Índice de contenido
- ¿Qué es Django Admin y para qué sirve?
- 1. Introducción: el panel de administración integrado de Django
- 2. Cómo acceder al panel de Django Admin
- Ventajas del Superusuario
- Configuración básica del archivo urls.py
- 3. Registrar modelos en Django Admin
- 4. ¿Qué nos permite exactamente Django Admin?
- Personalizar clases para crear los CRUD con Django Admin
- 5. Personalizar Django Admin paso a paso
- Mostrar columnas específicas con list_display
- Definir columnas para listados
- Campos de búsqueda
- Navegación por fechas
- Ordenado
- Filtros y búsqueda con list_filter y search_fields
- Campos editables
- Indicar campos administrables
- Excluir campos administrables
- Agrupar los campos de gestión
- 6. Registrar clases mediante un decorador
- ¿Qué es un Decorador?
- Ventajas del Decorador
- 7. Casos de uso y limitaciones del Django Admin
- 8. Agrupar los campos de gestión
- División por Bloques (fieldsets)
- Extra: Cómo generar slugs automáticamente en Django Admin
- Conclusión: por qué Django Admin sigue siendo una herramienta imprescindible
- Preguntas frecuentes sobre Django Admin (FAQ)
Ya conocemos como trabajar con listado paginados en Django, el siguiente paso es como crear los famosos CRUD, que en Django, lo tenemos muy fácil. Django Admin es una aplicación que viene instalado por defecto cuando creamos un proyecto en Django, para poder emplear el mismo, necesitamos de otras aplicaciones que ya vienen con nuestro framework; como:
'account',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',Todas estas aplicaciones las podemos ver y administrar en el archivo global de configuraciones del proyecto. Por ejemplo; para lograr la autenticación en nuestra aplicación de Django Admin empleamos la app llamada django.contrib.auth, y esto es una parte de emplear frameworks como Django, y es que podemos reutilizar componentes, módulos, aplicaciones... fácilmente e incluso el mismo framework hace lo mismo.
Estas aplicaciones son las responsables del sistema de autenticación, permisos y visualización que hacen posible el panel de Django Admin.
¿Qué es Django Admin y para qué sirve?
Cuando empecé a trabajar con Django, una de las cosas que más me ENAMORÓ fue descubrir que el framework ya traía una herramienta completa para administrar los datos de mi aplicación: Django Admin.
El panel de administración de Django es una de sus características más potentes y un claro ejemplo de su filosofía de "baterías incluidas". Es un módulo autogenerado que proporciona una interfaz completa para gestionar los datos de tu aplicación sin escribir código HTML, CSS o JavaScript.
Este panel de control integrado te permite crear, leer, actualizar y eliminar registros (CRUD) sin escribir una sola línea de código HTML o JavaScript. En otras palabras, te da una interfaz administrativa lista para usar desde el momento en que inicias un proyecto.
1. Introducción: el panel de administración integrado de Django
Django Admin es una aplicación que viene instalada por defecto en cualquier proyecto creado con el comando:
$ django-admin startprojectSu objetivo es claro: ofrecer una interfaz de gestión para los modelos de tu aplicación. Gracias a este panel, puedes crear usuarios, agregar productos, revisar comentarios o administrar categorías sin construir un panel desde cero.
En mi experiencia, esta funcionalidad ha sido ideal cuando desarrollo prototipos o aplicaciones internas. No tengo que perder tiempo creando interfaces de gestión, y puedo concentrarme en la lógica del negocio.
2. Cómo acceder al panel de Django Admin
Crear un superusuario
Antes de poder entrar al panel, necesitas crear una cuenta de superusuario. En mi caso, lo hago siempre después de migrar la base de datos:
$ python manage.py createsuperuserEl comando te pedirá nombre de usuario, correo y contraseña. Una vez creado, tendrás acceso total al panel.
Iniciar sesión en /admin
Por defecto, Django usa la URL /admin como punto de acceso al panel.
Solo debes ejecutar el servidor con:
$ python manage.py runservery abrir en el navegador:
http://127.0.0.1:8000/admin
Si usas otra URL o puerto, recuerda modificarlo.
Personalmente, siempre verifico que el usuario y las rutas estén activos antes de registrar modelos.
Ventajas del Superusuario
- Acceso Total: Tienes control total sobre todas las partes del sistema.
- Autenticación Base: Django ya incluye las funcionalidades básicas de autenticación (roles, permisos y manejo de usuarios), aunque para un sistema de registro y login de usuarios comunes (no administradores) necesitarías módulos adicionales o implementarlo tú mismo.
Configuración básica del archivo urls.py
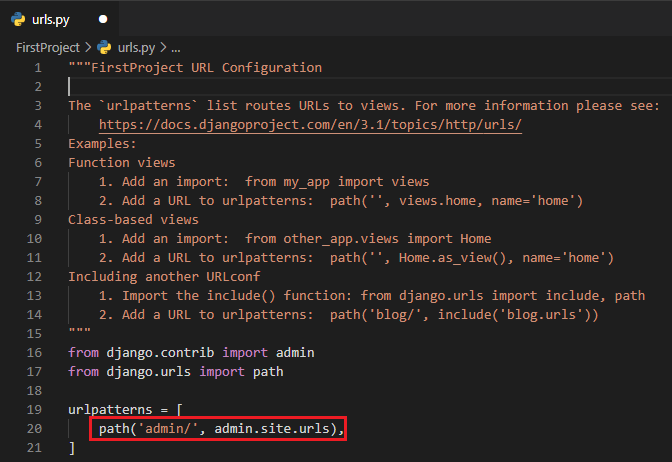
En tu archivo principal urls.py, asegúrate de tener la siguiente línea:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]Esto conecta la ruta /admin con la aplicación de administración integrada.
Cuando creamos nuevas páginas web o API, debemos agregar estas URL a urls.py para el enrutamiento.
Eche un vistazo al archivo urls.py a nivel de proyecto.

Como puede ver en la imagen de arriba, he marcado la línea 20 con un rectángulo rojo. Aquí, el primer parámetro dice cuál es nuestra URL y el segundo parámetro dice que esta URL será el panel de administración de nuestro proyecto.
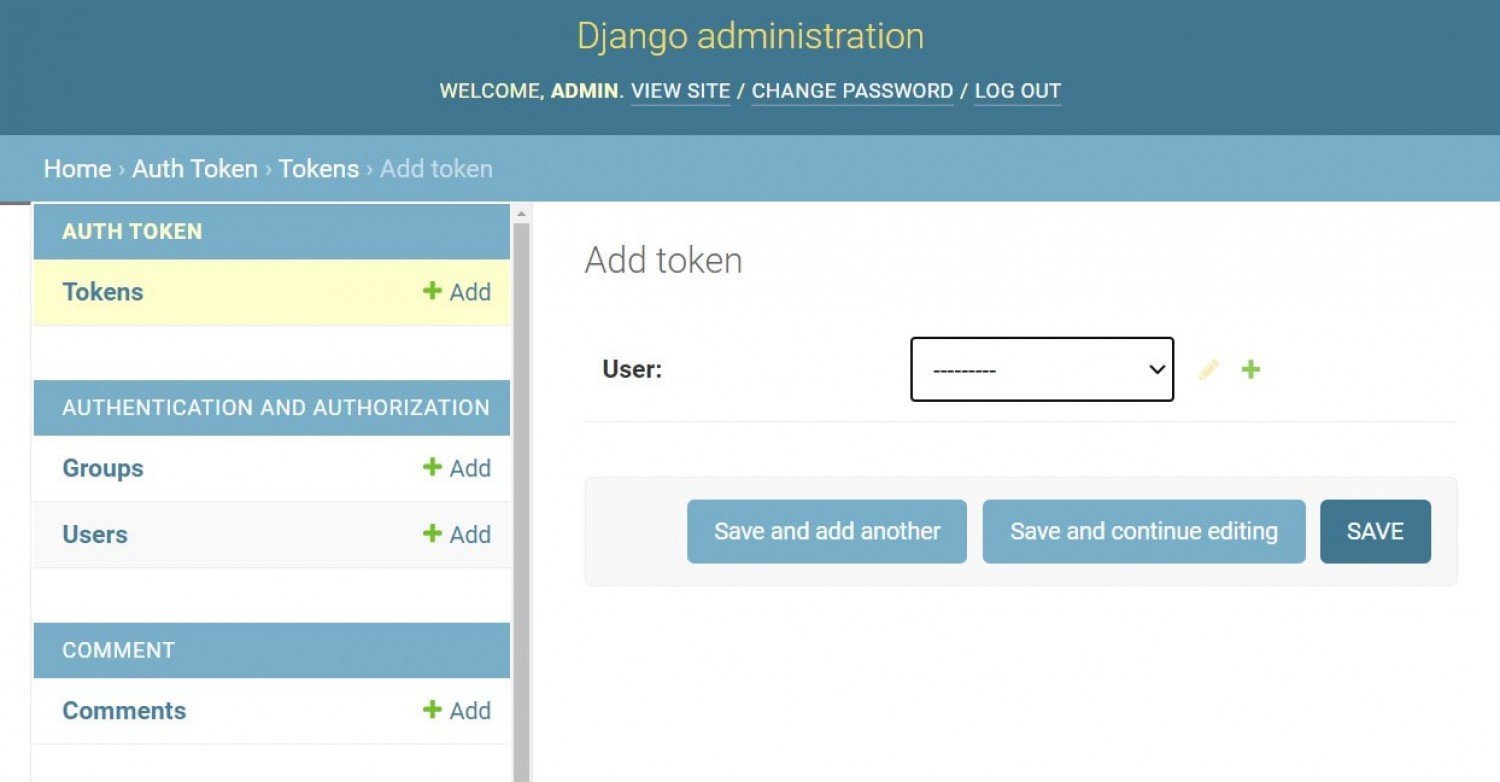
Después de ejecutar nuestro servidor con éxito, abramos nuestro navegador y vayamos a este sitio web http://127.0.0.1:8000/admin
Nota: si ejecuta su proyecto en una URL diferente, no olvide cambiar esta área.
3. Registrar modelos en Django Admin
Una vez que tu proyecto está funcionando, el siguiente paso es registrar los modelos que quieres administrar.
En mi proyecto “mystore”, por ejemplo, tengo un archivo elements/admin.py donde registro las clases Element, Category y Type:
from django.contrib import admin
from .models import Element, Category, Type
admin.site.register(Element)
admin.site.register(Category)
admin.site.register(Type)Así de sencillo: con solo registrar tus modelos, Django genera automáticamente un panel CRUD funcional.
También puedes usar un decorador para registrar modelos, algo que adopté en mis proyectos más recientes porque hace el código más limpio:
@admin.register(Element)
class ElementAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'category', 'type')Al ver el listado de registros, notamos que Django sabe cómo imprimir cada objeto. Esto no es mágico; es una característica propia de Python:
- Método __str__: Cuando definimos el modelo en models.py, incluimos un método __str__(self) que devuelve una cadena. Esta cadena es la que Django Admin utiliza por defecto para representar el objeto en el listado y en los breadcrumbs (migas de pan).
- Esto le da a Python una auto-expresión clara y evita la verbosidad de tener que indicarle manualmente a cada interfaz qué campo debe mostrar como "título".
4. ¿Qué nos permite exactamente Django Admin?
Django Admin nos ofrece una interfaz configurable mediante clases para poder crear procesos CRUD sencillos simplemente mediante un esquema de clases; en otras palabras, con tan solo definir una clase, algunos atributos como por ejemplo indicar, modelo, que campos queremos que sean administrables en los formularios, campos para el listado, filtros, etc; ya con esto Django Admin crea de manera automática un CRUD completo para estos campos:

Personalizar clases para crear los CRUD con Django Admin
from django.contrib import admin
from .models import Comment
# Register your models here.
admin.site.register(Comment)Y listo, en esta entrada vimos un ejemplo sencillo de cómo podemos emplear y personalizar Django Admin para nuestro proyecto, pero recuerda que puedes obtener más información de cómo puedes personalizar tus procesos CRUD mediante esta potente aplicación; puedes seguir viendo la documentación oficial o seguir mi curso de Django en el cual vemos un poco de todo con este famoso framework.
5. Personalizar Django Admin paso a paso
Django Admin tiene un gran nivel de personalización en cómo queremos mostrar los datos, aplicar filtros, búsquedas, que datos queremos administrar, etc; para estos tenemos que definir la serie de características implementadas desde una clase como la siguiente.
Mostrar columnas específicas con list_display
Si quieres mostrar solo ciertos campos en el listado:
class CategoryAdmin(admin.ModelAdmin):
list_display = ('id', 'text')
admin.site.register(Comment, CategoryAdmin)Como casi todo en Django, no es más que una clase de Python que hereda de una clase interna al framework en la cual aplicamos las características; luego, la registramos mediante site.register() en la cual indicamos el modelo y la clase admin/características.
Veamos algunas características comunes que podemos aplicar.
Definir columnas para listados
Si quieres colocar columnas específicas desde el listado, basta con definir una tupla llamada list_display con las columnas que quieres mostrar:
# Register your models here.
class CategoryAdmin(admin.ModelAdmin):
list_display = ('id','text')
admin.site.register(Comment, CategoryAdmin)Campos de búsqueda
Podemos especificar por cuales campos de nuestra tabla va a buscar el listado:
class CommentAdmin(admin.ModelAdmin):
list_display = ('id','text')
search_fields = ('text', 'id')Navegación por fechas
Justo debajo de la barra búsqueda, hay enlaces de navegación para navegar a través de una jerarquía de fechas:
class CommentAdmin(admin.ModelAdmin):
list_display = ('id','text')
search_fields = ('text', 'id')
date_hierarchy = 'date_posted'Ordenado
Podemos especificar el campo de ordenación en el listado:
class CommentAdmin(admin.ModelAdmin):
list_display = ('id','text')
search_fields = ('text', 'id')
date_hierarchy = 'date_posted'
ordering = ('date_posted',)Filtros y búsqueda con list_filter y search_fields
Estos atributos permiten navegar grandes volúmenes de datos con facilidad:
class CommentAdmin(admin.ModelAdmin):
list_display = ('id','text')
search_fields = ('text', 'id')
date_hierarchy = 'date_posted'
ordering = ('date_posted',)
list_filter = ('id', 'date_posted')Campos editables
Desde el listado, es posible que puedes modificar campos:
class CommentAdmin(admin.ModelAdmin):
list_display = ('id','text')
search_fields = ('text', 'id')
date_hierarchy = 'date_posted'
ordering = ('date_posted',)
list_filter = ('id', 'date_posted')
list_editable = ('text',)Indicar campos administrables
Según el modelo con el cual estés trabajando, puede que te interese definir solamente algunos campos administrables (para crear y editar):
class CommentAdmin(admin.ModelAdmin):
// ***
fields = ('text',)Excluir campos administrables
También podemos excluir los campos administrables:
class CommentAdmin(admin.ModelAdmin):
// ***
#fields = ('text',)
exclude = ('text',)Agrupar los campos de gestión
Mediante tuplas, es posible agrupar campos de formulario para colocar en una sola línea, por ejemplo, si queremos colocar el título y el slug en una sola línea, al igual que el tipo y categoría, tenemos:
@admin.register(Element)
class ElementAdmin(admin.ModelAdmin):
list_display = ('id','title','category','type')
fields = (('title','slug'),'description','price',('category','type'))Y queda como:
6. Registrar clases mediante un decorador
Otra forma en la cual podemos registrar las clases, es mediante un decorador:
@admin.register(Comment)
class CommentAdmin(admin.ModelAdmin):
list_display = ('id','text')
//***¿Qué es un Decorador?
Un decorador es una función que "envuelve" o "decora" a otra función o clase, permitiéndote extender o modificar su comportamiento sin cambiar su código fuente. Se utiliza colocando el símbolo arroba (@) seguido del nombre del decorador, justo antes de la definición de la clase o función.
Ventajas del Decorador
Este método es preferible porque:
- Es más expresivo: Deja claro de inmediato qué modelo está personalizando la clase.
- Es más conciso: Elimina la necesidad de la línea de registro separada al final del archivo.
7. Casos de uso y limitaciones del Django Admin
Django Admin es excelente para paneles internos, proyectos pequeños y etapas de desarrollo.
Por ejemplo, lo uso cuando necesito cargar datos de prueba o validar relaciones entre modelos antes de construir una API.
Sin embargo, no está pensado para usuarios finales. Su diseño, aunque potente, no es personalizable al nivel de un dashboard hecho a medida.
En esos casos, suelo integrar un frontend propio (React o Vue) con la API de Django.
- Cuándo usar Django Admin:
- Para gestión interna de datos.
- En proyectos de prototipo o MVP.
- Cuando necesitas un CRUD rápido y confiable.
Cuándo evitarlo:
- Si el panel será usado por clientes o usuarios externos.
- Cuando requieres una interfaz visual totalmente personalizada.
8. Agrupar los campos de gestión
Mediante tuplas, es posible agrupar campos de formulario para colocar en una sola línea (uno al lado del otro), por ejemplo, si queremos colocar el título y el slug en una sola línea, al igual que el tipo y categoría, tenemos:
@admin.register(Element)
class ElementAdmin(admin.ModelAdmin):
list_display = ('id','title','category','type')
fields = (('title','slug'),'description','price',('category','type'))Y queda como:

Figura 4-14: Agrupar campos en una sola línea
División por Bloques (fieldsets)
Tenemos una opción más completa y personalizable que la propiedad fields, que es la de fieldsets con la cual podemos crear grupos de campos de formulario; específicamente, mediante tuplas, podemos crear estas divisiones entre campos que luego son representadas mediante una etiqueta <fieldset>; por ejemplo:
class ElementAdmin(admin.ModelAdmin):
***
fieldsets = [
(
"Regular options",
{
"fields": ["slug", "title", "description"],
},
),
(
"Advanced options",
{
"fields": ["price",],
},
),
]Aparte de crear estos grupos, podemos crear dos clases predeterminadas en la hoja de estilo del sitio de administración son collapse y wide:
- collapse: Los conjuntos de campos con este estilo, se contraerán inicialmente en el administrador y se reemplazarán con un pequeño enlace de “haga clic para expandir”.
- wide: A los conjuntos de campos con este estilo, se les dará espacio horizontal adicional.
Esto es útil para formularios complejos, se puede dividir el contenido en secciones lógicas etiquetadas utilizando el atributo fieldsets. Esto permite estructurar el formulario en bloques colapsables (opcionalmente) o simplemente divididos por títulos.
- Estructura: fieldsets requiere una lista (array) de tuplas. Cada tupla representa un bloque de contenido.
- Tupla 1 (Título): El primer elemento es el título del bloque (o None si no quieres título).
- Tupla 2 (Opciones): El segundo elemento es un diccionario que define las opciones del bloque, siendo la clave 'fields' la más importante (contiene la lista o tupla de campos a mostrar en ese bloque).
Extra: Cómo generar slugs automáticamente en Django Admin
Hay varias formas en las que podemos llenar automáticamente el campo del slug, pero voy a usar la que considero más sencilla y, probablemente, la más utilizada. Diría que en el 99.9% de los casos vamos a querer que el slug sea igual al título.
Para eso, vamos al admin de Django y usamos la propiedad prepopulated_fields. Indicamos que el campo slug se debe llenar a partir del campo title.
djangoshopping\<APP>\admin.py
class PostAdmin(admin.ModelAdmin):
prepopulated_fields = {"slug": ("title",)}Esto es una tupla, y como solo tiene un elemento, es obligatorio colocar la coma al final.
Si no la colocas, no será interpretado como tupla y te dará error.
Si colocáramos dos campos, la coma no sería obligatoria después del segundo.
Conclusión: por qué Django Admin sigue siendo una herramienta imprescindible
En mi experiencia, Django Admin es una de las joyas del framework.
Permite validar modelos, probar flujos y administrar datos sin esfuerzo.
Además, su nivel de integración con el ecosistema Django (autenticación, permisos, seguridad) lo convierte en una herramienta ideal para equipos pequeños o desarrolladores individuales.
Cada vez que inicio un nuevo proyecto, activo el panel admin desde el principio.
Es mi forma de comprobar que los modelos y relaciones funcionan correctamente antes de pasar a la fase visual o API.
Preguntas frecuentes sobre Django Admin (FAQ)
¿Qué es Django Admin?
Es el panel administrativo por defecto de Django para gestionar modelos, usuarios y datos del proyecto.
¿Cómo accedo al panel?
Ejecuta tu servidor con python manage.py runserver y entra a /admin.
¿Puedo usar Django Admin en producción?
Sí, aunque se recomienda limitar el acceso a personal autorizado y usar HTTPS.
¿Qué diferencia hay entre Django Admin y un dashboard propio?
Django Admin está pensado para administración interna; un dashboard personalizado apunta al usuario final y requiere diseño a medida.
El siguiente paso consiste en conocer como trabajar con las rutas con nombre.
