Las curvas de béziers en las animaciones CSS: caso Google Chrome
15-10-2015 - Andrés Cruz

CSS Los loaders son un recurso de los más vistosos y necesarios en cualquier aplicación al momento de realizar una tarea que requiera tiempo; en esta entrada veremos cómo crear un par de loaders.
¿Cómo crear un carrusel con CSS #Infografia?
24-09-2015 - Andrés Cruz

CSS En esta entrada veremos cómo crear un carrusel con solo CSS en una infografía.
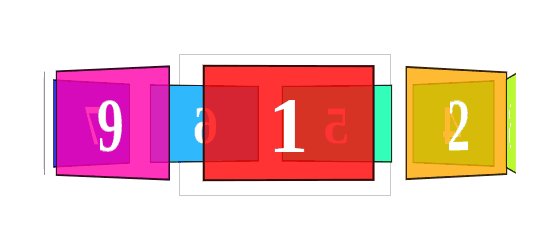
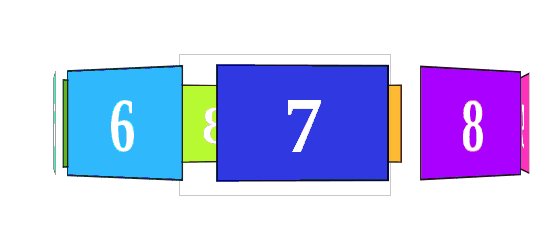
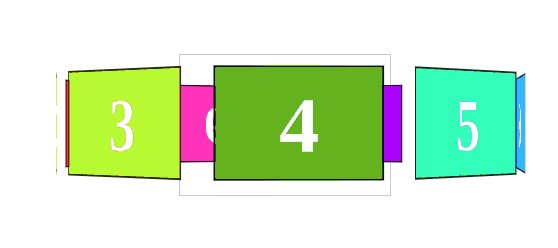
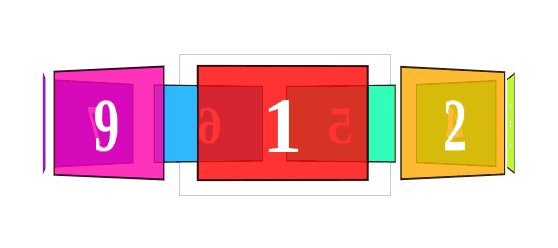
¿Cómo crear un carrusel o slider 3D con HTML5 y CSS?
21-09-2015 - Andrés Cruz

CSS En esta entrada veremos cómo crear un carrusel con HTML5, CSS y JavaScript, veremos un par de variación más para ejemplificar la versatilidad del código presentado empleando las Animaciones y JavaScript; crearemos un carrusel con paneles o con cartas.
image-rendering: ¿Cómo mostrar imágenes pixeladas con CSS3?
20-08-2015 - Andrés Cruz
CSS En esta entrada veremos comos mostrar imágenes pixeladas mediante la propiedad image-renderin en conjunto con su valor pixelated; también hablaremos posibles casos de usos de esta propiedad y otros valores de la misma.
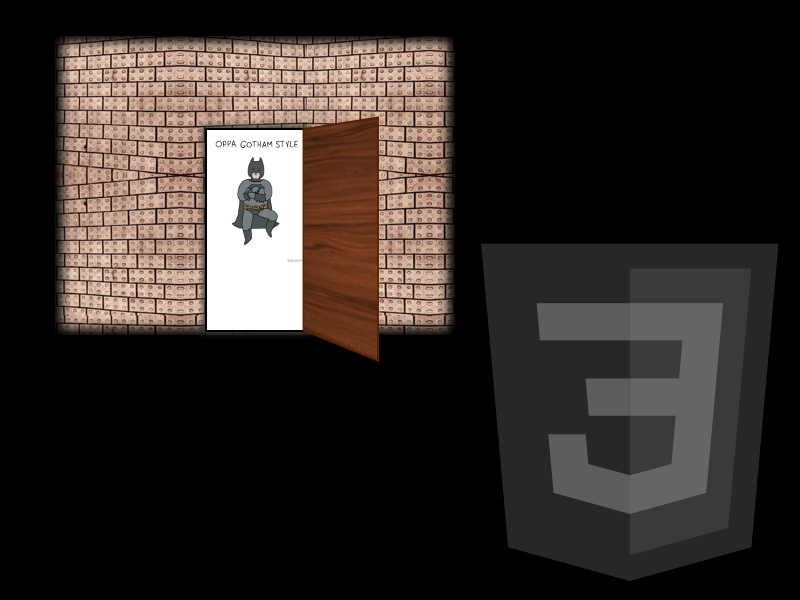
Múltiples capas: Efecto de apertura de una puerta con CSS
13-08-2015 - Andrés Cruz

CSS En esta entrada veremos un experimento compuestos por múltiples divs solapados (capas) y emplearemos las transformaciones 3D en CSS en conjunto con el selector hover podremos crear una transición que emula el efecto de apertura de una puerta.
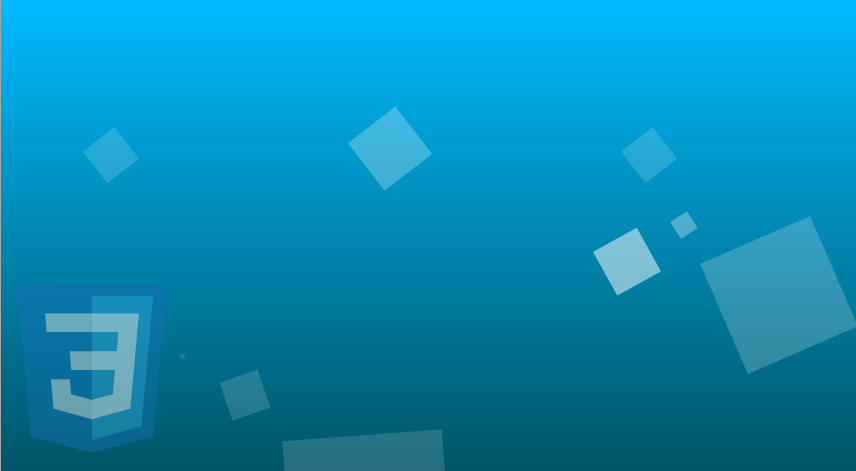
Creando un fondo vivo con CSS
03-08-2015 - Andrés Cruz

CSS En esta entrada veremos cómo crear un fondo vivo con CSS para ser aplicados en una página web.
Seleccionar rangos de elementos con CSS
27-07-2015 - Andrés Cruz

CSS A veces puede hacerse necesario seleccionar un rango de datos mostrados y es de casi obligatorio demarcar esta región seleccionada lo cual puede hacerse con CSS.
¿Cómo crear un checkbox personalizado en CSS?
09-07-2015 - Andrés Cruz

CSS En esta entrada veremos cómo crear un checkbox custom o personalizados con solo CSS, con esto se quiere decir que no se emplea la renderización realizada por defecto por los navegadores.
Efectos con hover y transition en CSS (parte 1)
25-06-2015 - Andrés Cruz

CSS En esta entrada veremos algunos experimentos con transiciones en CSS empleando además selectores (hover, after y before).
Animando cosas con CSS
22-06-2015 - Andrés Cruz

CSS Muchos cosas se pueden hacer con un poco de CSS y algo de imaginación, en esta entrada veremos algunos experimentos curiosos con animaciones que pueden servir (por ejemplo) como icono para la "Carga de Página" en nuestro site.
Acepto recibir anuncios de interes sobre este Blog.
!Cursos desde!
10$
En Udemy
Quedan 1d 00:48!
Udemy
!Cursos desde!
4$
En Academia
Ver los cursos!Libros desde!
1$
Ver los libros¡Hazte afiliado en Gumroad!
