Tutorial to create your first web application (Hello World) in Flask with Python 3
- Andrés Cruz

Once we know the Flask ecosystem, what it is, how it is formed and how we can install it, what our Python would be and the Python pip package installer, we are ready to start creating our first application in this popular web framework for python.
Steps to follow before creating the Hello World application in Flask
First of all, we are going to prepare the environment to create our app and our Hello World; first create a folder on the Desktop or where you want to have your project and give it a name, like first_app; then open your terminal on Linux or Mac or CMD on Window and navigate to that directory with the cd command.
The next step, which would be optional, is that you use an editor, such as Visual Studio Code VSC, but if you prefer you can even use blog notes; Now, we are going to create our first file, for that we enter the folder that you created in the first step (first_app) and create a file called app.py:

Creating our application
Copy the following code, which would be our first app in Flask:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hola mundo Flask'
if __name__ == '__main__':
app.run()With so few lines of code, we have all the minimum necessary in a Flask application and with this our first Hello World.
Analyzing the above code
The first thing we do is import our Flask module, which has been our framework to use in our app:
from flask import FlaskAs you can see, it's an import from any Python package, which in this case would be Flask.
The path to display the content
Then we have a Python function that we associate with a route, and here the important thing about all this, since the previous function that can have any name, we are indicating that it is going to be processed and consumed by a browser using the Flask route system. specifically from the Werkzeug module that Flask incorporates. In the function, we simply have to return something, which in this case would be the content that we are going to display.
Run the Flask app in multiple environments
Finally, we are specifying the following lines of code:
if __name__ == '__main__':
app.run()which are optional and it depends on how we run our Flask app, those previous lines are required if we are going to run the Flask app as if it were a normal and common Python app, but if we run it using Flask commands they would not be necessary.
The path of the web app with Flask
We define a decorator for the routes, that is, we link a function to the route decorator that simply specifies the route to access our app in our web application, we can place as many decorators as we want, and we achieve this thanks to our Werkzeug that remember it is one of the libraries that are installed by default with our Flask.
Define multiple paths
Now, we can define multiple routes for the same resource; For example:
@app.route('/')
@app.route('/hola')
def hello_world():
return 'Hola mundo Flask' And with this we have two different ways of executing the same resource; now, how can we run our app.
Content to render
For this example, as it is our first opening to work in Flask, we only print a simple text on the screen, plain text, although of course we can also use views or templates to display HTML code, but we will deal with this in another entry.
Run a Flask app in our browser
To run an app in Flask there are basically a couple of ways, but the easiest and the one we will use now would be:
python <nombre del archivo>In our case it would be like this:
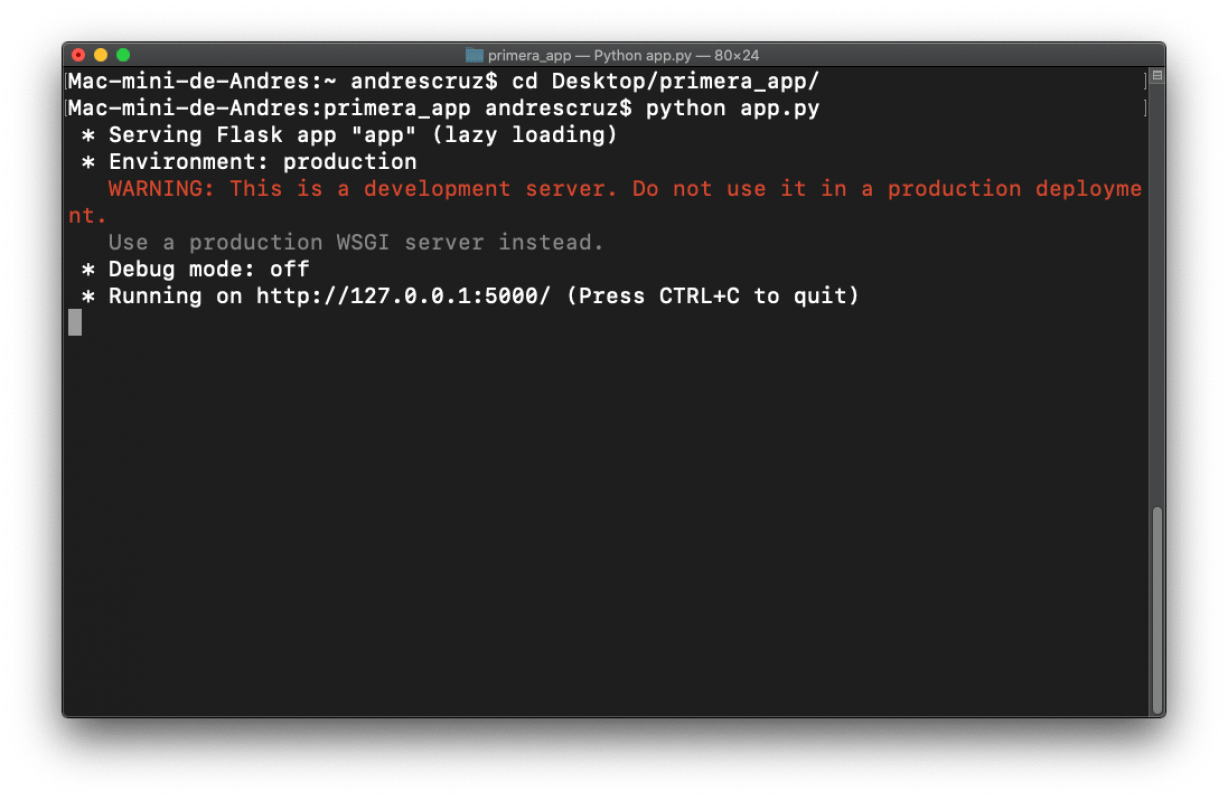
python app.py 
And with this we will raise the development server and if we enter:
http://127.0.0.1:5000/
Or simply
http://localhost:5000/
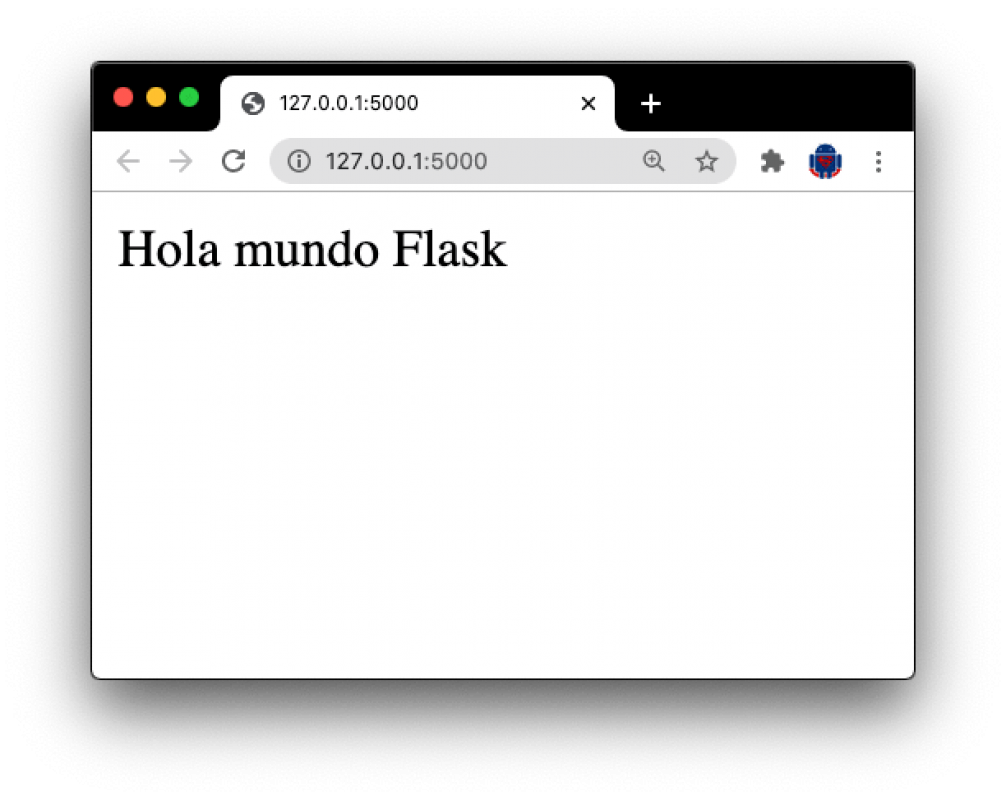
We will see

And if we also enter by:
http://127.0.0.1:5000/hello
We will see the same resource.
We can also run the above application by setting an environment variable called FLASKAPP that we see in the entry noted above.
I agree to receive announcements of interest about this Blog.
We are going to create our first real application in Flask, which would be a simple hello world and where we are going to learn fundamental components such as routes and how to run a Flask app in the browser.
- Andrés Cruz
