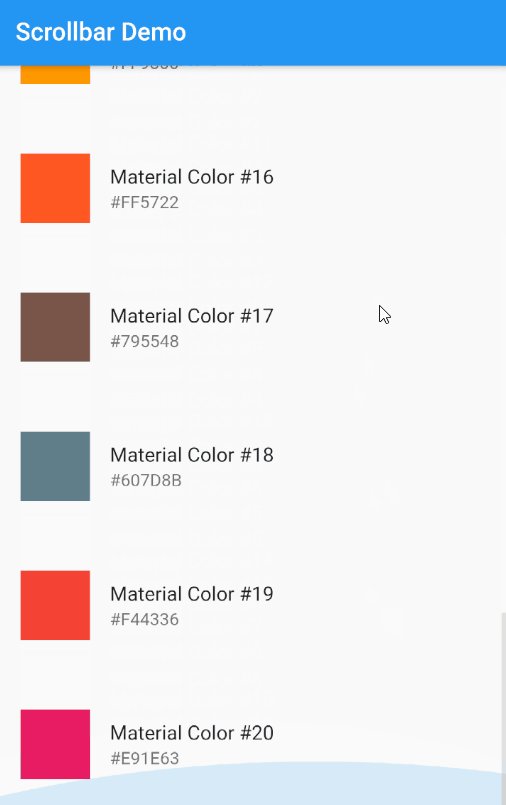
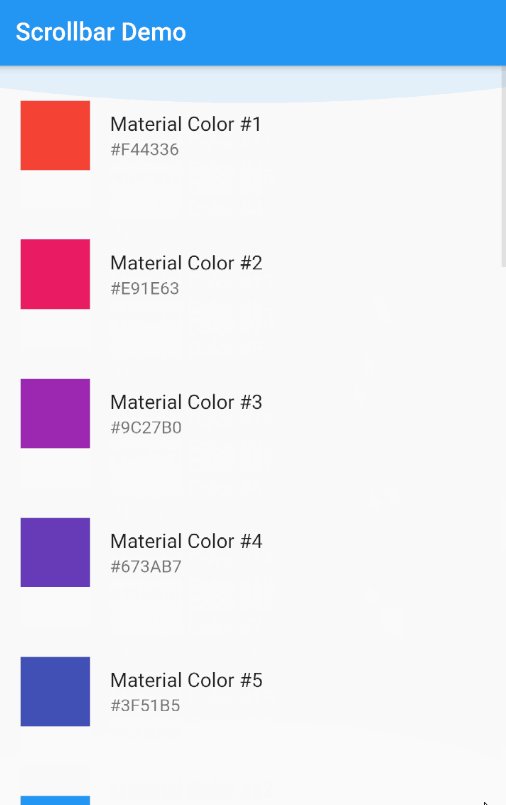
En este fragmento de código, usamos un widget de tipo Listview y lo envolvimos en la barra de desplazamiento. En esto, isAlwaysShown es un bool que indica que la barra de desplazamiento debe ser visible, incluso cuando un desplazamiento no está en marcha, y showTrackOnHover Controles si la barra se mostrará al momento de hacer el scroll o estará siempre oculta.
Pero recuerda que puedes emplear cualquier tipo de widget que tu sabes no va a caber en la pantalla.
Expanded(
child: Scrollbar(
isAlwaysShown: _isAlwaysShown,
showTrackOnHover: _showTrackOnHover,
child: ListView.builder(
itemCount: 20,
itemBuilder: (context, index) => MyItem(index),
),
),
),Agregaremos el método listview.builder() que nos permitirá hacer o crear de manera demostrativa algunos elementos para que no quepan en la pantalla y aparezca la barra de desplazamiento.
Finalmente, la totalidad del código:
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
bool _isAlwaysShown = true;
bool _showTrackOnHover = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scrollbar Demo'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Scrollbar(
isAlwaysShown: _isAlwaysShown,
showTrackOnHover: _showTrackOnHover,
hoverThickness: 30.0,
child: ListView.builder(
itemCount: 20,
itemBuilder: (context, index) => MyItem(index),
),
),
),
Divider(height: 1),
],
),
);
}
}
class MyItem extends StatelessWidget {
final int index;
const MyItem(this.index);
@override
Widget build(BuildContext context) {
final color = Colors.primaries[index % Colors.primaries.length];
final hexRgb = color.shade500.toString().substring(10, 16).toUpperCase();
return ListTile(
contentPadding: EdgeInsets.symmetric(horizontal: 20, vertical: 20),
leading: AspectRatio(
aspectRatio: 1,
child: Container(
color: color,
)),
title: Text('Material Color #${index + 1}'),
subtitle: Text('#$hexRgb'),
);
}
}


Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
