Elementos reversibles con estilo 3D en CSS
30-03-2015 - Andrés Cruz

CSS En esta entrada veremos como hacer que un elemento sea reversible empleando las animaciones y transiciones en CSS.
El uso de la función step en las animaciones y transiciones en CSS
16-03-2015 - Andrés Cruz

CSS La función steps() permite controlar el movimiento de las animaciones indicando el número de "frame" o saltos que queremos que conste una animación o transición.
Entendiendo los posicionamientos en CSS
12-03-2015 - Andrés Cruz

CSS En esta entrada explicaremos cada uno de los tipos de posicionamiento que actualmente existen en el CSS y daremos algunos ejemplos prácticos de los mismo para entenderlos adecuadamente.
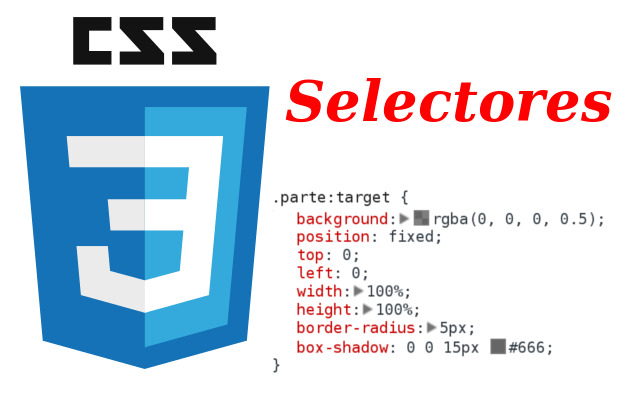
La pseudo-class :target en CSS para resaltar contenido vinculado mediante enlaces
23-02-2015 - Andrés Cruz

CSS Este selector o pseudo-class es empleado para seleccionar o dar estilo a un único elemento cuyo id coincida en alguno de los elementos HTML.
Cálculos en el CSS con la función calc() de CSS
16-02-2015 - Andrés Cruz

CSS Calc es una función disponible en CSS3 que permite realizar operaciones matemáticas desde el propio CSS; las operaciones de sumar ( + ), restar ( - ), multiplicar ( * ) y división ( / ) son soportadas a través de la función calc.
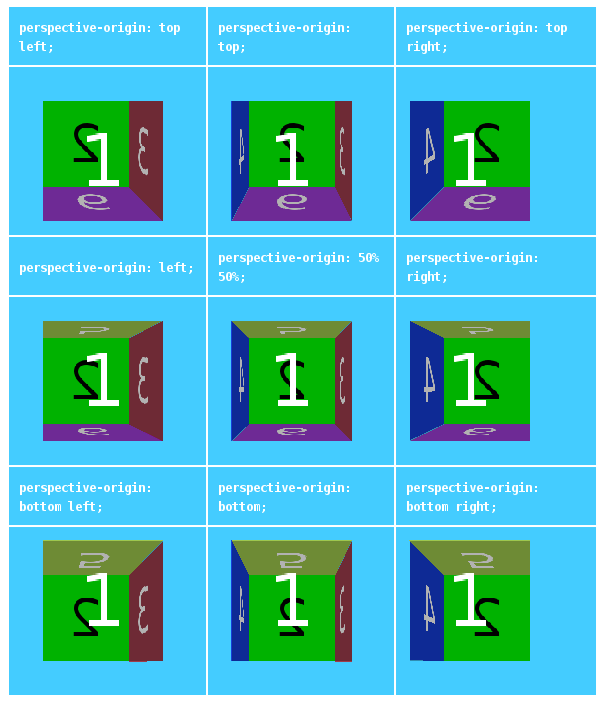
Entendiendo la propiedad perspective (perspectiva) en CSS
05-02-2015 - Andrés Cruz

CSS La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano.
La propiedad object-fit en CSS para ajustar imágenes con CSS
02-02-2015 - Andrés Cruz

CSS La propiedad object-fit en CSS específica como el contenido de algún elemento (como una imagen) debe ser mostrado y ajustado cuando la anchura y altura de este elemento varía con respecto a su contenedor creado por el mismo; generalmente se aplica sobre i
La pseudo-class :checked en CSS
26-01-2015 - Andrés Cruz

CSS El selector de la pseudo-class :checked representa (permite seleccionar) a cualquier elemento HTML radio, checkbox u option.
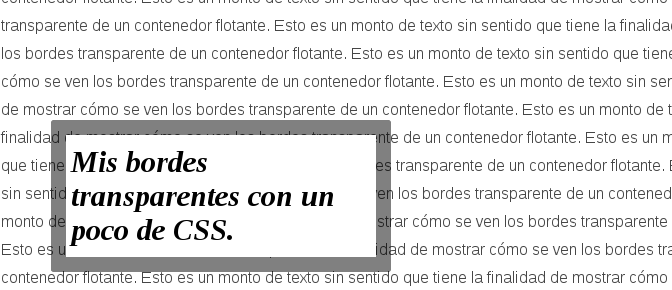
Truco para los bordes en CSS: Bordes transparentes
22-01-2015 - Andrés Cruz

CSS Veremos un pequeño truco que permite que los bordes de los contenedores de nuestros elementos HTML; se vean transparentes, mediante la propiedad background-clip junto con los colores RGBA que permiten manejar la opacidad de la transparencia.
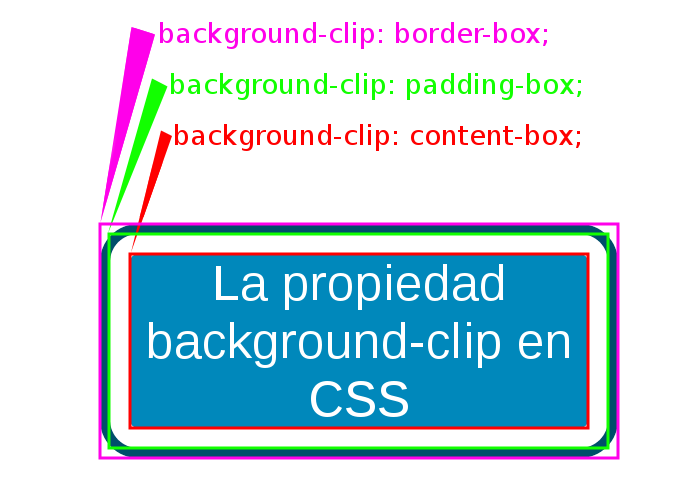
La propiedad background-clip en CSS
19-01-2015 - Andrés Cruz

CSS La propiedad background-clip permite especificar si el fondo (compuesto por un color y/o imagen) se debe mostrar detrás de su borde.
Acepto recibir anuncios de interes sobre este Blog.
!Cursos desde!
10$
En Udemy
Quedan 1d 01:02!
Udemy
!Cursos desde!
4$
En Academia
Ver los cursos!Libros desde!
1$
Ver los libros¡Hazte afiliado en Gumroad!
