
In this post we are going to talk about the most popular web framework for Python known as Django 3, its characteristics, how to use it and installation through the pip that has been the package manager that Python offers us.
Django is an excellent framework and the most famous or at least the first that comes to mind when we talk about web Python; Django offers us from the installation of the framework everything necessary to create small or large projects; Django 3 is a powerful framework whose main advantages are:
- Creation of modular applications
- Programming in the multipurpose programming language of Python
- The ENTIRE Python ecosystem to develop our web apps
- Multiple packages that we can install through pip and use them in our project either for Python or for Django itself
- It brings us a complete module or application to perform data management, that is, the famous CRUD
- Design our own friendly URLs easily
- An effective approach to maintaining project requirements
We are going to talk about other fundamental characteristics of the framework such as:
Creating a management module quickly, dynamic and personalized with the admin app
A Django project has several applications, one of the most interesting is the application called admin that comes to us for free when we create a Django project. It has a high level of customization that goes from defining how to present the different CRUD elements, grouping form elements, as well as defining field types, registering related forms, table or list organization, defining filters and search fields, changing the style and much more to create custom applications for our clients.
MTV for everything
The structure of a project in Django is based on the MTV pattern that we already talked about in a previous entry, therefore, we have a first class organization to divide our development into layers or levels.
A complete ORM to manage our database
We have a complete ORM or Object Relational Model, very agile to use and we can create all kinds of structures and relationships with our database easily and efficiently.
Migrations to have the structure of our database
It manages a migration system based on model classes that we define as having a one-to-one relationship between the model and the migration.
To create a migration we can do it easily and efficiently, since we can generate it through the command line and all as source code the Model class of our MTV.
Efficient and accurate command line
It has a simple command line to perform recurring operations in our project that go from managing migrations, creating super users to a simple development web server.
More complete apps and less code
Thanks to the fact that we are working in a Python ecosystem, it allows us to extend our app through thousands of components or packages that we can quickly install and configure to provide our application with more features.
We can extend the application in a modular way for easy reuse of these modular components.
Developed using Python, the programming language at the moment, multifunctional and syntactically friendly and very clean.
Apart from all this, Django is a framework that comes with everything we need to make the most common applications in a versatile and scalable way.
Versatile apps
Django is a framework with which you can build any type of application from our MTV: from Rest Apis, online stores as we do in our course, Blogs and return the content in any format such as HTML, RSS, JSON, etc.
Secure framework
Django, as with other frameworks like Laravel or CodeIgniter or Flask itself, is a secure framework; that we owe it to a large extent to its layers of MTV, but also in the protection of sensitive elements such as passwords through hashing; Thanks to our ORM we can also bypass vulnerabilities based on SQL injection, avoid CSRF attacks and much more.
Scalable
A Django project consists of one or multiple applications, which can share resources easily and safely thanks to the Python ecosystem and again thanks to the layering that the MTV framework itself offers us.
Portable
By being able to run Python on the most famous Operating Systems such as Windows, Linux, and MacOs, we can run Django and develop it wherever we want in a simple, configurable, and secure way.
Install Python
First we need to install Python and we talked about it in a previous post in case you have any questions.
Installing Django 3
Now, with our Python ready, the next thing we are going to do is install Django, which we can easily install with our free package manager in Python 3:
python -m pip install Django
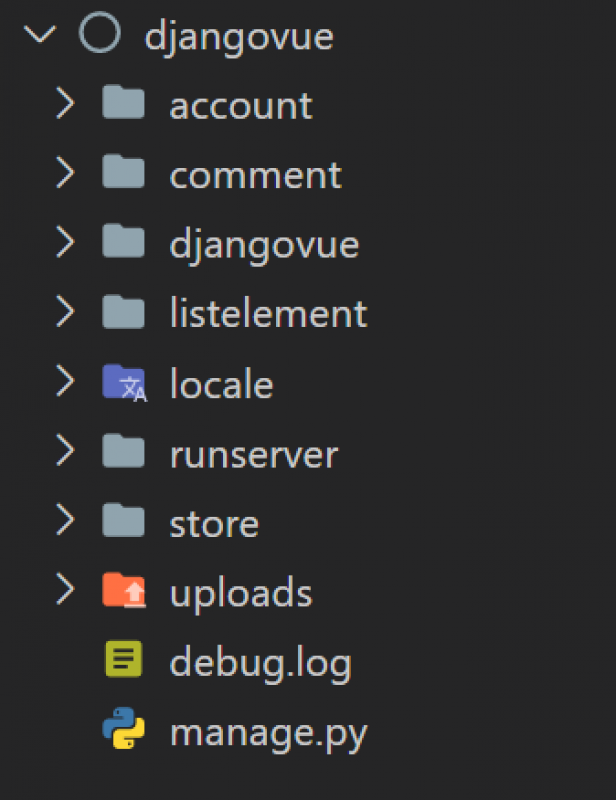
And with this we can begin to develop our applications in Django and create the project/application set that we will discuss in a later post, but not to leave you in suspense; a project has multiple applications and projects in Django have a very peculiar order; here the first thing you have to understand is how a Django project is formed, and that is that in a project we can have multiple applications like the one we handle in our Django course:

Getting started with Django
Remember that if you are interested in developing in Django, in our Django course that you can take on this platform you will be able to learn this and much more.
You can obtain more information in the official documentation and remember that in the following guides we will see how to use Django to develop our projects.
We are going to start creating a basic application, for that the first thing you need to know is how to create a project and application in Django, apart from what each of them is for since they are the key components in any Django project.
Once you have your Django installed on your computer ready, and your project and at least one application generated, the next thing you probably want to do is add your first line of code, your hello world in Django, which is the letter of introduction in any programming language or framework that you want to start.
A very important point in Django is that part of MTV is formed by a routing, which we have to define to connect the URLs to a view in Django, and we can easily do this with a configuration file for this purpose that allows us to map all the components.
Databases are a fundamental component nowadays that allow us to make all our data persistent and therefore take our Django project to another level; but for that you need to learn how to make this connection to a MySQL database with Django correctly.
Once connected to the database, we need to work with the data layer, which cannot be other than the model layer, which allows us to connect to a particular table (already previously created through migrations) to either obtain data, delete it, update it or simply create a new record.
So at this point we have everything ready, and we can do something more interesting how to create our first views, the simplest views or one of the simplest views that we can build would be the list view in Django, to show a set of records; here we work completely with our MTV, to define the logic to manipulate the data, get the data and display it in an HTML template with the help of some Django directives.

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
