Configurar los CORS en Flask
Veremos como podemos configurar una aplicacion en Flask con una rest api para que mediante los CORS podamos interconectar aplicaciones, por ejemplo, en Vue.
Los CORS los podemos definir como:
El Intercambio de Recursos de Origen Cruzado (CORS (en-US)) es un mecanismo que permite configurar un servidor para obtener permisos para acceder a recursos seleccionados de dicho servidor a un origen distinto (dominio).
Y esto es segun la definicion que tenemos en Mozilla;
https://developer.mozilla.org/es/docs/Web/HTTP/CORS
Como ejemplo tenemos si tenemos una App en Flask, creamos una Rest Api como creamos en el curso completo y queremos consumir la misma desde una app en Vue:
Por defecto, el servidor va a bloquear cualquier solicitud que venga desde otro dominio, lo cual tiene todo el sentido del mundo ya que en el 99.99 por ciento de los casos nos va a interesar que ninguna otra app o dominio puedan hacer operaciones sobre nuestra app.
Aunque en este mundo interconectado, que creamos una app web, pero luego creamos otras apps para mejorar el acceso de la misma según el dispositivo, y por ende creamos apps adicionales, ya sean móviles con Flutter, Vue Native, React, Android Nativo, Vue... necesitamos abrir esa puerta para poder comunicar estas apps con nuestra nube personal, y en estos casos podemos emplear los CORS para abrir esta puerta de manera controlada y segura;
Al ser Flask un micro framework, tenemos que instalar una dependencia o paquete para poder emplear esta característica, en esta entrada seleccionamos el siguiente:
https://flask-cors.readthedocs.io/en/latest/
Recuerda tener tu app creada, un hola mundo en Flask, y tu rest api en Flask.
Que una vez instalada:
pip install flask-corsRealizamos las configuraciones típicas
#CORS
from flask_cors import CORS
cors = CORS(app, resources={r"/api/*": {"origins": "http://localhost:8080"}})- /api/* hace referencia a que parte del dominio vas a permitir compartir; generalmente no necesitas habilitar el acceso a toda la app, si no solo a tu rest api, que generalmente comienza con el sufijo de "api" que es la que habilitamos
- En el origen, podemos colocarlos todos con *, o uno en particular; en esta caso, colocamos el localhost y el puerto 8080 que es la app de Vue en modo desarrollo
ya con esto, desde nuestra app en Vue, podemos consumir nuestra rest:
fetch("http://localhost:5000/api/products/")
.then((res) => res.json())
.then((res) => (this.products = res));Y ver la respuesta desde el navegador:

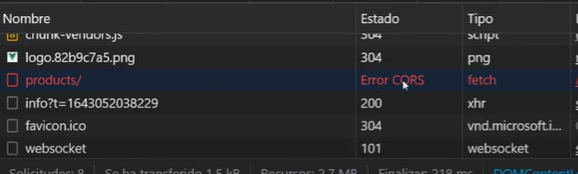
Sin el uso de los CORS en Flask:

- Andrés Cruz

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
