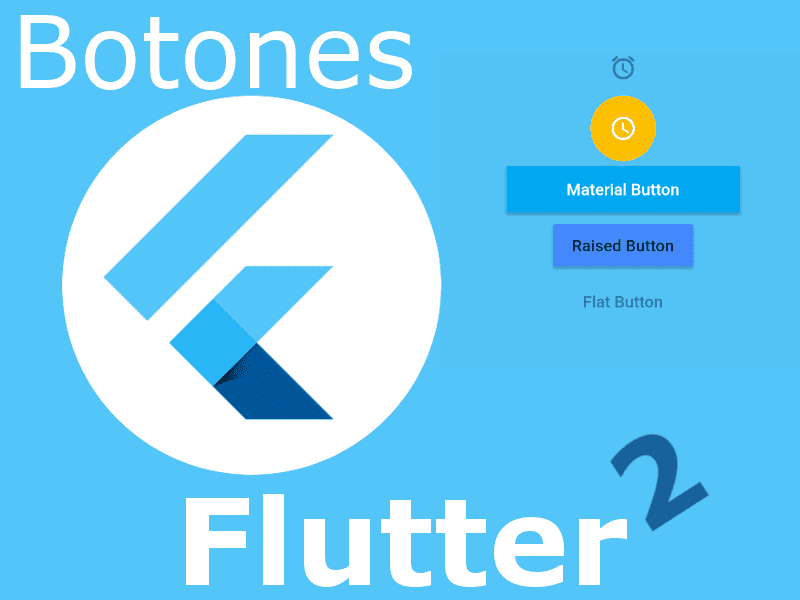
Button widgets in Flutter: Raised, Flat, Material, Icon and Floating Action
- Andrés Cruz

We are going to talk about the buttons in Flutter, button type Material, floating, with icon and flat style; all in one input.
In the previous post we talked about how to install Flutter, which IDEs we can use, which would basically be Android Studio and/or Visual Studio Code, and we also gave an introduction to the world of Flutter widgets by creating a card that is actually a Widgets with some content, text and images that are widgets too; To see the entry you can go to the following link:
Getting started with Flutter from scratch: My first app.
Today we are going to continue working on Flutter but we are going to see directly an element that is essential in any interface, the element to process actions par excellence, such as the button, and that Flutter is actually a widget; which goes perfectly well with the Cards or Letters that we saw previously in another entry on Android with Java / Kotlin.
The buttons in Flutter
Flutter, like any emerging technology, wants to gain a foothold in the market and for this reason the framework contains a large number of buttons that we can use in our applications; and the buttons are not far behind; In this entry I bring you the main buttons that we have and can use in our applications; There are other types of buttons such as the button for a bar: Button Bar, but we will not deal with these in this entry as it is a very specific button and it serves us more as a container than for anything else.
So at this point I present the most interesting buttons that we can use in our application and I give you a summary of them; although the ideal is that you take this reference content and support it and see and test the buttons in your applications yourself, that you see all the properties that we can configure to the buttons and not just a summary.
Floating Action Button or Floating Action Button in Flutter
The first button that we will see is the famous Android Floating Button from Material Design that we can easily implement in Flutter using a widget:
FloatingActionButton( child: Icon(Icons.access_time), elevation: 50.0, backgroundColor: Colors.amber, ),As you can see, with this widget we can create a floating action button or the Float Action Button; we can define a background color, like a soft orange like the one we put here, as well as an icon and we can even define the elevation to define the shading, which is a fundamental aspect in Material Design.
Remember that all these are components or widgets in Flutter, they have similar and unique characteristics with respect to the entire range of widgets that exist in Flutter, but all of them are essentially widgets; therefore do not expect it to automatically position itself in one of the corners of your screen.

To create a button in Flutter we have to use the following lines of code
RaisedButton(
child: Text("Back"),
onPressed: () => Navigator.pop(context),
)The onPressed property is available for all buttons in general, and to know what properties you can use in each of the buttons in Flutter, since they have their variants, you can consult the official documentation or the autocompletion of Android Studio or Visual Studio Code.
Raised Button in Flutter
The Raised Button, is a classic button in Flutter, it would be the default Button that we have in Android; that simple; here we can see some of the properties that it can take; to define the background color, or the splashColor and of course the text and the other elements that are already repeated here:
RaisedButton( disabledColor: Colors.amber, child: Text("Raised Button"), splashColor: Colors.amber, color: Colors.blueAccent, onPressed: () { print("Hola Raised Button") }, ),As you can see, we have several properties reflected in the previous lines of code, although they are not all, we have to indicate the color of the button, we define the text through a widget, the text color and again we define a function for the click event.

Flat Button in Flutter
The next buttons that we are going to see are known as FlatButton, which are simple buttons, in the same style that the buttons in iOS have, we have them in Flutter; of them we can modify aspects such as the letter, its color, size and type; but note that they are simple buttons without background color, for these cases there are other buttons as you can see in our publication:
FlatButton( child: new Text('Flat Button'), )
Material Button in Flutter
The Material Buttons are the buttons for the Material Design that we can see in Android, they are the norm nowadays for the development of Android applications that are modern; as you can see with little more than what we define here:
MaterialButton(
minWidth: 200.0,
height: 40.0,
onPressed: () {},
color: Colors.lightBlue,
child: Text('Material Button', style: TextStyle(color: Colors.white)),
),
We have a blue button with the characteristic ripple that occurs on our buttons and is called ripple in our application; We can define their dimensions for practically all the buttons with the width and height attributes and in addition to the color of the text and in some cases in the background as well and the rest of the properties that you see here; In the same way, to obtain the complete list, you can see it from the official documentation or from the IDE itself.
As you can see, there is a button for everything, if you do not have enough space in your app and you want to point out an important function in your app, then use a Float Action Button, if you want a button that looks good and gives a good design to your app, use a Material Design Button, and to have a simple button that doesn't attract too much attention you can use an Icon Button or a Flat Button, for a classic design a Raised Button would be good for you.
Finally, I leave you all the code of the application so that you can run it yourself and carry out all the tests you want:

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('MiLista2'),
),
body: Card(
child: Center(
child: Column(
children: <Widget>[
Image.asset('assets/codeigniter.png'),
Text("Curso en CodeIgniter"),
IconButton(
icon: Icon(Icons.access_alarms),
tooltip: "Mensaje",
),
FloatingActionButton(
child: Icon(Icons.access_time),
elevation: 50.0,
backgroundColor: Colors.amber,
),
MaterialButton(
minWidth: 200.0,
height: 40.0,
onPressed: () {},
color: Colors.lightBlue,
child: Text('Material Button',
style: TextStyle(color: Colors.white)),
),
RaisedButton(
disabledColor: Colors.amber,
child: Text("Raised Button"),
splashColor: Colors.amber,
color: Colors.blueAccent,
onPressed: () {
print("Hola Raised Button");
},
),
FlatButton(
child: new Text('Flat Button'),
)
],
),
),
),
),
);
}
}
Finally, our application has the buttons that you can see in the promotional image.
Of course, here are links to the official documentation:

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
