Truco para los bordes en CSS: Bordes transparentes
- Andrés Cruz

Veremos un pequeño truco que permite que los bordes de los contenedores de nuestros elementos HTML; se vean transparentes, mediante la propiedad background-clip junto con los colores RGBA que permiten manejar la opacidad de la transparencia.
En esta entrada veremos un pequeño truco que permite que los bordes de los contenedores de nuestros elementos o tags HTML; se vean transparentes.
Bordes transparentes
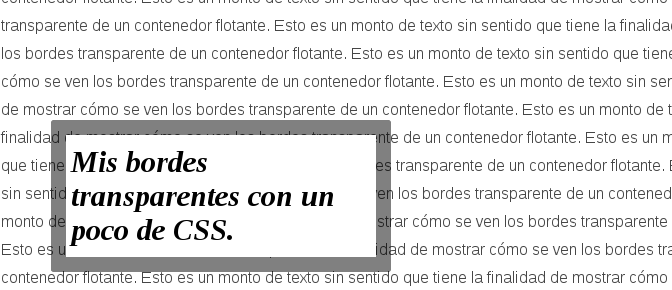
Este truco es realmente sencillo; si queremos tener unos bordes transparentes como el siguiente en nuestras cajas:
Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante.
Debemos de hacer dos cosas
- Seleccionar un color con transparencia empleando algún color RGBA en vez de los RGB o hexadecimales, los cuales son perfectos en estas situaciones, ya que permiten variar la opacidad del color fácilmente mediante el parámetro número 4 del color RGBA.
- Aplicar la propiedad
background-clipcon el valorpadding-box, de esta forma el color del fondo no se muestra detrás del borde; el uso de la la propiedadbackground-clipes un tema que tratamos en la entrada anterior.
Creando bordes transparente
Si queremos crear un borde de color negro que tenga un 50% de transparencia debemos de aplicar el siguiente color RBGA en nuestro borde:
rgba(0, 0, 0, 0.5);
Y la propiedad background-clip empleamos esta propiedad precisamente para evitar que el color de fondo se muestre detrás borde y arruine el efecto:
background-clip: padding-box;
Quedando definida parte de nuestra regla CSS como:
border: 20px solid rgba(0, 0, 0, 0.5); background-clip: padding-box;
Finalmente obtenemos el siguiente efecto:
Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante.
Suponiendo que queramos un color rojo en el borde:
border: 20px solid rgba(255, 0, 0, 0.5);
Y obtenemos:
Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante. Esto es un monto de texto sin sentido que tiene la finalidad de mostrar cómo se ven los bordes transparente de un contenedor flotante.
Y esto sería todo, como vez, empleando la misma propiedad border podemos variar el grosor o tamaño del borde, que en estos ejemplos son de 20px.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
