Múltiples capas: Efecto de apertura de una puerta con CSS
- Andrés Cruz

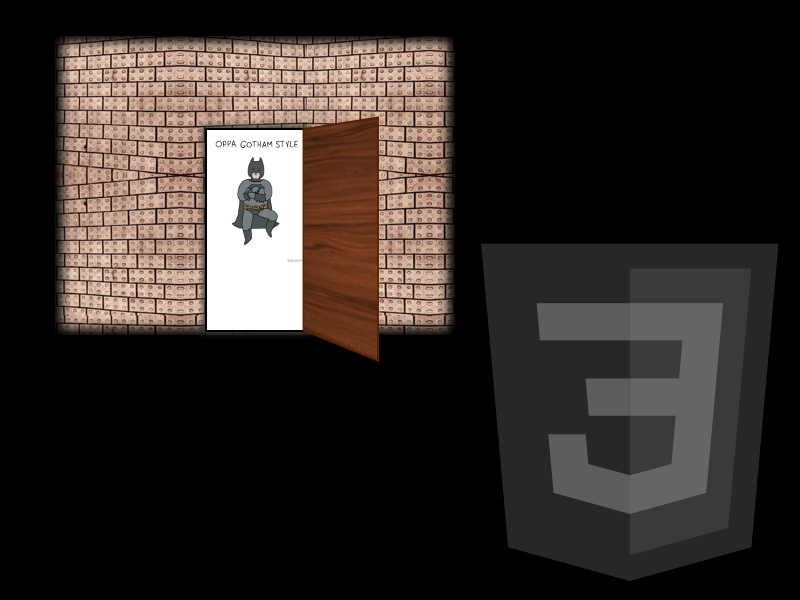
En esta entrada veremos un experimento compuestos por múltiples divs solapados (capas) y emplearemos las transformaciones 3D en CSS en conjunto con el selector hover podremos crear una transición que emula el efecto de apertura de una puerta.
Múltiples experimentos con CSS hemos visto en DesarrolloLibre a lo largo del tiempo:
- ELEMENTOS REVERSIBLES CON ESTILO 3D EN CSS
- MOSTRANDO TRANSICIONES DE IMÁGENES COMO FONDO CON CSS
- EFECTOS CON HOVER Y TRANSITION EN CSS (PARTE 1)
- CREANDO UN FONDO VIVO CON CSS
- BOTONES CON FONDO CORREDIZO EN CSS
Estos experimentos listados anteriormente son solo algunos de ellos, además de las dos entradas anteriores EFECTOS CON HOVER Y TRANSITION EN CSS 1 y 2; en esta entrada veremos un pequeño experimento compuestos por múltiples divs solapados (capas) y emplearemos las transformaciones 3D en CSS (para indicar que capas -div- mostrar y su comportamiento) en conjunto con el selector hover podremos crear una transición que emula el efecto de apertura de una puerta.
Construyendo nuestra puerta (HTML)
Primero necesitamos un div cuyo único propósito será el de contener el fondo que intenta emular una pared de ladrillos:
<div class="example1"></div>
Ahora otro div que ayudará a centrar la puerta y lo que hay detrás de ella:
<div class="parent"></div>
Paso siguiente creamos otro div cuyo contenido se mostrará al realizar la rotación, que para nuestro ejemplo será un simple gif:
<div class="icon">
<img src="batman-gangnam-style.gif"/>
</div>
Este div -el más importante de todos- permitirá crear la puerta y consta de un divs por cada cara de la puerta; un punto importante -y que podrás ver en el CSS en la próxima sección- es que el div de la clase "puerta" tiene el doble de ancho que los divs de ambas caras de la puerta (clase "atras" y "adelante" respectivamente) y al momento de realizar la rotación se obtiene el efecto deseado de como si de abrir una puerta se tratase:
<div class="puerta">
<div id="atras"></div>
<div id="adelante"></div>
</div>
El HTML completo:
<div class="example1">
<div class="parent">
<div class="icon">
<img src="batman-gangnam-style.gif"/>
</div>
<div class="puerta">
<div id="atras"></div>
<div id="adelante"></div>
</div>
</div>
</div>
divs ("icon" y "adelante" y "atras") tienen que estar ubicados exactamente en la misma posición y tener las mismas dimensiones, y estos son nuestros divs solapados.Creando el efecto de apertura de una puerta (CSS)
Ahora, veamos el CSS más importante para nuestro experimento con capas y el efecto de apertura de una puerta:
Indicamos que el elemento visto por su reverso (girado 180 grados) o -por detrás- debe ser visible en un espacio 3D:
.parent .puerta{
transform-style : preserve-3d;
transition : transform 3s ease;
/*+ CSS*/
}
.parent .puerta:hover{
transform : rotateY(180deg);
/*+ CSS*/
}
Y para visualizar correctamente la rotación de la puerta empleamos la propiedad perspective; puedes tener más información sobre la propiedad perspective en la siguiente entrada ENTENDIENDO LA PROPIEDAD PERSPECTIVE (PERSPECTIVA) EN CSS.
.example1{
background:url('wall.jpg') repeat;
perspective : 500px;
}
Este CSS es para definir la "cara oculta" mostrada al momento de la rotación:
.parent .puerta div{
backface-visibility : hidden;
background : url('door.jpg');
}

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
