Dismissible Widget en Flutter
Vamos a conocer el Widget Disimissble, un widget arrastrable generalmente de derecha a izquierda o viceversa que nos permite eliminar elementos generalmente de un listado.
Flutter es un framework y una SDK al mismo tiempo ya que por una parte tenemos un conjunto de componentes (widgets) reutilizables y un conjunto de herramientas con la cual podemos trabajar por otra parte, también contamos con un núcleo que nos permite generar desde nuestro código fuente en Dart a una app nativa en diversas plataformas como Android e iOS.
¿Qué es un widget?
Puedes ver un widget como si fuera un bloque de lego empleado para crear cualquier aplicación. Cada componente de la pantalla es un widget. El widget puede ser un botón, un texto, una imagen y en pocas palabras cualquier cosa visible en la pantalla, aunque por supuesto esto va mucho más allá... En este artículo, exploramos el widget descartable o Dismissible en Flutter. También implementaremos una demostración del Dismissible, y describiremos sus propiedades. y cómo usarlos en sus aplicaciones de Flutter. Entonces empecemos.
Widget Dismissible
Un widget que podemos arrastrar en la dirección especificada, generalmente de derecha a izquierda o de izquierda a derecha, también se conoce como el efecto swipe.
Este widget permite envolver otro widget, que puede ser cualquier cosa, que viene siendo el elemento eliminable y que en muchos casos viene siendo un item de un listado como mostramos en mi video en YouTube que puedes ver una implementación completa:
La clase Dismissible/widget proporciona algunas propiedades que describimos a continuación:
background: en el momento de la eliminación en segundo plano, puede establecer el color de fondo de su elemento.direction: la dirección nos permite especificar la dirección.onDismissed: OnDisimissed (onDismissed) se basa en la propiedad importante, es la función de devolución de llamada. Acepta un parámetro de la dirección de diseño.
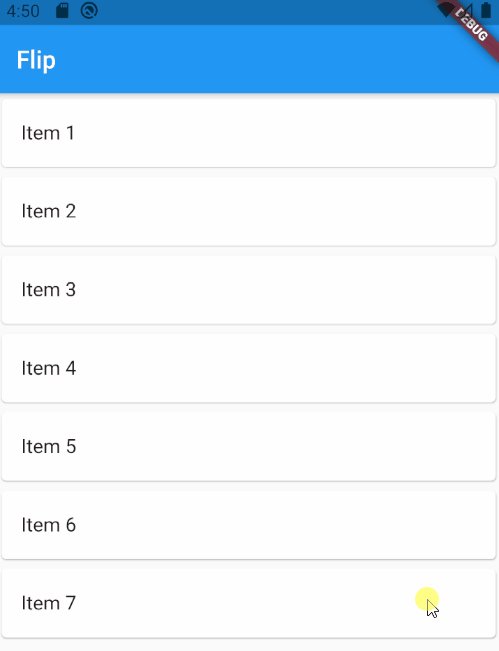
En este módulo de demostración, tenemos un elemento de lista que contiene algunos datos, cuando deslizamos el elemento, entonces, el elemento se elimina de la lista.
Implementación de código
Como elemento padre tenemos nuestro StatefulWidget y un Scaffold.
En esta pantalla, tenemos una lista de elementos que hemos hecho con el método ItemBuilder. Y en esto, hemos utilizado el widget Flutter Dismissible. Recibe un método en onDismissed junto con DismissDirection:
ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Dismissible(
onDismissed: (DismissDirection direction) {
setState(() {
data.removeAt(index);
});
},
secondaryBackground: Container(
child: Center(
child: Text(
'Borrar',
style: TextStyle(color: Colors.white),
),
),
color: Colors.red,
),
background: Container(),
child: _card(item: data[index]),
key: UniqueKey(),
direction: DismissDirection.endToStart,
);
},
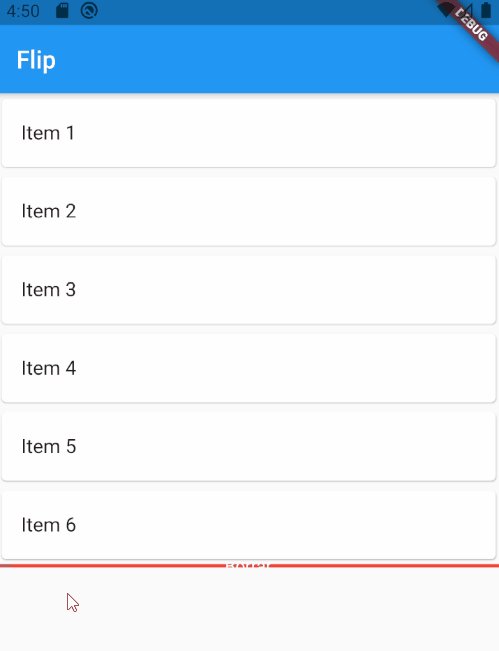
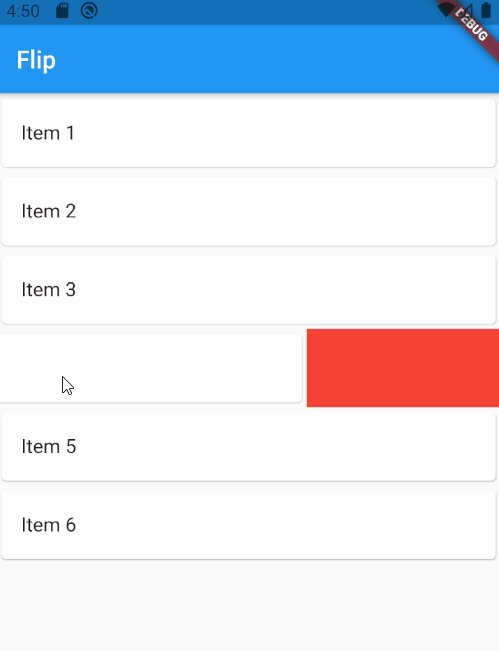
),Hemos establecido el color del fondo. El item que es de color rojo visible en el tiempo de eliminación.
Dismissible(
onDismissed: (DismissDirection direction) {
setState(() {
data.removeAt(index);
});
},
secondaryBackground: Container(
child: Center(
child: Text(
'Borrar',
style: TextStyle(color: Colors.white),
),
),
color: Colors.red,
),
background: Container(),
child: _card(item: data[index]),
key: UniqueKey(),
direction: DismissDirection.endToStart,
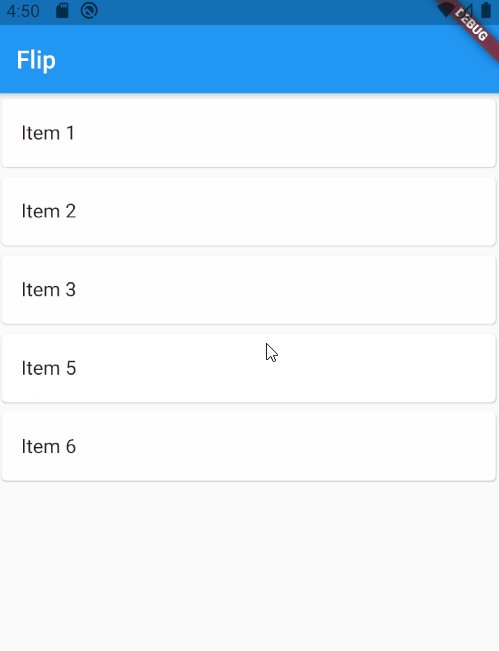
)Cuando ejecutamos la aplicación, deberíamos obtener el resultado de la pantalla como la captura de pantalla debajo.

Puntos a tener en cuenta
La data puede ser cualquier cosa, en este caso, es un array de String, pero puede ser de un objeto, enteros o lo que necesite tu aplicación; el código completo de la app:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final data = [
"Item 1",
"Item 2",
"Item 3",
"Item 4",
"Item 5",
"Item 6",
"Item 7"
];
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flip',
home: Scaffold(
appBar: AppBar(
title: Text("Flip"),
),
body: ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Dismissible(
onDismissed: (DismissDirection direction) {
setState(() {
data.removeAt(index);
});
},
secondaryBackground: Container(
child: Center(
child: Text(
'Borrar',
style: TextStyle(color: Colors.white),
),
),
color: Colors.red,
),
background: Container(),
child: _card(item: data[index]),
key: UniqueKey(),
direction: DismissDirection.endToStart,
);
},
),
));
}
Widget _card({String item}) {
return Card(
child: ListTile(
title: Text(item),
),
);
}
}
Conclusión:
En este artículo, he explicado una demostración de widget descartable, que puede modificar y experimentar con la suya propia, esta pequeña introducción fue del widget Dismissible de nuestro lado.
- Andrés Cruz

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
