Transformando un botón redondeado de un estado a otro con CSS
02-08-2016 - Andrés Cruz

CSS Se explica cómo transformar un botón con HTML, CSS y JavaScript de un estado a otro, este elegante botón redondeado es ideal para mostrar fases de carga.
Creando una sencilla barra de progreso con solo CSS
27-07-2016 - Andrés Cruz

CSS Se explica cómo crear una sencilla barra de progreso con solo CSS.
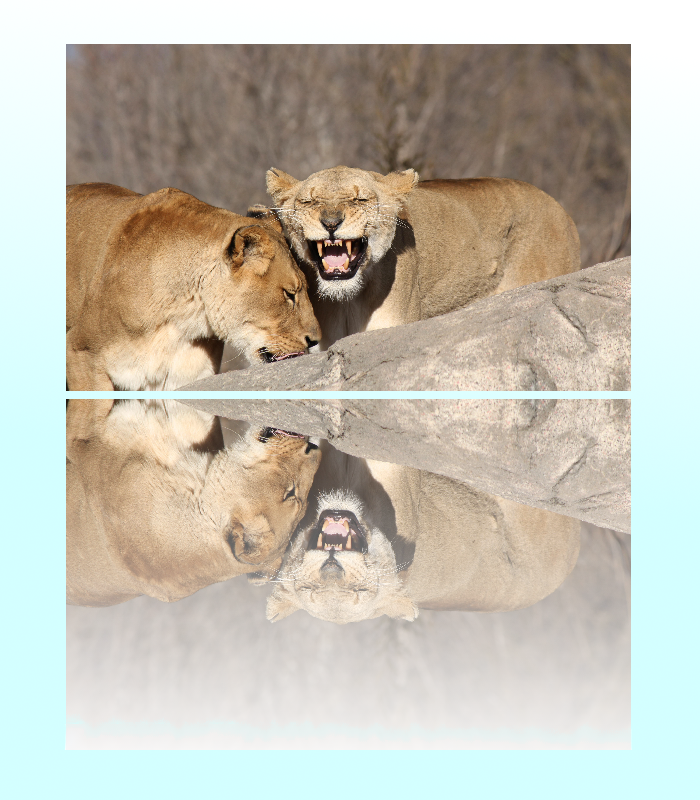
Creando reflejos en nuestras imágenes con webkit-box-reflect
05-07-2016 - Andrés Cruz

CSS Se explica cómo crear un reflejo de una imagen con la propiedad webkit-box-reflect, además de su sintaxis básica que permite cambiar la posición, desplazamiento y hasta la posibilidad de aplicar máscaras para crear reflejos
Creando un input radio personalizado con solo CSS
23-05-2016 - Andrés Cruz

CSS Se explica cómo crear un input radio personalizado con solo CSS a través de un un indicador y animaciones y transiciones en CSS.
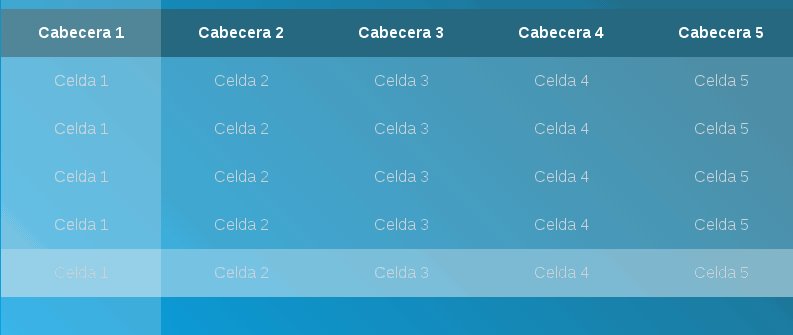
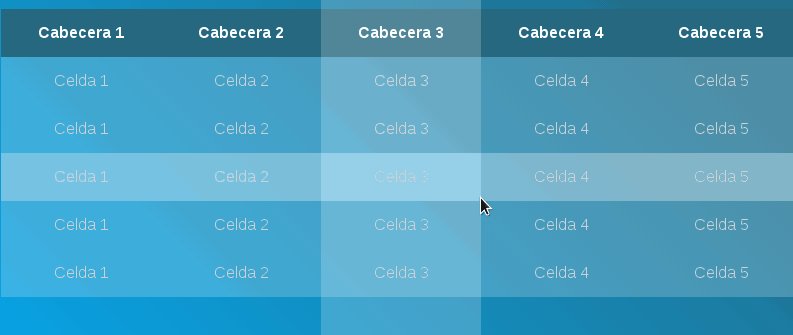
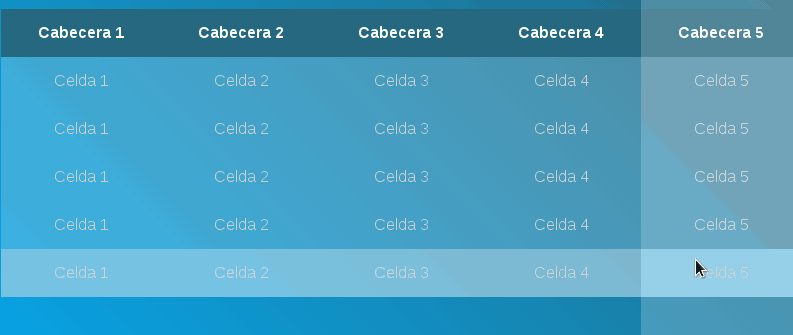
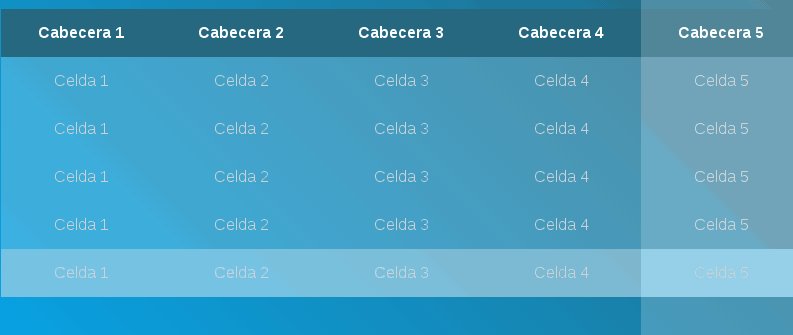
Cómo crear una tabla con resaltado en columnas y filas (vertical y horizontal)
05-05-2016 - Andrés Cruz

CSS En esta entrada veremos cómo crear una tabla sencilla con resaltados (highlight) sobre las celdas seleccionadas horizontal y verticalmente (columnas y filas).
Creando una web básica con Flex en HTML
07-04-2016 - Andrés Cruz

CSS En esta entrada veremos cómo crear una web básica empleando flex con las propiedades flex-grow, flex-shrink y flex-basis.
Las propiedades flex-grow, flex-shrink y flex-basis
20-03-2016 - Andrés Cruz

CSS Los flex permiten adaptarse fácilmente al espacio disponible en cualquier dispositivo; se explicará el uso de las propiedades flex-grow, flex-shrink para manejar el espacio sobrante y faltante y flex-basis para definir el tamaño base.
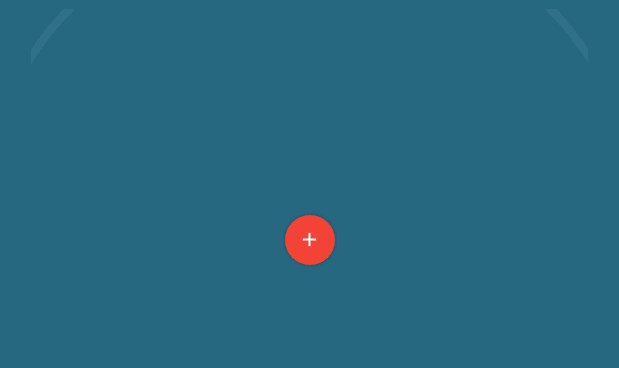
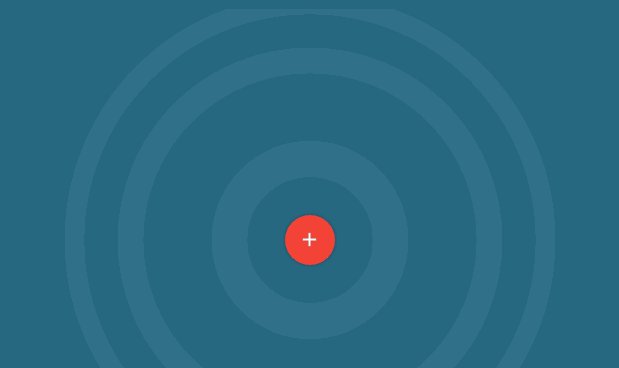
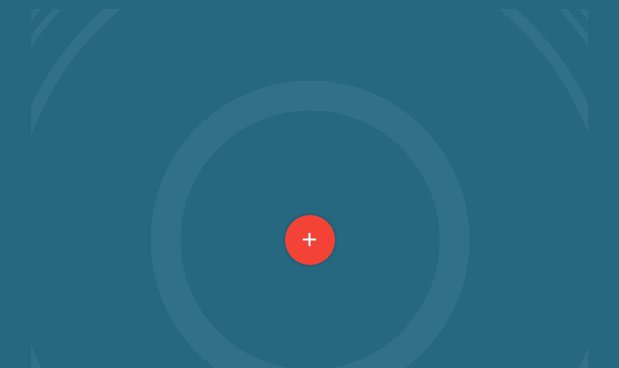
¿Cómo crear un efecto radar con las animaciones en CSS?
25-02-2016 - Andrés Cruz

CSS En esta entrada veremos cómo crear un simple efecto radar con CSS y las animaciones usando un keyframe para generar las ondas sobre múltiples etiquetas divs.
Animando cosas con CSS: Creando una luna
29-10-2015 - Andrés Cruz

CSS En esta entrada veremos cómo crear una Luna la cual estará compuesta por su halo, cráteres, fases y un cielo estrellado.
Animando cosas con CSS: creando loaders
20-10-2015 - Andrés Cruz

CSS Los loaders son un recurso de los más vistosos y necesarios en cualquier aplicación al momento de realizar una tarea que requiera tiempo; en esta entrada veremos cómo crear un par de loaders.
Acepto recibir anuncios de interes sobre este Blog.
!Cursos desde!
10$
En Udemy
Quedan 1d 00:11!
Udemy
!Cursos desde!
4$
En Academia
Ver los cursos!Libros desde!
1$
Ver los libros¡Hazte afiliado en Gumroad!
