Cómo cambiar el ícono de la aplicación en Flutter (Launcher)
- Andrés Cruz
Cuando creamos un proyecto de Flutter, viene con el ícono predeterminado de Flutter. Para que la aplicación se publique en tiendas como Google Play Store, Apple App Store, etc., se puede cambiar el ícono predeterminado.
El paquete se explica así mismo
Una herramienta de línea de comandos que simplifica la tarea de actualizar el ícono de inicio de su aplicación Flutter. Totalmente flexible, lo que le permite elegir la plataforma para la que desea actualizar el ícono del iniciador y, si lo desea, la opción de mantener su antiguo ícono del iniciador en caso de que desee volver atrás en el futuro.
Uso
El uso del paquete es bastante simple.
Primero agreguemos el paquete a pubspec.yaml .
dependencies:
flutter_launcher_icons: ^0.9.2Luego, todo lo que necesita hacer es proporcionar la ruta de su icono como se muestra y eso es todo. También puede proporcionar diferentes rutas para Android e IOS.
flutter_icons:
android: true
ios: true
image_path: "assets/tiger.png"
#adaptive_icon_background: "assets/logo.png"
#adaptive_icon_foreground: "assets/logo.png" A continuación se muestra la lista completa de atributos que puede especificar dentro de la configuración de los iconos de Flutter Launcher.
android: y ios:
- true: anula el icono predeterminado del iniciador de Flutter existente para la plataforma especificada
- false: ignorar la creación de íconos de inicio para esta plataforma
- icon/path/here.png: esto generará un nuevo ícono de aplicación para la plataforma con el nombre que especifiques, sin eliminar el antiguo ícono de inicio predeterminado de Flutter.
- image_path:
La ubicación del archivo de imagen del icono que desea utilizar como icono del iniciador de aplicaciones
image_path_android: la ubicación del archivo de imagen del icono específico para la plataforma Android (opcional; si no se define, se usa image_path)
image_path_ios: la ubicación del archivo de imagen del icono específico para la plataforma IOS (opcional; si no se define, se usa image_path)
Nota: los iconos de iOS deben ocupar toda la imagen y no contener bordes transparentes.
Los siguientes dos atributos solo se usan cuando se genera el ícono del iniciador de Android
- adaptive_icon_background: el color (por ejemplo, "#ffffff") o recurso de imagen (por ejemplo, "assets/logo.png") que se usará para completar el fondo del icono adaptable.
- adaptive_icon_foreground: el recurso de imagen que se usará para el icono de primer plano del icono adaptable
Después de editar el archivo pubspec.yaml como este, todo lo que necesita hacer es ir a su terminal y ejecutar este código.
ejecutar flutter pub flutter_launcher_icons:principal
Y esto es todo.
En mi caso, emple la siguiente imagen:

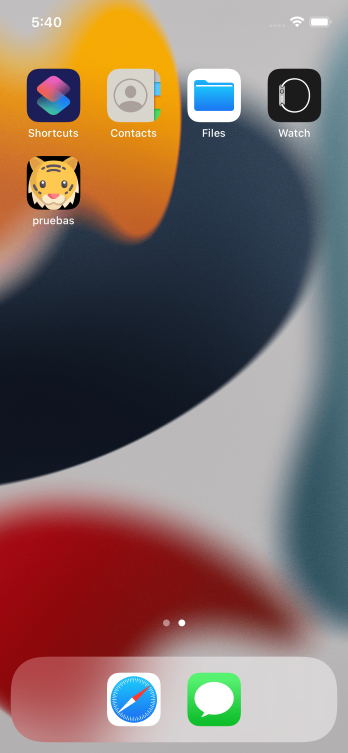
Y obtuve:

Acepto recibir anuncios de interes sobre este Blog.
Vamos a conocer cómo podemos generar fácilmente los laucher o iconos de la aplicación en Flutter con un paquete.
- Andrés Cruz
