Activar la consola de desarrolladores en Chrome (Debug) de una ventana en Electron.js
- Andrés Cruz

Al momento de desarrollar nuestras aplicaciones web, una herramienta que siempre tenemos a la mano es el uso de la consola de desarrolladores del navegador para hacer debug a la misma, en Electron, también la podemos usar fácilmente, para ello, tenemos que activar la misma en el objeto BrowserWindow():
index.js
function createWindow(){
let win = new BrowserWindow({
width: 800,
height:600,
webPreferences:{
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile("index.html")
win.webContents.openDevTools()
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>App Electron</h1>
</body>
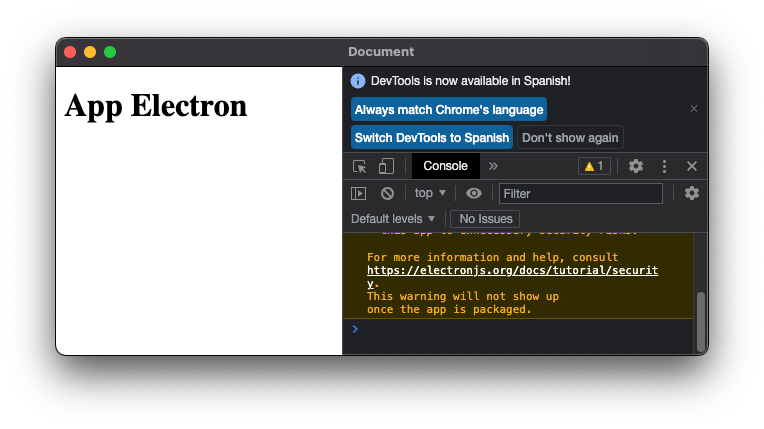
</html>Con esto, cualquier error que suceda en el proceso de renderizado o página web, lo veremos por la consola, asi que, al ejecutar la aplicación, tendremos:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter